Tailwind Css Signup Form
Tailwind Css Signup Form - Web learn, grow and help others with bbbootstrap. Web what is tailwind css? Web get started with these custom tailwind css form components to gather information from your users using input text elements, checkboxes, radios, textareas, selects, file uploads,. The source code of sign up ui component; Web simple register/sign up form. The preview of sign up form. Web tailwind css forms use responsive forms component with helper examples for custom form, login form, registration form, contact form, subscription form & more. Why use tailwind css to build a sign up form ui component? The description of sign up form ui component; Here are a few examples to help you get an idea.
When done with tailwind css ui components, it becomes much more versatile. The description of simple register/sign up form ui component. Just a simple responsive sign up form with icons. Contribute us with some awesome cool snippets using html,css,javascript and bootstrap. Web simple register/sign up form. Web learn, grow and help others with bbbootstrap. Features dark mode and theming customization options. The preview of sign up ui component; Web why use tailwind css to create a sign up ui component? Web get started with these custom tailwind css form components to gather information from your users using input text elements, checkboxes, radios, textareas, selects, file uploads,.
To start, we’ll need a simple index.html file. Web get started with these custom tailwind css form components to gather information from your users using input text elements, checkboxes, radios, textareas, selects, file uploads,. Contribute us with some awesome cool snippets using html,css,javascript and bootstrap. It allows them to build websites with a clean consistent ui out. Web then i started using chatgpt for generating classes i asked about making 3 cards come in one row adding a container and making a form for my login and the end. How to create a sign. It gives developers super powers. Web learn, grow and help others with bbbootstrap. Web 26 steps to create a form component with tailwind css. Web simple register/sign up form.
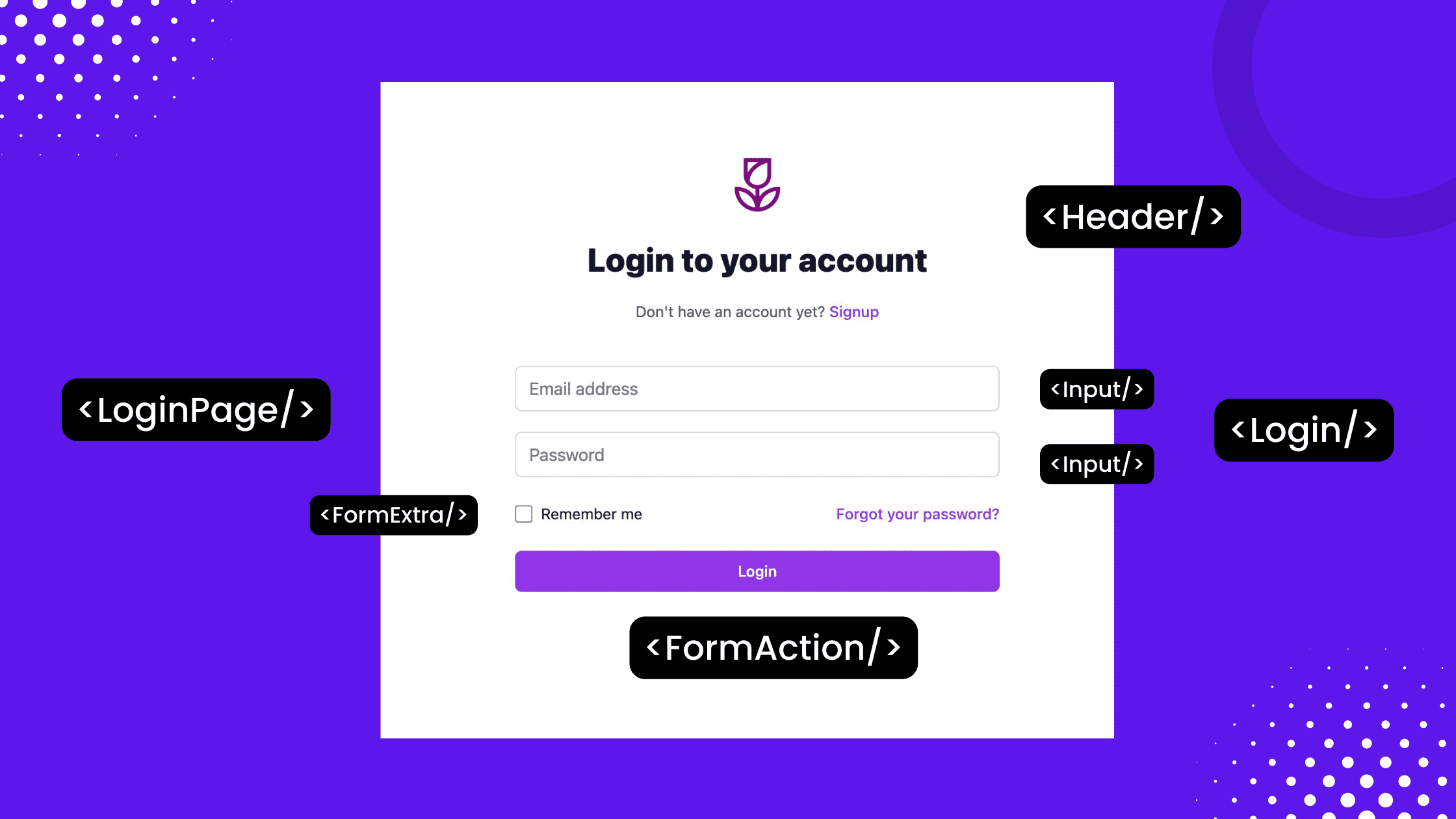
Build a Modern Login/Signup Form with Tailwind CSS and React
Web 26 steps to create a form component with tailwind css. The source code of sign up ui component; Web simple register/sign up form. Web then i started using chatgpt for generating classes i asked about making 3 cards come in one row adding a container and making a form for my login and the end. Web learn, grow and.
Tailwind css signup form with custom labels Custom labels, Css, Css grid
Features dark mode and theming customization options. When done with tailwind css ui components, it becomes much more versatile. Web simple register/sign up form. It allows them to build websites with a clean consistent ui out. Web a free collection of open source ui components, templates, sections & plugins for tailwind css.
Tailwind Sign Up Form / I already have an account.
Web get started with these custom tailwind css form components to gather information from your users using input text elements, checkboxes, radios, textareas, selects, file uploads,. Just a simple responsive sign up form with icons. When done with tailwind css ui components, it becomes much more versatile. The preview of sign up form. So, from your root directory, you can.
Responsive ContactUs Form in 1 minute Using Tailwind CSS. YouTube
Web get started with this example of a registration form with multiple data, social media authentication, and a visually impactful 3d illustration on the right side of the page. Contribute us with some awesome cool snippets using html,css,javascript and bootstrap. The preview of sign up form. The description of sign up form ui component; When done with tailwind css ui.
Extremely Useful Tailwind CSS Tutorial For Beginners
Web what is tailwind css? Web get started with these custom tailwind css form components to gather information from your users using input text elements, checkboxes, radios, textareas, selects, file uploads,. So, from your root directory, you can run touch index.html to. Web learn, grow and help others with bbbootstrap. Web a free collection of open source ui components, templates,.
Tailwind CSS IntelliSense
Why use tailwind css to build a sign up form ui component? Web get started with this example of a registration form with multiple data, social media authentication, and a visually impactful 3d illustration on the right side of the page. Web then i started using chatgpt for generating classes i asked about making 3 cards come in one row.
Checkout Form Using Tailwind.css & Vue.js Step by Step Guide
Web 26 steps to create a form component with tailwind css. To start, we’ll need a simple index.html file. Just a simple responsive sign up form with icons. The preview of sign up form. It gives developers super powers.
Tailwind CSS integrate design with ease
The description of sign up form ui component; Here are a few examples to help you get an idea. Web tailwind css is a design system implementation in pure css. Features dark mode and theming customization options. Web what is tailwind css?
How To Make Signup Page Using Tailwind Create Registration Form Using
Web get started with this example of a registration form with multiple data, social media authentication, and a visually impactful 3d illustration on the right side of the page. So, from your root directory, you can run touch index.html to. Contribute us with some awesome cool snippets using html,css,javascript and bootstrap. It allows them to build websites with a clean.
How to Style a Form With Tailwind CSS CSSTricks (2022)
To start, we’ll need a simple index.html file. The preview of sign up ui component; Web then i started using chatgpt for generating classes i asked about making 3 cards come in one row adding a container and making a form for my login and the end. Web why use tailwind css to create a sign up ui component? Web.
The Source Code Of Sign Up Ui Component;
Features dark mode and theming customization options. Web learn, grow and help others with bbbootstrap. Web get started with this example of a registration form with multiple data, social media authentication, and a visually impactful 3d illustration on the right side of the page. The preview of sign up ui component;
To Start, We’ll Need A Simple Index.html File.
It allows them to build websites with a clean consistent ui out. Web why use tailwind css to create a sign up ui component? The preview of sign up form. Web 26 steps to create a form component with tailwind css.
Web Simple Register/Sign Up Form.
Just a simple responsive sign up form with icons. When done with tailwind css ui components, it becomes much more versatile. Web get started with these custom tailwind css form components to gather information from your users using input text elements, checkboxes, radios, textareas, selects, file uploads,. Web then i started using chatgpt for generating classes i asked about making 3 cards come in one row adding a container and making a form for my login and the end.
How To Create A Sign.
Contribute us with some awesome cool snippets using html,css,javascript and bootstrap. Why use tailwind css to build a sign up form ui component? The description of sign up form ui component; Web tailwind css is a design system implementation in pure css.