React Dynamic Form Builder
React Dynamic Form Builder - To put it in another way, it’s a. In this post, we’ll explore how to build a dynamic. Reset delete all input creator ! Don’t worry about the css (you can customize it the way you. Web form builder build your form with code and example. Formbuilder abstracts the communication layer of a. I thought it would be. Import react, { usestate, useref } from 'react' const form = => { const formref = useref(null) const [numinputs, setnuminputs] = usestate(1) const submithandler = => {. Choose from 10,000+ form templates, drag and drop to customize your form, automate. To set this up, follow step 1 — creating an empty.
To put it in another way, it’s a. Web create dynamic form fields in react noor ul usba a few days ago i needed to implement dynamic form fields for a project in react. Alternatively, you can set the initialvalues property on the form. You can start adding fields with input creator. Don’t worry about the css (you can customize it the way you. In this post, we’ll explore how to build a dynamic. Here's a minimum viable example. There is now an updated version of this article that uses react hooks. Choose from 10,000+ form templates, drag and drop to customize your form, automate. Formbuilder abstracts the communication layer of a.
To put it in another way, it’s a. Import react, { usestate, useref } from 'react' const form = => { const formref = useref(null) const [numinputs, setnuminputs] = usestate(1) const submithandler = => {. Formbuilder abstracts the communication layer of a. To set this up, follow step 1 — creating an empty. Reset delete all input creator ! Web create custom forms for your website without any coding with our free react form builder! Web the best way to build and manage forms for react and the submission data: Alternatively, you can set the initialvalues property on the form. Web we’ll start by defining the data structure that we’ll use for this sample, but do keep in mind that the structure will be driven by the backend system the forms are. In this article we will quickly build a dynamic form based on json data with events and states.
Building a Dynamic, Controlled Form with React by Mike Cronin ITNEXT
Alternatively, you can set the initialvalues property on the form. I thought it would be. Web this allows you set intial values on the form items of the array. You can start adding fields with input creator. Resource to try this demo yourselves, you.
Dynamic Form in React. Creating a dynamic form in react from… by
Resource to try this demo yourselves, you. Web we have successfully generated a dynamic form in react using react hook form and syncfusion components! Web the 5 best open source form builder apps (tried and tested) my name is joe, and i have been building online forms for the last 10 years of my life. You can start adding fields.
Dynamic Form Builder Database Design
Web create dynamic form fields in react noor ul usba a few days ago i needed to implement dynamic form fields for a project in react. Resource to try this demo yourselves, you. Web the 5 best open source form builder apps (tried and tested) my name is joe, and i have been building online forms for the last 10.
Formdynamicfieldsreact EXCLUSIVE
I thought it would be. Web it’s a wysiwyg react form builder. Formbuilder abstracts the communication layer of a. This form allows you to create and. Web the best way to build and manage forms for react and the submission data:
Create Dynamic Form Fields in React YouTube
To set this up, follow step 1 — creating an empty. There is now an updated version of this article that uses react hooks. Form rendering and submission are quite simple in react when you. Here's a minimum viable example. Formbuilder abstracts the communication layer of a.
reactjs Dynamic Forms in reactreduxform Stack Overflow
Web create custom forms for your website without any coding with our free react form builder! Web this allows you set intial values on the form items of the array. I thought it would be. Don’t worry about the css (you can customize it the way you. Here's a minimum viable example.
Cải thiện hiệu xuất tương tác form trong React
To set this up, follow step 1 — creating an empty. Formbuilder abstracts the communication layer of a. This form allows you to create and. Choose from 10,000+ form templates, drag and drop to customize your form, automate. Reset delete all input creator !
Reactjs Drag and Drop Form Builder Working Demo Therichpost
Reset delete all input creator ! Web we have successfully generated a dynamic form in react using react hook form and syncfusion components! Formbuilder abstracts the communication layer of a. Web we’ll start by defining the data structure that we’ll use for this sample, but do keep in mind that the structure will be driven by the backend system the.
reactdynamicformbuilder/index.html at master · langleyfoxall/react
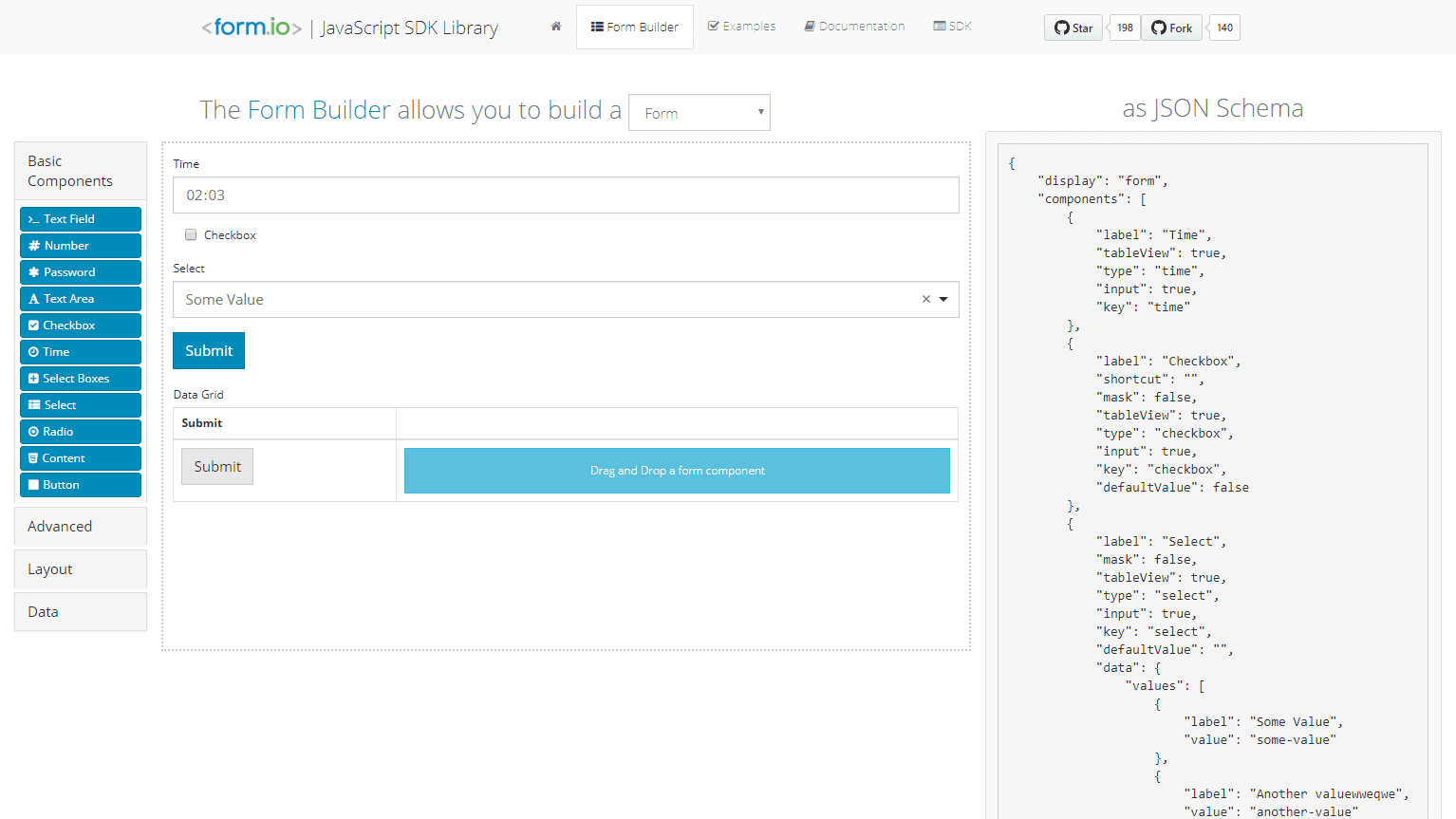
Form.io is a form management, data management, and rendering platform that lets you,. Web building a dynamic, controlled form with react. Web it’s a wysiwyg react form builder. There is now an updated version of this article that uses react hooks. I thought it would be.
React final form github
Don’t worry about the css (you can customize it the way you. Web we’ll start by defining the data structure that we’ll use for this sample, but do keep in mind that the structure will be driven by the backend system the forms are. Web we have successfully generated a dynamic form in react using react hook form and syncfusion.
You Can Start Adding Fields With Input Creator.
Web the 5 best open source form builder apps (tried and tested) my name is joe, and i have been building online forms for the last 10 years of my life. To set this up, follow step 1 — creating an empty. Form.io is a form management, data management, and rendering platform that lets you,. This form allows you to create and.
Resource To Try This Demo Yourselves, You.
In this post, we’ll explore how to build a dynamic. Web we’ll start by defining the data structure that we’ll use for this sample, but do keep in mind that the structure will be driven by the backend system the forms are. Web we have successfully generated a dynamic form in react using react hook form and syncfusion components! Here's a minimum viable example.
Web Create Dynamic Form Fields In React Noor Ul Usba A Few Days Ago I Needed To Implement Dynamic Form Fields For A Project In React.
Web form builder build your form with code and example. There is now an updated version of this article that uses react hooks. Choose from 10,000+ form templates, drag and drop to customize your form, automate. Form rendering and submission are quite simple in react when you.
Alternatively, You Can Set The Initialvalues Property On The Form.
Reset delete all input creator ! I thought it would be. In this article we will quickly build a dynamic form based on json data with events and states. To put it in another way, it’s a.