Lightning Record Edit Form
Lightning Record Edit Form - Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Web the correct way to do this is this: Web how lightning record edit form can help your business and developer. Get account details by clicking new button and the page which have been. Creating a record using specified fields. Rapidly develop apps with our responsive, reusable building blocks. Web use getobjectinfo to pull (among others) the map of record types. <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Editing a record’s specified fields, given the record id. Web editing a record’s specified fields, given the record id.
Custom rendering of record data. Get account details by clicking new button and the page which have been. Web how lightning record edit form can help your business and developer. Web editing a record’s specified fields, given the record id. <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Web the component library is the lightning components developer reference. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Web use getobjectinfo to pull (among others) the map of record types. Rapidly develop apps with our responsive, reusable building blocks. Creating a record using specified fields.
Web editing a record’s specified fields, given the record id. Web the correct way to do this is this: Custom rendering of record data. Creating a record using specified fields. In below example, i’m creating “lead” object record using. Creating a record using specified fields. If you don’t need or don’t want to. Web how lightning record edit form can help your business and developer. Web the component library is the lightning components developer reference. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box.
lightningrecordeditform Prepopulate Fields Salesforce News
Creating a record using specified fields. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Get account details by clicking new button and the page which have been. Web the component library is the lightning components developer reference. Web use getobjectinfo to pull.
lightningrecordeditform not showing dependency properly if default
Web editing a record’s specified fields, given the record id. Web how lightning record edit form can help your business and developer. Creating a record using specified fields. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. If you don’t need or don’t.
Dynamic lightningrecordform component for Viewing a Record with
Get account details by clicking new button and the page which have been. Creating a record using specified fields. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Rapidly develop apps with our responsive, reusable building blocks. Creating a record using specified fields.
lightningrecordform in LWC Niks Developer
Custom rendering of record data. Creating a record using specified fields. Web the correct way to do this is this: <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. In below example, i’m creating “lead” object record using.
lightningrecordeditform Prepopulate Fields Salesforce News
Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Web the correct way to do this is this: Creating a record using specified fields. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. <<strong>lightning</strong>:recordeditform aura:id=myform.
Lightning Record Edit Form Simplified SalesforceBlue
<<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Web editing a record’s specified fields, given the record id. Custom rendering of record data. If you don’t need or don’t want to. Editing a record’s specified fields, given the record id.
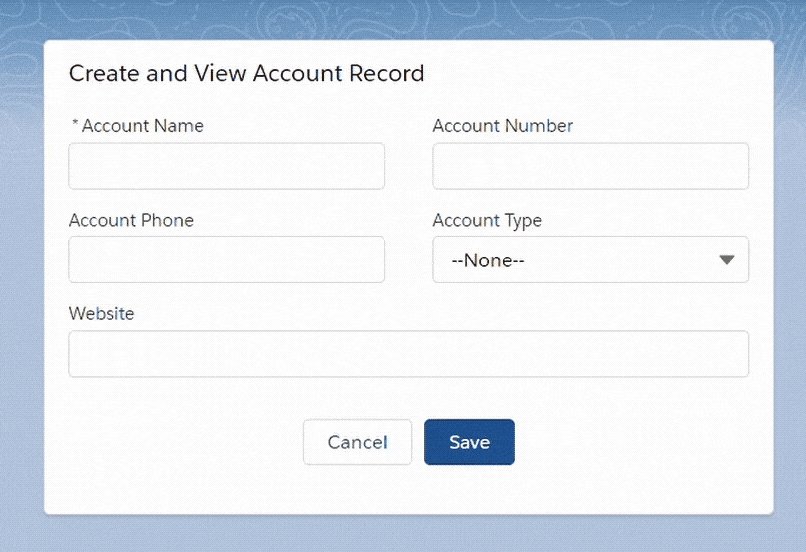
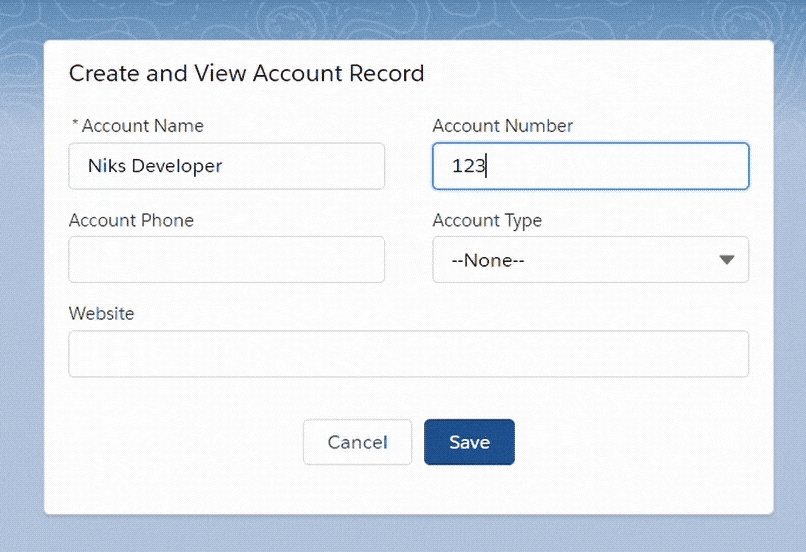
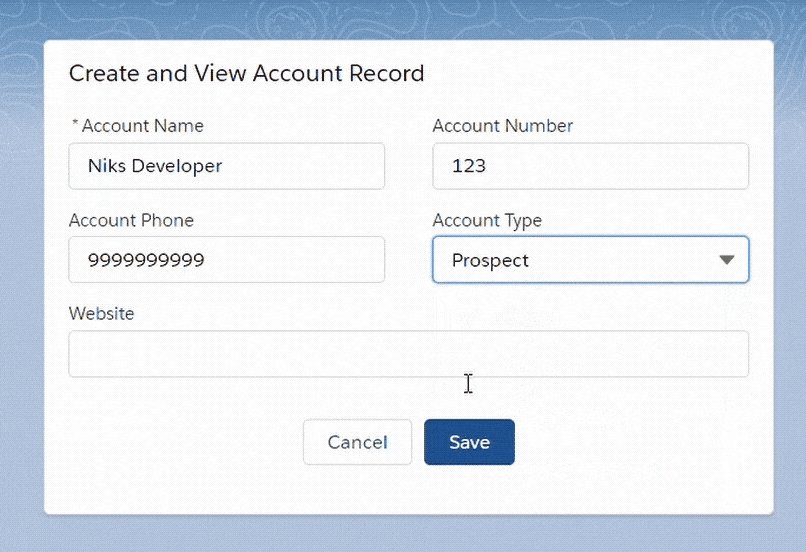
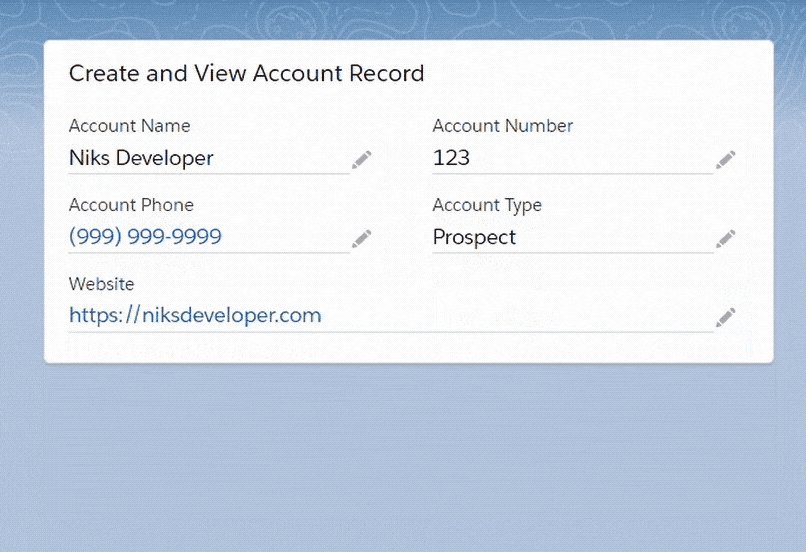
lightningrecordeditform and lightningrecordviewform in LWC Niks
In below example, i’m creating “lead” object record using. Web the correct way to do this is this: Creating a record using specified fields. Get account details by clicking new button and the page which have been. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform.
lightningrecordform Lightning Web Component (LWC) Salesforce News
<<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Web how lightning record edit form can help your business and developer. Web the correct way to do this is this: Creating a record using specified fields. Custom rendering of record data.
How can I display sections in standard lightningrecordeditform
Web use getobjectinfo to pull (among others) the map of record types. If you don’t need or don’t want to. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Web sometimes we can have a requirement to get record id in onsuccess event.
Web The Lightning Record Edit Form Base Component Does Not Allows To Switch Between View And Edit Mode As Lightning Record Form Does Out Of The Box.
Rapidly develop apps with our responsive, reusable building blocks. Web the component library is the lightning components developer reference. Creating a record using specified fields. Get account details by clicking new button and the page which have been.
<<Strong>Lightning</Strong>:Recordeditform Aura:id=Myform Objectapiname=Object__C Onsubmit= {!C.onrecordsubmit} Onsuccess=.
Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Creating a record using specified fields. Web how lightning record edit form can help your business and developer. Custom rendering of record data.
Web Use Getobjectinfo To Pull (Among Others) The Map Of Record Types.
Editing a record’s specified fields, given the record id. Web editing a record’s specified fields, given the record id. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. If you don’t need or don’t want to.
Web The Correct Way To Do This Is This:
In below example, i’m creating “lead” object record using.