Gravity Form Embed Code
Gravity Form Embed Code - Web are you looking to embed a gravity form on a wordpress page or post? Search for and select shortcode. Creating a form using classic editor — use the add form button or insert the short. Under embeds, click on form. Web up to 20% cash back in the search for a block field, type “gravity”. Using the gravity forms embed form button; Web embed gravity forms on any website. Alternatively, you can manually construct the. Web up to 20% cash back quickly design and build your wordpress forms using the intuitive visual form editor. From the list of gravity forms, select the form you wish.
Web with the gravity forms wordpress form plugin, you can quickly and easily create and embed a form in wordpress. Web by samuel aguilera published april 8, 2021. Web embed gravity forms on any website. Under embeds, click on form. Web in this article, we show how to use the gravity forms function call embedding method that would allow you to add a form to a page or post using a theme file or third. Web up to 20% cash back quickly design and build your wordpress forms using the intuitive visual form editor. Ad gravity forms is the easiest tool to create advanced custom forms for your site. Embed a gravity form in an iframe on any site. Web are you looking to embed a gravity form on a wordpress page or post? Open the page or sidebar on your site here you want to add the form.
Web up to 20% cash back quickly design and build your wordpress forms using the intuitive visual form editor. Web in your clipboard, the shortcode will look something like this: Web adding images, javascript, and html to forms. Launch custom forms, polls, quizzes & surveys more in just minutes. How to embed a gravity form into your site. See why millions of wordpress sites rely on gravity forms eve. Web next, click “</> embed” at the top right, scroll down, and copy the shortcode by clicking “copy shortcode”. Use with shortcode in the admin area of your wordpress website, open the list of gravity forms. Under embeds, click on form. This will insert the gravity forms block.
How to Embed a Gravity Form Gravity Forms
The gravity forms conditional shortcode conditional shortcode parameters gravity forms conditional. Creating a form using classic editor — use the add form button or insert the short. Web how to create a form with gravity forms; Search for and select shortcode. Alternatively, you can manually construct the.
Gravity Forms HubSpot Integration Connect Them Today
How to embed a gravity form into your site. Embed menu using gravity forms shortcodes get the gravity forms shortcode how to add a gravity form to a page with a. Web adding baseuri embed code to gravity forms. This will insert the gravity forms block. Web in your clipboard, the shortcode will look something like this:
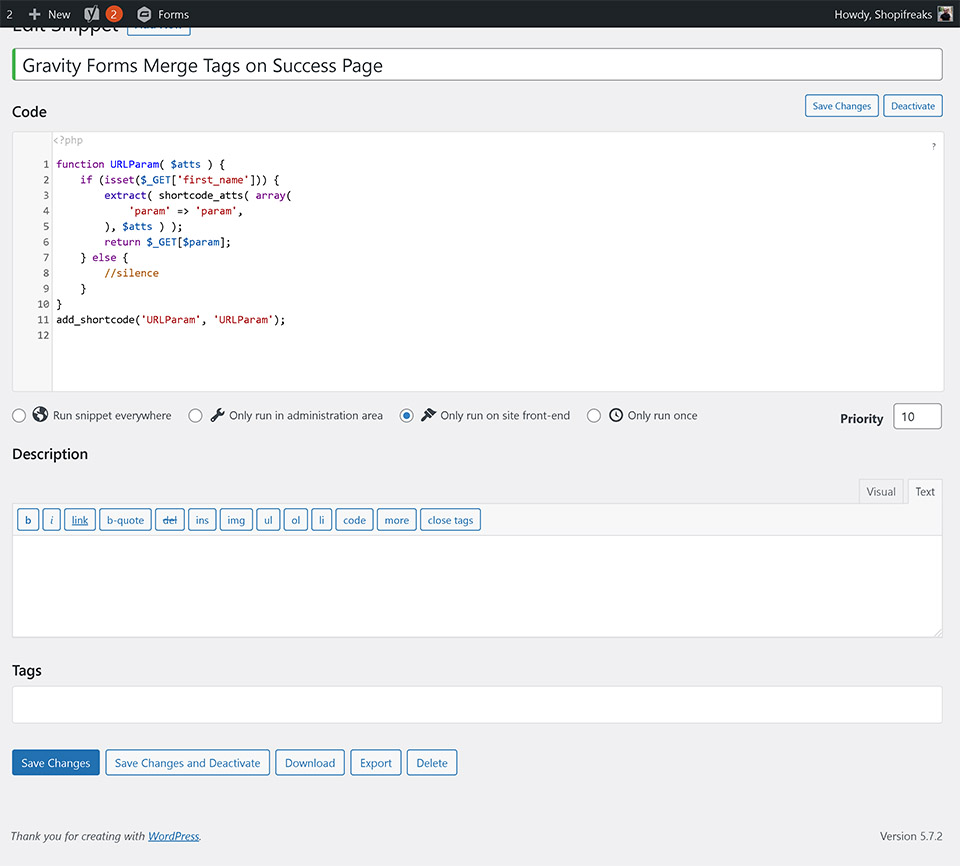
GravityFormCode
Search for and select shortcode. Web are you looking to embed a gravity form on a wordpress page or post? Web when to use the gravity forms embed shortcode: Web next, click “</> embed” at the top right, scroll down, and copy the shortcode by clicking “copy shortcode”. This will insert the gravity forms block.
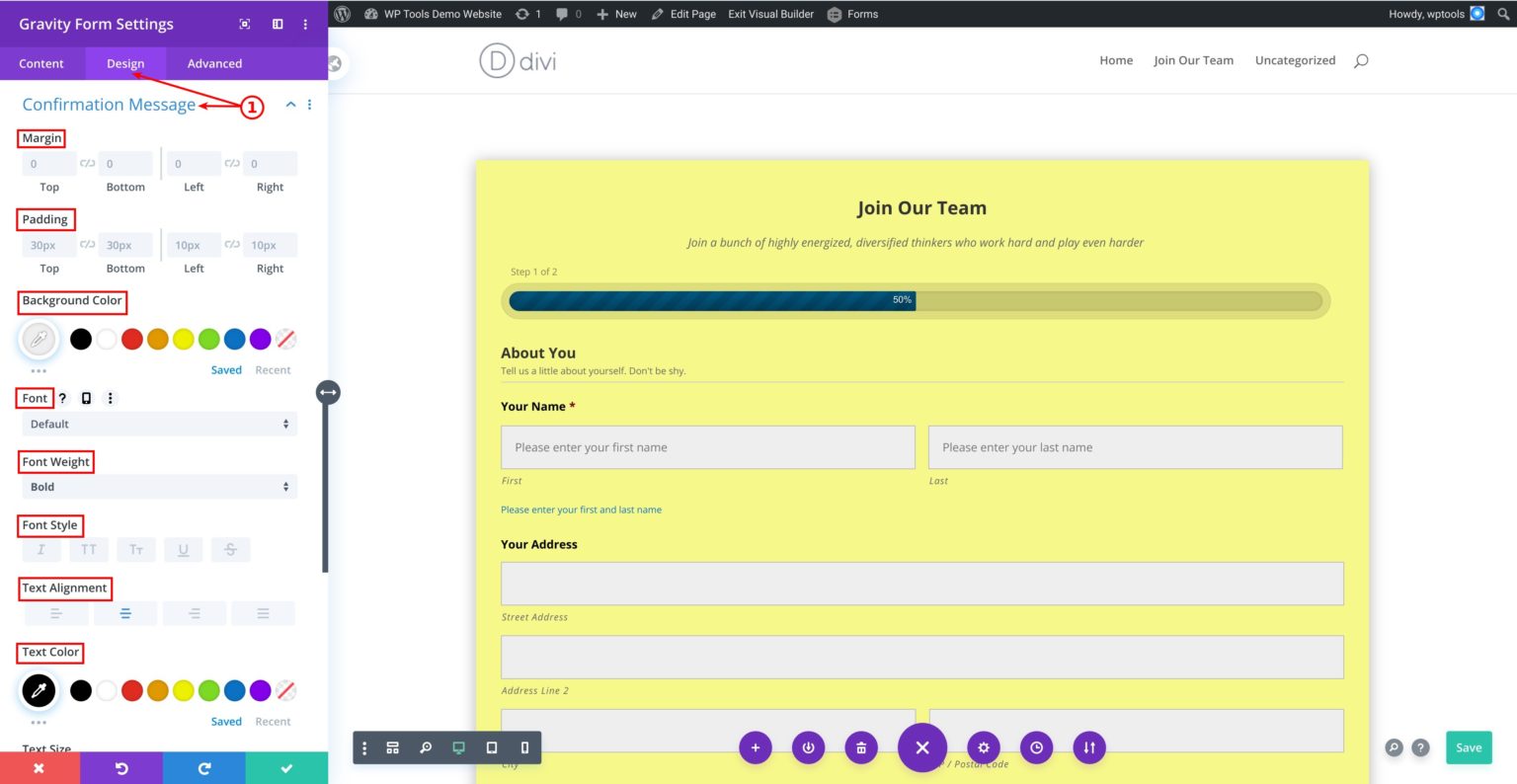
Style Gravity Forms Confirmation Message In Divi Theme WP Tools
How to embed a gravity form into your site. Web to get started, open the page you want to add the gravity forms shortcode to, then click the + icon to insert a new block. Launch custom forms, polls, quizzes & surveys more in just minutes. Select your fields, configure your options, and easily embed forms on your site. Web.
Create Custom Contact Forms with 7 Best WordPress Plugins
Web with the gravity forms wordpress form plugin, you can quickly and easily create and embed a form in wordpress. Web adding images, javascript, and html to forms. Web up to 20% cash back quickly design and build your wordpress forms using the intuitive visual form editor. Style iframes with theming files. Web when to use the gravity forms embed.
Adding Gravity Forms Shortcode in Wordpress 5.0 WP Gutenberg Tutorial
Web in this article, we show how to use the gravity forms function call embedding method that would allow you to add a form to a page or post using a theme file or third. Web how to create a form with gravity forms; This will insert the gravity forms block. Web when to use the gravity forms embed shortcode:.
Gravity Form missing style sheet in wp head ( no Gravity Form CSS
Ad gravity forms is the easiest tool to create advanced custom forms for your site. Embed a gravity form in an iframe on any site. Style iframes with theming files. Web up to 20% cash back quickly design and build your wordpress forms using the intuitive visual form editor. Web adding images, javascript, and html to forms.
Gravity Forms Code
Embed menu using gravity forms shortcodes get the gravity forms shortcode how to add a gravity form to a page with a. Open the page or sidebar on your site here you want to add the form. Web embed gravity forms on any website. Use with shortcode in the admin area of your wordpress website, open the list of gravity.
Using Slate Forms with Portals Slate Knowledge Base
Web to get started, open the page you want to add the gravity forms shortcode to, then click the + icon to insert a new block. Creating a form using classic editor — use the add form button or insert the short. Web when to use the gravity forms embed shortcode: Select your fields, configure your options, and easily embed.
Adding Gravity Forms Shortcode in Wordpress 5.0 WP Gutenberg Tutorial
Select your fields, configure your options, and easily embed forms on your site. Web with the gravity forms wordpress form plugin, you can quickly and easily create and embed a form in wordpress. Alternatively, you can manually construct the. Whether you want to build a contact form, a. Web in this article, we show how to use the gravity forms.
Web Up To 20% Cash Back In The Search For A Block Field, Type “Gravity”.
Web embed gravity forms on any website. Web up to 20% cash back quickly design and build your wordpress forms using the intuitive visual form editor. If you need to insert an image or other html content within your form, gravity forms makes the process easy. Style iframes with theming files.
Launch Custom Forms, Polls, Quizzes & Surveys More In Just Minutes.
Web adding images, javascript, and html to forms. Web to get started, open the page you want to add the gravity forms shortcode to, then click the + icon to insert a new block. Alternatively, you can manually construct the. Web in your clipboard, the shortcode will look something like this:
Search For And Select Shortcode.
Embed a gravity form in an iframe on any site. Using the gravity forms embed form button; The gravity forms conditional shortcode conditional shortcode parameters gravity forms conditional. How to embed a gravity form into your site.
Web Are You Looking To Embed A Gravity Form On A Wordpress Page Or Post?
Web next, click “</> embed” at the top right, scroll down, and copy the shortcode by clicking “copy shortcode”. Web in this article, we show how to use the gravity forms function call embedding method that would allow you to add a form to a page or post using a theme file or third. From the list of gravity forms, select the form you wish. This will insert the gravity forms block.