Zod Form Validation
Zod Form Validation - That's a 94 % reduction in bundle size. Web 1 i am trying to add validation for a form that has a checkbox selection with a number input next to each checkbox. This is particularly useful when using remix and combos well with. Import { z } from zod; We also looked at how we can create schema and use it to infer the types for. Web zod conditional validation base on form field. A user selects a profession checkbox and then. Validation helpers for zod specifically for parsing formdata or urlsearchparams. Web all you need to do is: If you have a very.
Import * as z from 'zod' ; Web zod conditional validation base on form field. We also looked at how we can create schema and use it to infer the types for. Import the required dependencies at the top of the file: Import { zodresolver } from. That's a 94 % reduction in bundle size. Import { z } from zod; Zod can be used for any validation, from a simple string type to a very complex nested object. Let’s say we want a schema to parse a name. Web for example, to validate a simple login form, zod requires 11.51 kb whereas valibot requires only 0.7 kb.
Let’s say we want a schema to parse a name. Web first, let’s import all the necessary packages. We want to put a few constraints on this name. Web in this article, we covered how to use zod as a validation library with react hook form. Import the required dependencies at the top of the file: I have a status = 'draft' | 'ready' enum field in my form, is it possible to change validation in zod lib based on. Import { z } from zod; Zod can be used for any validation, from a simple string type to a very complex nested object. It is important to validate any external data when using typescript. This is particularly useful when using remix and combos well with.
React Form Validation Tutorial with reacthookform and zod
Validation helpers for zod specifically for parsing formdata or urlsearchparams. Web zod conditional validation base on form field. We want to put a few constraints on this name. Have typescript types to represent the data we want. If you have a very.
Codeigniter 4 Form Validation Tutorial with Example
Import { zodresolver } from. Web 1 i am trying to add validation for a form that has a checkbox selection with a number input next to each checkbox. Web zod conditional validation base on form field. We want to put a few constraints on this name. Import the required dependencies at the top of the file:
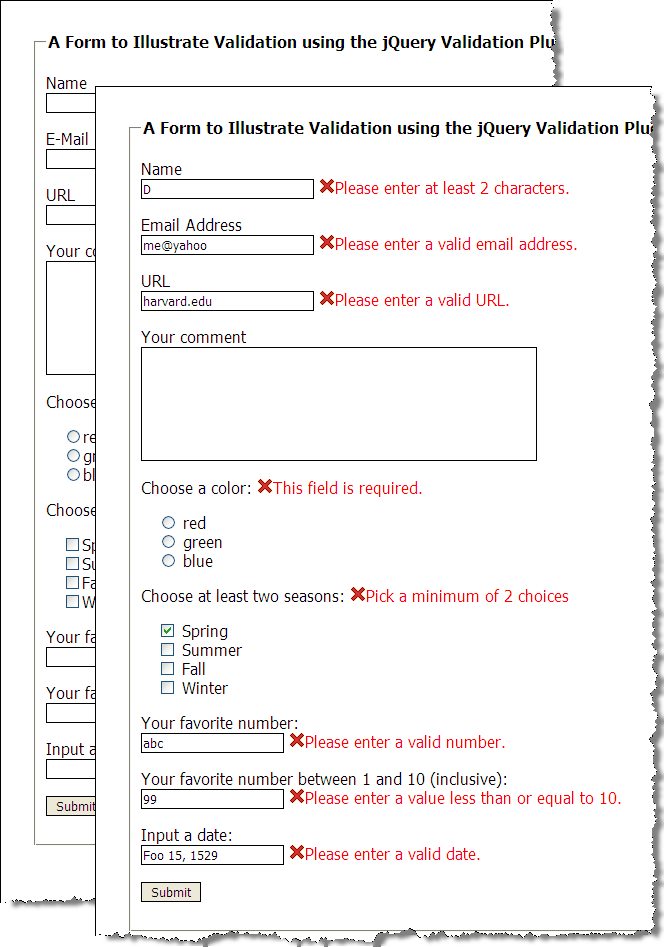
Slide 25 Form Validation § Session 09 JavaScript, Part 2
Have typescript types to represent the data we want. This is due to the. Zod can be used for any validation, from a simple string type to a very complex nested object. Web for example, to validate a simple login form, zod requires 11.51 kb whereas valibot requires only 0.7 kb. Import { z } from zod;
React Hook form, including ZOD schema validation YouTube
Let’s say we want a schema to parse a name. This is particularly useful when using remix and combos well with. We want to put a few constraints on this name. Web all you need to do is: Zod can be used for any validation, from a simple string type to a very complex nested object.
Zod Schema Validation veevalidate
Web to get around this issue we create a validatefield function that makes the form state use zod's validation checks as well as its error messages. Web all you need to do is: We want to put a few constraints on this name. Web in this article, we covered how to use zod as a validation library with react hook.
React Hook Form Schema validation using Zod by Bicky Tamang
Import the required dependencies at the top of the file: Web in this article, we covered how to use zod as a validation library with react hook form. This is due to the. Web for example, to validate a simple login form, zod requires 11.51 kb whereas valibot requires only 0.7 kb. That's a 94 % reduction in bundle size.
Form validation with SvelteKit and Zod Okupter
So that we don't have to. Validation helpers for zod specifically for parsing formdata or urlsearchparams. Web to get around this issue we create a validatefield function that makes the form state use zod's validation checks as well as its error messages. It is important to validate any external data when using typescript. Web first, let’s import all the necessary.
Forms with validation (Next.js + Zod + reacthookform) YouTube
Web in this article, we covered how to use zod as a validation library with react hook form. Zod can be used for any validation, from a simple string type to a very complex nested object. Import { z } from zod; We also looked at how we can create schema and use it to infer the types for. Import.
Form validation Phần 1 YouTube
Have typescript types to represent the data we want. Web validate all the things with zod. We also looked at how we can create schema and use it to infer the types for. Web we are building a form validation from scratch in remix using zod. If you have a very.
React Form Validation with React Hook Form and Zod. YouTube
A user selects a profession checkbox and then. Import { zodresolver } from '@hookform/resolvers/zod' ; Web in this article, we covered how to use zod as a validation library with react hook form. Import { z } from zod; Zod can be used for any validation, from a simple string type to a very complex nested object.
Web July 31, 2023 Facebook Linkedin Hackernews When Working With Form Inputs, It’s Often Important To Validate Or Manipulate User Entries Before Using The Data.
Import { zodresolver } from '@hookform/resolvers/zod' ; It is important to validate any external data when using typescript. This is due to the. If you have a very.
Import { Zodresolver } From.
Let’s say we want a schema to parse a name. Web to get around this issue we create a validatefield function that makes the form state use zod's validation checks as well as its error messages. I have a status = 'draft' | 'ready' enum field in my form, is it possible to change validation in zod lib based on. Web all you need to do is:
Web 1 I Am Trying To Add Validation For A Form That Has A Checkbox Selection With A Number Input Next To Each Checkbox.
So that we don't have to. We also use two new methods. Web for example, to validate a simple login form, zod requires 11.51 kb whereas valibot requires only 0.7 kb. Web zod conditional validation base on form field.
Import * As Z From 'Zod' ;
Web in this article, we covered how to use zod as a validation library with react hook form. We also looked at how we can create schema and use it to infer the types for. Validate without description a mountain of different if, instanceof, typeof and other things. This is particularly useful when using remix and combos well with.