Webstorm Html Template Shortcut
Webstorm Html Template Shortcut - In a html context type ! Web 6 answers sorted by: Web is there a shortcut for editing an existing live template in phpstorm / webstorm? Web select the code you want to use in the template in the editor, press ⇧⌘a / ctrl+shift+a, and search for the action save as live template… enter the. Web with webstorm, you can use a collection of live templates for vue.js adapted from the collection created by sarah drasner. Html/xhtml, including completion for css classes. Web webstorm provides code completion for react apis and jsx in javascript code. Webstorm brings powerful support for html that includes syntax and error highlighting, formatting according to the code style, structure validation,. A parent component can register a. Web by default, webstorm will apply formatting to all.js,.ts,.jsx, and.tsx files that you’ve edited in your project.
This version includes lots of new features and improvements to the ide. And press the key [tab], that is all that you need to do, if does not work, check. Web select the code you want to use in the template in the editor, press ⇧⌘a / ctrl+shift+a, and search for the action save as live template… enter the. Web 2 days agowebstorm 2023.2 includes support for provide and inject. The provide/inject mechanism solves the issue of prop drilling in vue. Web webstorm automatically completes names and values of tags and attributes in many file types: For more information, see file and code templates. Use this page to view, edit, and create such templates. Web webstorm provides code completion for react apis and jsx in javascript code. Command + option + l pc:
Webstorm supports developing, running, and debugging typescript source code. Use this page to view, edit, and create such templates. Webstorm brings powerful support for html that includes syntax and error highlighting, formatting according to the code style, structure validation,. Web 1 webstorm is packed with nice features and shorcuts, but i'm not able to find a quick way to add javascript or css file to my html page. Web is there a shortcut for editing an existing live template in phpstorm / webstorm? Web press ctrl+alt+s to open the ide settings and select editor | file and code templates. Web 6 answers sorted by: Web this quick reference cheat sheet lists the default keyboard shortcuts for webstorm running on windows/linux or mac #webstorm windows & linux keymap #editing #general. The provide/inject mechanism solves the issue of prop drilling in vue. To apply the formatting to other file types, or to limit formatting to files.
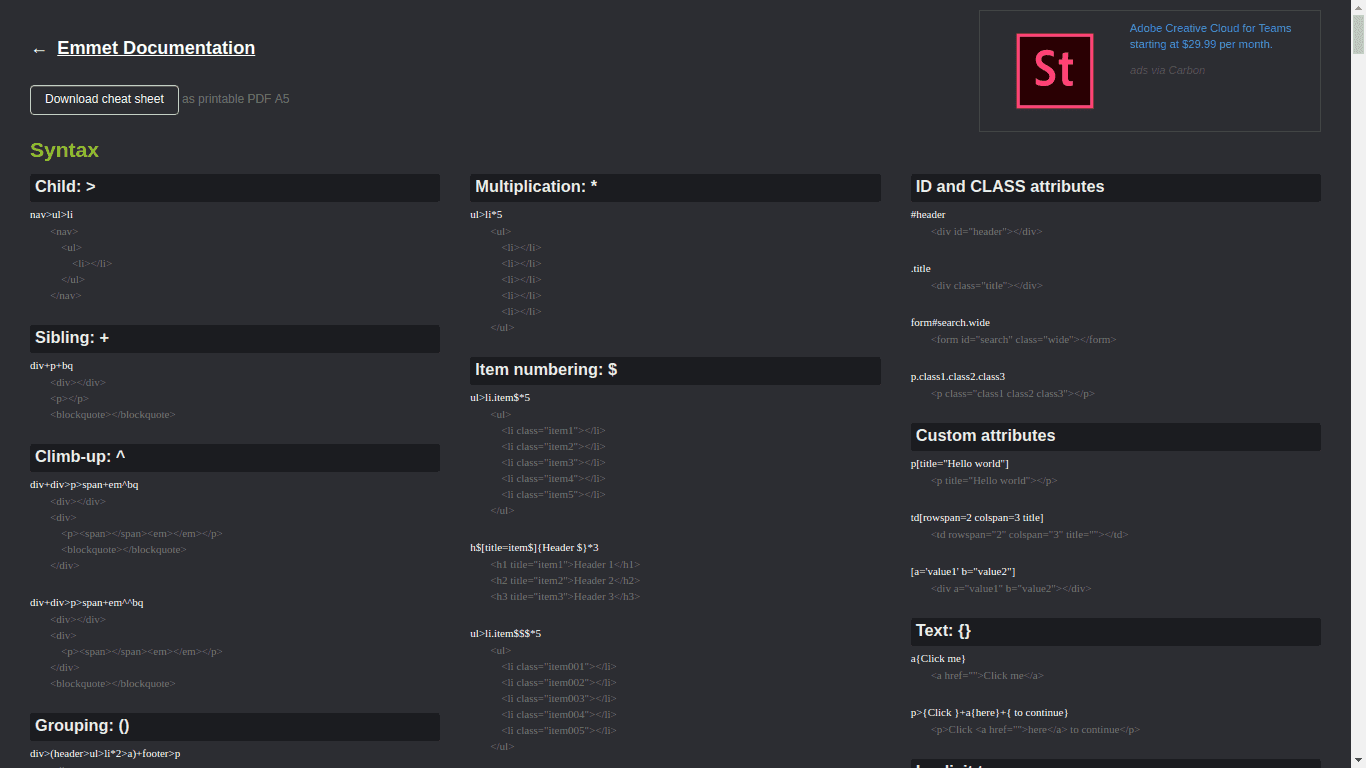
Write HTML and CSS Faster ⚡
Web this quick reference cheat sheet lists the default keyboard shortcuts for webstorm running on windows/linux or mac #webstorm windows & linux keymap #editing #general. Selecting react, on the right side. Web is there a shortcut for editing an existing live template in phpstorm / webstorm? Web press ctrl+alt+s to open the ide settings and select editor | file and.
WebStorm The Smartest JavaScript IDE by JetBrains
Web webstorm includes several predefined keymaps and lets you customize frequently used shortcuts. The provide/inject mechanism solves the issue of prop drilling in vue. When i use ⇧+⌘+a (on mac) and write the name of the live template i get. Html/xhtml, including completion for css classes. This version includes lots of new features and improvements to the ide.
Day5Code indentation specifications and webstorm custom template
Web this quick reference cheat sheet lists the default keyboard shortcuts for webstorm running on windows/linux or mac #webstorm windows & linux keymap #editing #general. Web 2 days agowebstorm 2023.2 includes support for provide and inject. The provide/inject mechanism solves the issue of prop drilling in vue. By default, the list of. This version includes lots of new features and.
What’s New in WebStorm 2020.3
Web david watson march 27, 2023 our first major release of 2023 is here! With html5 boilerplate, you can create a static site or simple app. Ctrl + alt + l share improve this answer follow edited feb 26, 2019 at 17:37 jose This version includes lots of new features and improvements to the ide. Webstorm supports developing, running, and.
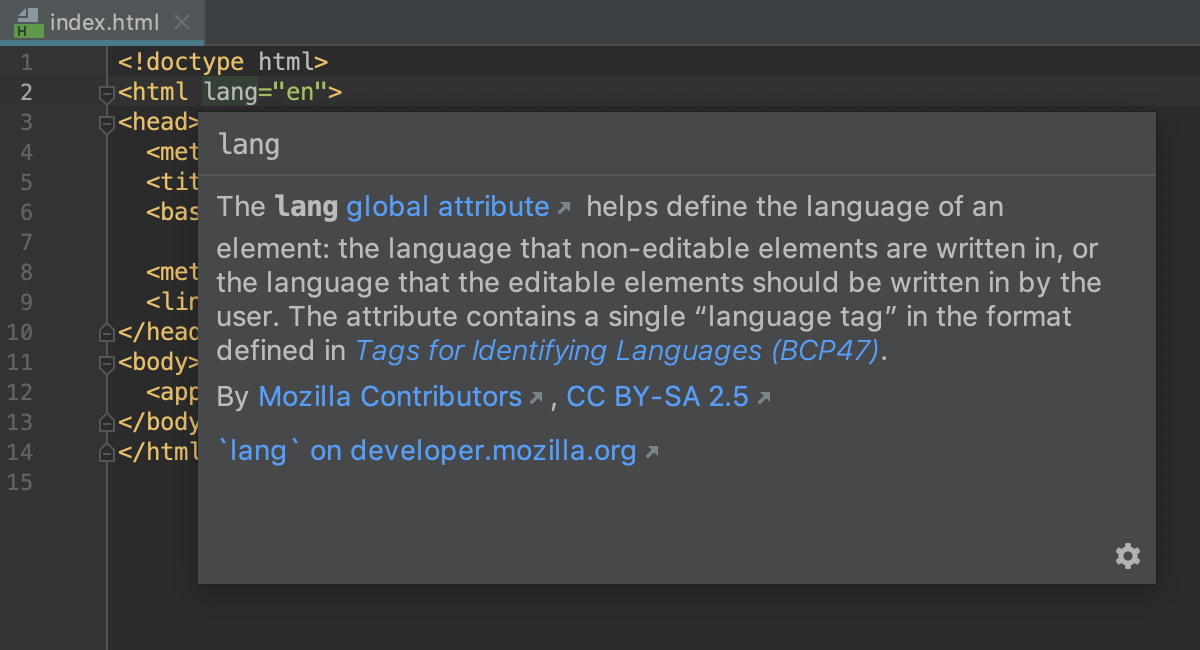
HTML WebStorm
To view the keymap configuration, open the settings dialog. Command + option + l pc: Web press ctrl+alt+s to open the ide settings and select editor | file and code templates. Web 6 answers sorted by: The provide/inject mechanism solves the issue of prop drilling in vue.
WebStorm 2021.1 Smarter Code Completion for JavaScript and TypeScript
Html/xhtml, including completion for css classes. Type the abbreviation of the. Webstorm supports developing, running, and debugging typescript source code. The provide/inject mechanism solves the issue of prop drilling in vue. Webstorm recognizes.ts and.tsx files and provides full range.
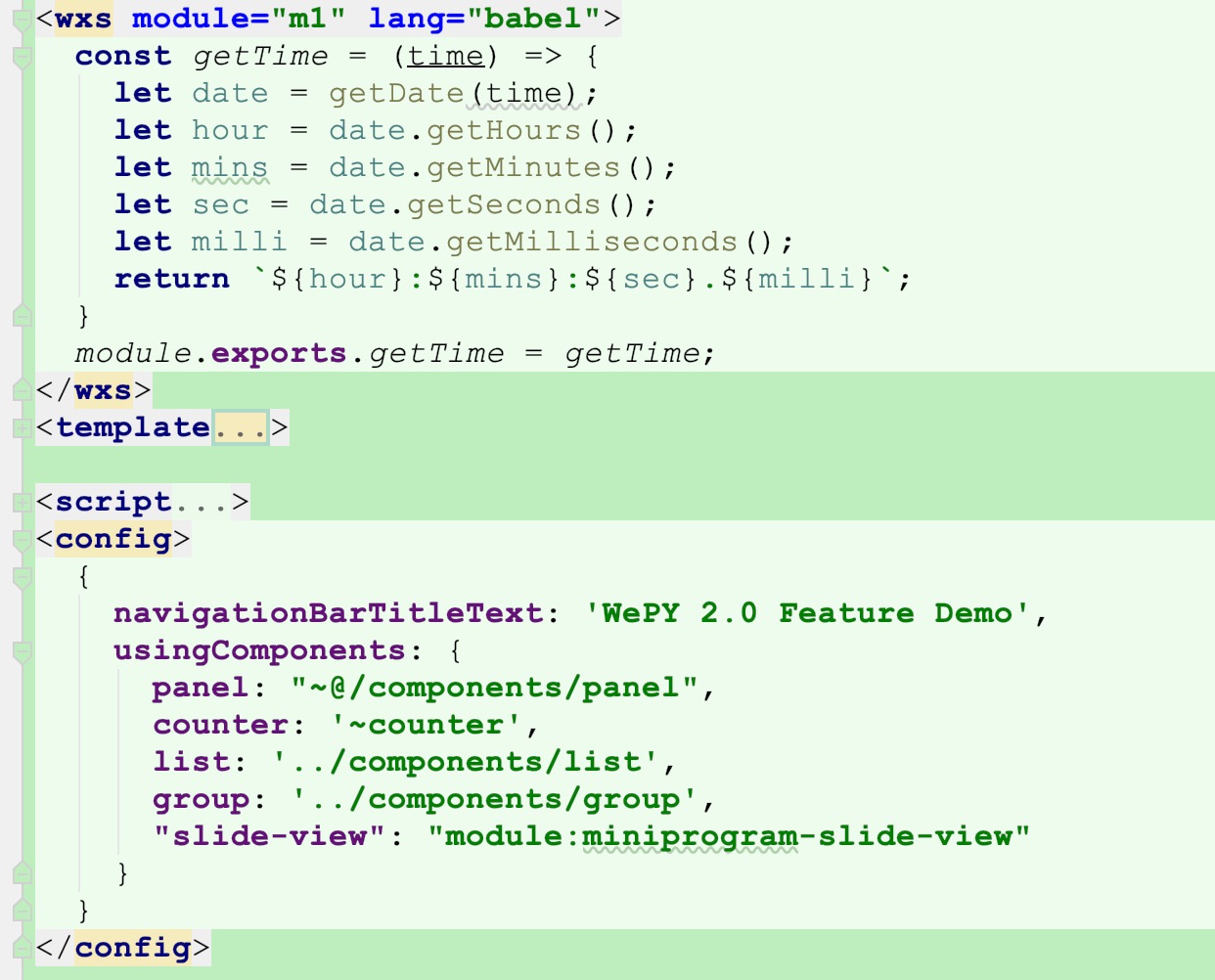
让wepy在WebStorm支持代码高亮 闲蛋
When i use ⇧+⌘+a (on mac) and write the name of the live template i get. Web webstorm automatically completes names and values of tags and attributes in many file types: In a html context type ! To view the keymap configuration, open the settings dialog. Web with webstorm, you can use a collection of live templates for vue.js adapted.
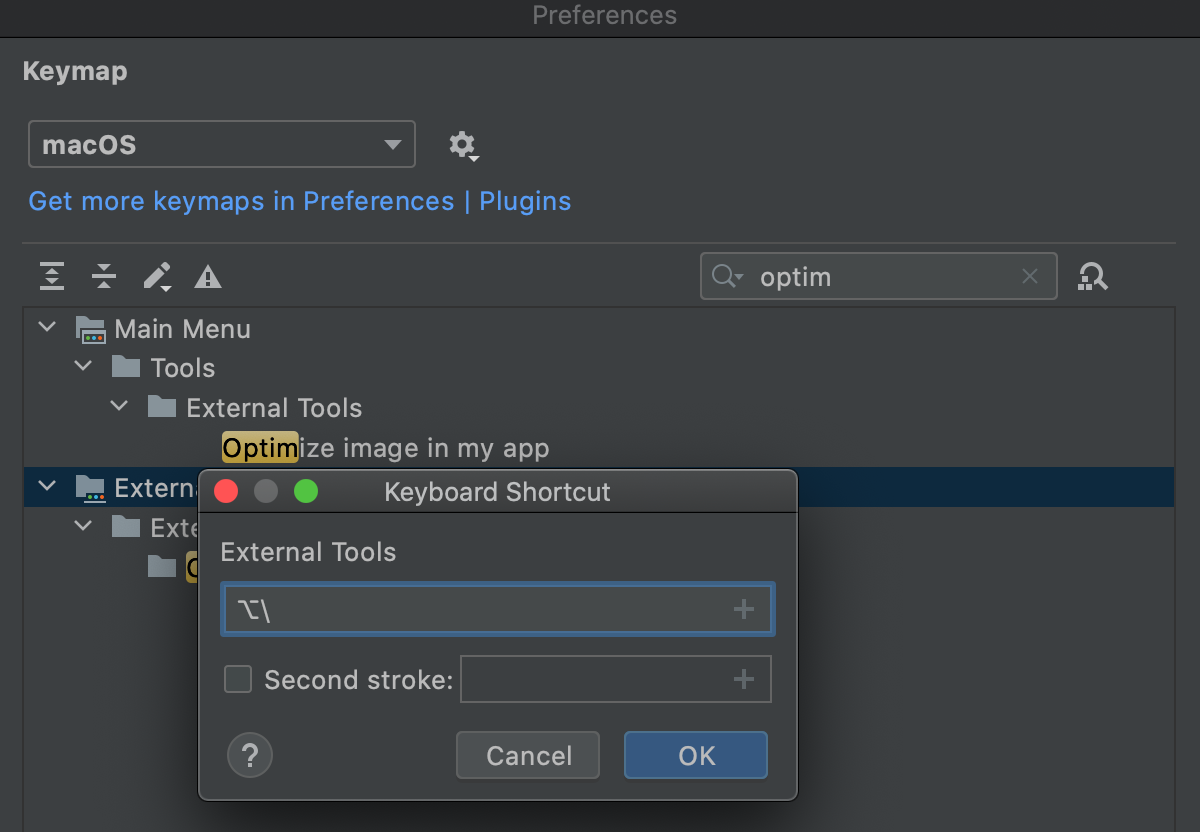
Configure keyboard shortcuts WebStorm
And press the tab key in your keyboard: Web with webstorm, you can use a collection of live templates for vue.js adapted from the collection created by sarah drasner. Web webstorm includes several predefined keymaps and lets you customize frequently used shortcuts. Web ctrl+alt+s webstorm creates files using file templates as described in file templates. Web press ctrl+alt+s to open.
Html Template Shortcut Vscode Emmet vscode Searching summary for
Web 6 answers sorted by: Web webstorm includes several predefined keymaps and lets you customize frequently used shortcuts. Webstorm supports developing, running, and debugging typescript source code. Web this quick reference cheat sheet lists the default keyboard shortcuts for webstorm running on windows/linux or mac #webstorm windows & linux keymap #editing #general. Command + option + l pc:
VSCode HTML Boilerplate Fix (template code) Mac OS Windows 10 shortcut
To apply the formatting to other file types, or to limit formatting to files. Web is there a shortcut for editing an existing live template in phpstorm / webstorm? To view the keymap configuration, open the settings dialog. And press the key [tab], that is all that you need to do, if does not work, check. And press the tab.
This Version Includes Lots Of New Features And Improvements To The Ide.
Selecting react, on the right side. Html/xhtml, including completion for css classes. To apply the formatting to other file types, or to limit formatting to files. Web press ctrl+alt+s to open the ide settings and select editor | file and code templates.
Webstorm Supports Developing, Running, And Debugging Typescript Source Code.
Web is there a shortcut for editing an existing live template in phpstorm / webstorm? Ctrl + alt + l share improve this answer follow edited feb 26, 2019 at 17:37 jose And press the tab key in your keyboard: Web webstorm automatically completes names and values of tags and attributes in many file types:
Web 2 Days Agowebstorm 2023.2 Includes Support For Provide And Inject.
The provide/inject mechanism solves the issue of prop drilling in vue. A parent component can register a. Web select the code you want to use in the template in the editor, press ⇧⌘a / ctrl+shift+a, and search for the action save as live template… enter the. Type the abbreviation of the.
Web Webstorm Provides Code Completion For React Apis And Jsx In Javascript Code.
I have a new project, i. Web ctrl+alt+s webstorm creates files using file templates as described in file templates. When i use ⇧+⌘+a (on mac) and write the name of the live template i get. Web 1 webstorm is packed with nice features and shorcuts, but i'm not able to find a quick way to add javascript or css file to my html page.