Thank You Page After Form Submission
Thank You Page After Form Submission - Options include adding images and videos to your form success messages that will definitely engage your customers more. You can even change your thank you message via conditional logic or redirect users to another website! And won't be emailing them just for the. Web if you’re using the wpforms plugin for your forms, you can either show a confirmation message to your visitor or direct them to a thank you page after they fill out a form. Build trust and let them know you're on their side. Let consumers know you're interested in delivering value. Showing a confirmation message beneath your form is the easiest way to confirm your visitors that the form is being submitted successfully. Create a new wordpress page; It’s also an opportunity to deliver an incentive (e.g. Change your thank you page
Web the submission success message is what your prospects see after filling out a form on your website. Add redirection to the thank you page; Web how do i add a redirect to thank you page after form submission in js ask question asked 2 years, 3 months ago modified 2 years, 3 months ago viewed 973 times 0 how do i add a redirect to a 'thank you' page (thankyou.html) after form submission in this.js code. Steps on how to create a thank you page after form submission. Web why use a thank you page after form submission? Showing a confirmation message beneath your form is the easiest way to confirm your visitors that the form is being submitted successfully. Web how can show thankyou after onsubmit the post method form. Web say thanks with a custom thank you page at the end of your online form or survey. A confirmation that the form was successfully submitted and that a response to the customer’s inquiry will be sent shortly. It’s time to use our creative juices.
Add redirection to the thank you page; You can even change your thank you message via conditional logic or redirect users to another website! Personalize your thank you page’s layout, buttons, and fields. A confirmation that the form was successfully submitted and that a response to the customer’s inquiry will be sent shortly. Create a new wordpress page; A signup form or a link to your social media) 👇 Web if you’re using the wpforms plugin for your forms, you can either show a confirmation message to your visitor or direct them to a thank you page after they fill out a form. It’s also an opportunity to deliver an incentive (e.g. Build trust and let them know you're on their side. Web why use a thank you page after form submission?
How to track forms which don't redirect to a thank you page
A coupon code) or add a call to action (e.g. Web how can show thankyou after onsubmit the post method form. Personalize your thank you page’s layout, buttons, and fields. A signup form or a link to your social media) 👇 Currently it apends a message.
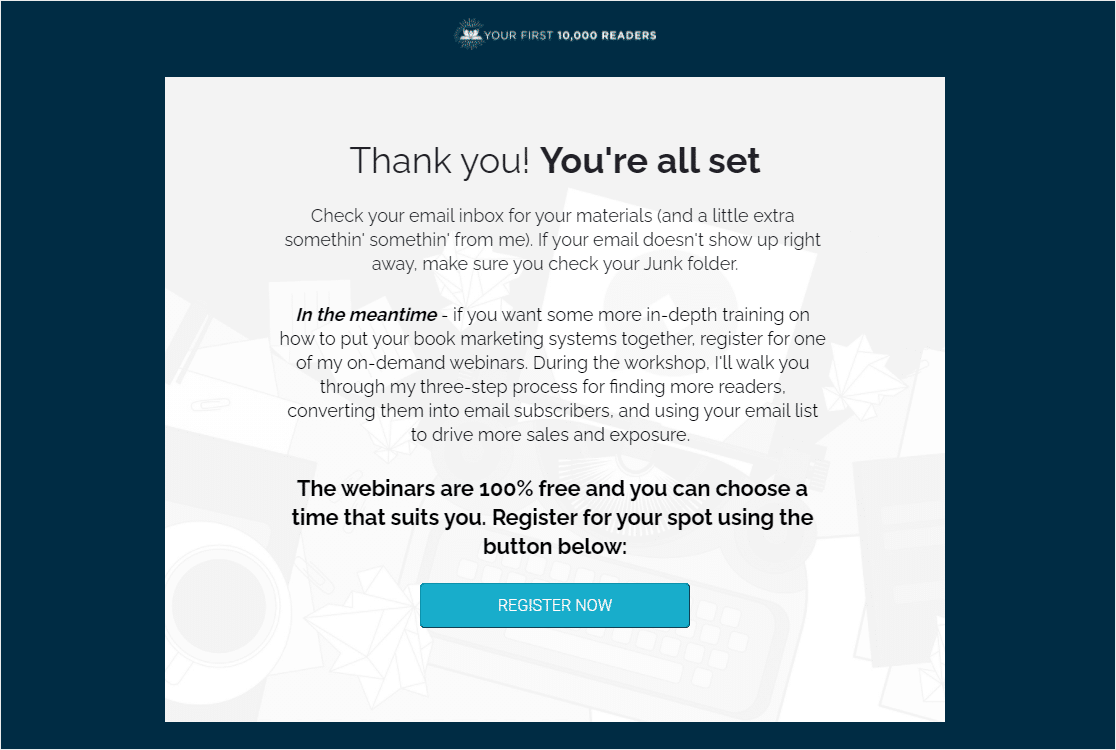
11 Perfect Thank You Page Examples (You Need to See Now)
It’s a part of their first impression of you and your brand. Web how to create a thank you page after form submission that converts personalize the message. You can even change your thank you message via conditional logic or redirect users to another website! Build trust and let them know you're on their side. And won't be emailing them.
How to Add a Success Message to your Online Forms MightyForms (2022)
It’s time to use our creative juices. Web say thanks with a custom thank you page at the end of your online form or survey. When you submit the form, a function is triggered which alerts sometext. Change your thank you page Build trust and let them know you're on their side.
How to Add a Success Message to your Online Forms MightyForms (2023)
And won't be emailing them just for the. Steps on how to create a thank you page after form submission. Currently it apends a message. Web the submission success message is what your prospects see after filling out a form on your website. Best thank you for your submission message formats.
How I built my custom ‘Thank You’ redirection page Allison Skinner
Change your thank you page Steps on how to create a thank you page after form submission. A coupon code) or add a call to action (e.g. One of the best ways to create a thank you page that converts is to personalize the message. Web how can show thankyou after onsubmit the post method form.
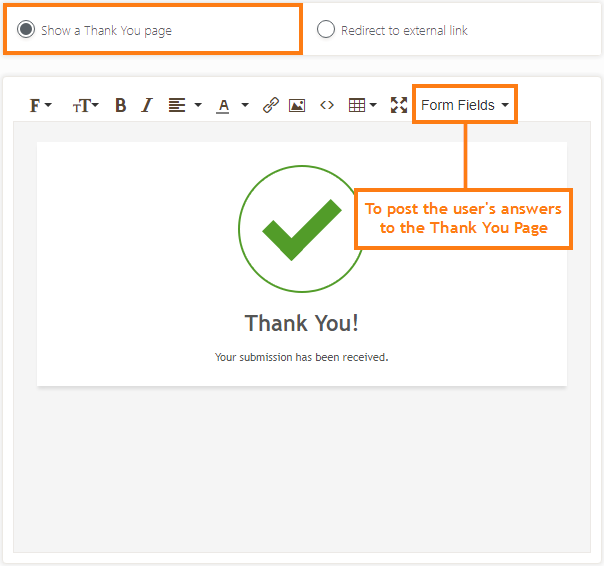
个性化表单感谢页_表单页面跳转 Zoho Forms
It’s a part of their first impression of you and your brand. Best thank you for your submission message formats. Web how to create a thank you page after form submission that converts personalize the message. Web why use a thank you page after form submission? A confirmation that the form was successfully submitted and that a response to the.
Passing Contact ID onto URL of "Thank You" page after order form
Personalize your thank you page’s layout, buttons, and fields. It’s a part of their first impression of you and your brand. Web how do i add a redirect to thank you page after form submission in js ask question asked 2 years, 3 months ago modified 2 years, 3 months ago viewed 973 times 0 how do i add a.
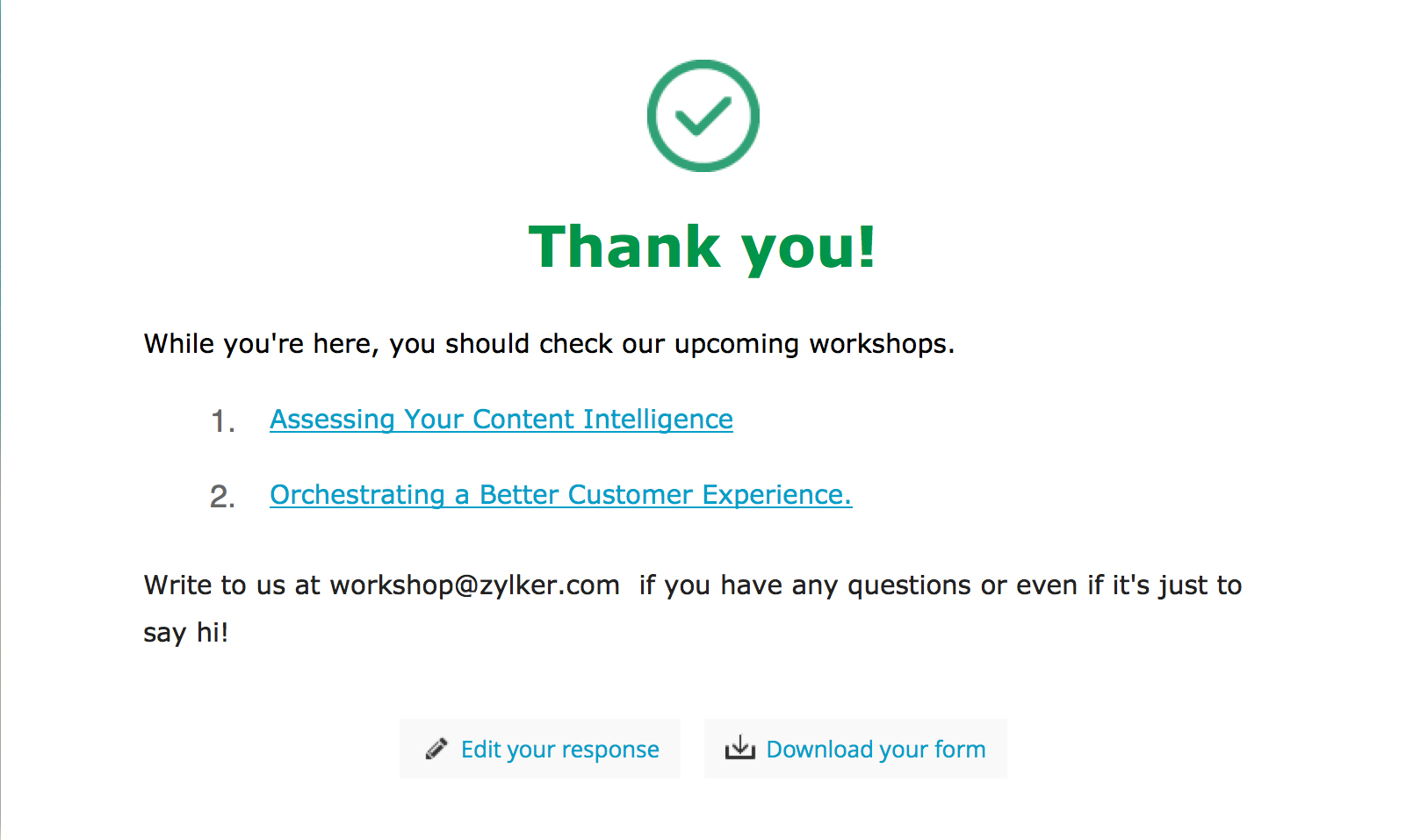
How can I create a form with a download
Create a new wordpress page; You can even change your thank you message via conditional logic or redirect users to another website! Web how do i add a redirect to thank you page after form submission in js ask question asked 2 years, 3 months ago modified 2 years, 3 months ago viewed 973 times 0 how do i add.
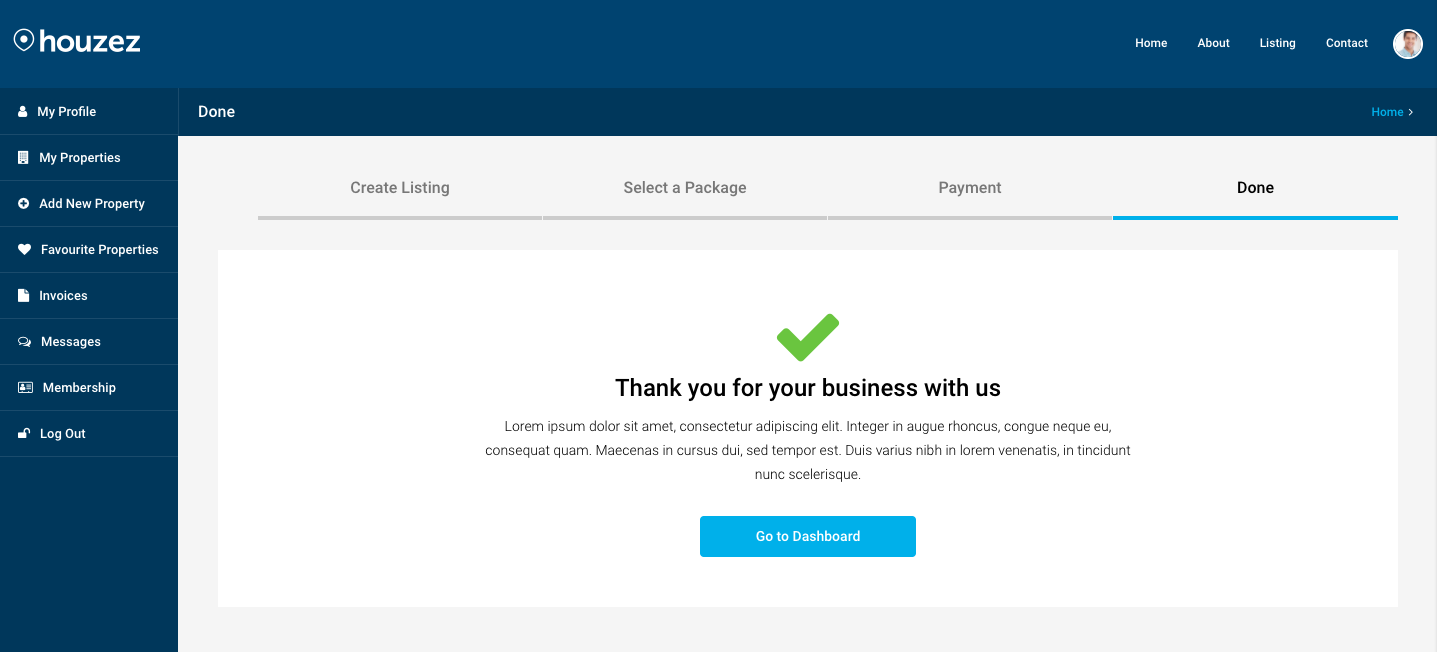
Thank You Page favethemes
Web say thanks with a custom thank you page at the end of your online form or survey. Let consumers know you're interested in delivering value. You can even change your thank you message via conditional logic or redirect users to another website! Add redirection to the thank you page; It’s a part of their first impression of you and.
The 6 Best Thank You Page Examples of 2021 LaptrinhX
A confirmation that the form was successfully submitted and that a response to the customer’s inquiry will be sent shortly. Web how can show thankyou after onsubmit the post method form. A signup form or a link to your social media) 👇 Web how do i add a redirect to thank you page after form submission in js ask question.
Web How Do I Add A Redirect To Thank You Page After Form Submission In Js Ask Question Asked 2 Years, 3 Months Ago Modified 2 Years, 3 Months Ago Viewed 973 Times 0 How Do I Add A Redirect To A 'Thank You' Page (Thankyou.html) After Form Submission In This.js Code.
Steps on how to create a thank you page after form submission. Let consumers know you're interested in delivering value. It’s time to use our creative juices. Create a new wordpress page;
When You Submit The Form, A Function Is Triggered Which Alerts Sometext.
And won't be emailing them just for the. Personalize your thank you page’s layout, buttons, and fields. Web if you’re using the wpforms plugin for your forms, you can either show a confirmation message to your visitor or direct them to a thank you page after they fill out a form. Showing a confirmation message beneath your form is the easiest way to confirm your visitors that the form is being submitted successfully.
Change Your Thank You Page
It’s also an opportunity to deliver an incentive (e.g. Build trust and let them know you're on their side. Web how to create a thank you page after form submission that converts personalize the message. Best thank you for your submission message formats.
You Can Even Change Your Thank You Message Via Conditional Logic Or Redirect Users To Another Website!
Options include adding images and videos to your form success messages that will definitely engage your customers more. Web say thanks with a custom thank you page at the end of your online form or survey. A coupon code) or add a call to action (e.g. One of the best ways to create a thank you page that converts is to personalize the message.