Squarespace Pop Up Form
Squarespace Pop Up Form - That's right, no code needed from your email service! Web those are the 8 steps to take in setting up a promotional pop up on squarespace. Web how to create it: To close the popup, you’ll need to add a button or link with the following code: To recap, you want to: Web < script > window.onload = function () { var popup = document.getelementbyid ('popup'); Log in to your squarespace website editor. } < /script > your content here! Web this video walks you through how to add a squarespace pop up form to your site. Set the display and timing of the pop up.
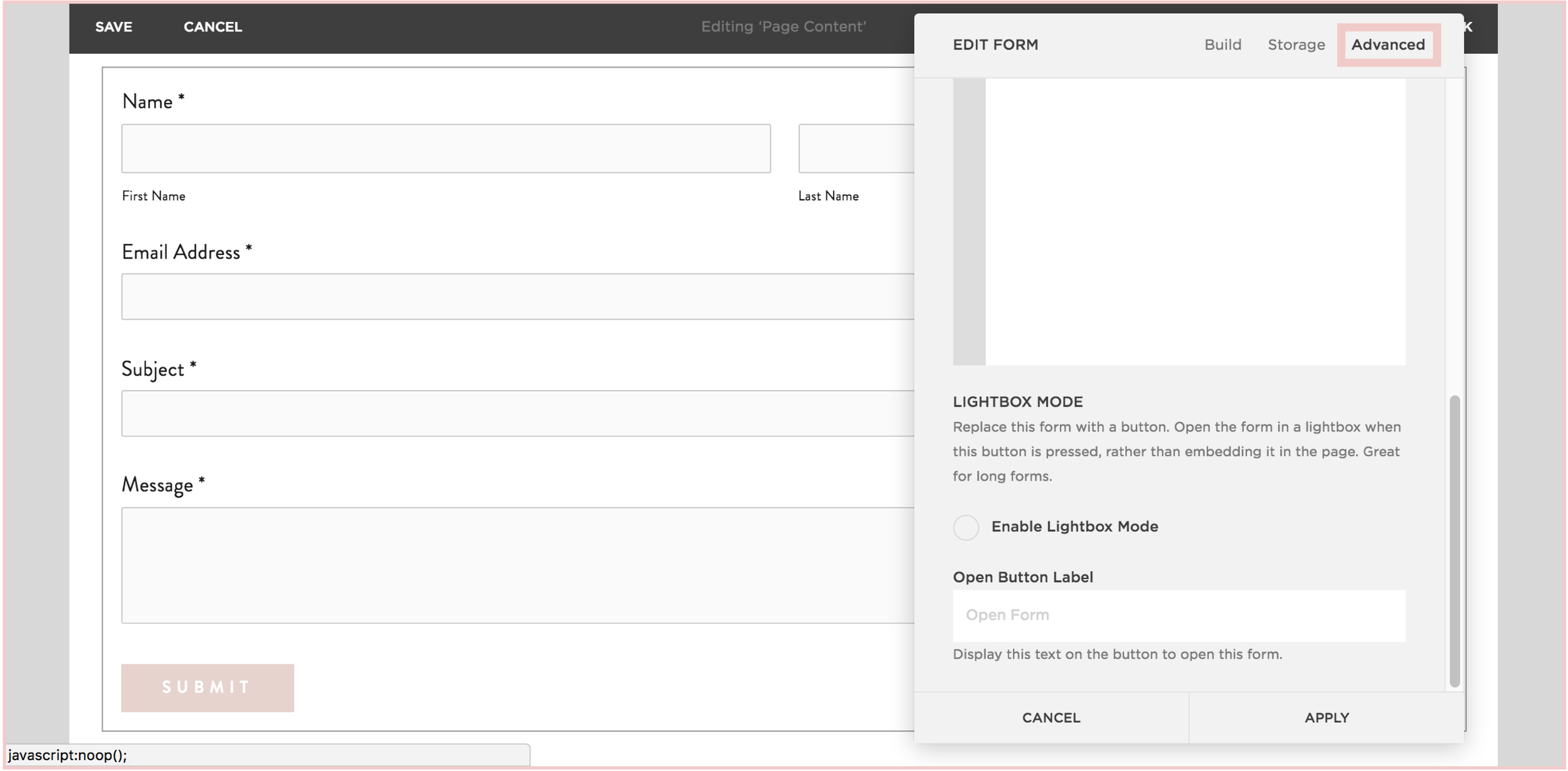
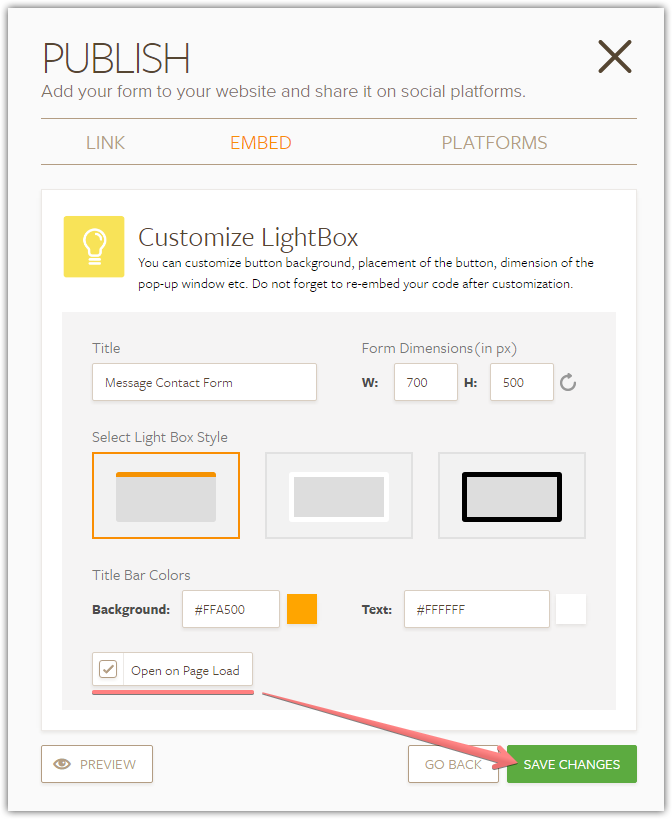
You can then style the popup div using css to control its appearance. Once you’ve added the block, you’ll see a few different options that you can change. Be aware of best practices. Add a subscribe form or button(s) add your headline and paragraph text. Set the display and timing of the pop up. That's right, no code needed from your email service! Web use this form to submit a request about exemption from sales tax collected for squarespace payments. Select edit on the top left hand side of your site preview add a new form or double click on an existing one navigate to the the design tab in the form options menu toggle on the lightbox feature add custom text to. To close the popup, you’ll need to add a button or link with the following code: Just follow the 4 simple steps below.
Choose a layout that best fits your needs. Just follow the 4 simple steps below. You can then style the popup div using css to control its appearance. To close the popup, you’ll need to add a button or link with the following code: Web < script > window.onload = function () { var popup = document.getelementbyid ('popup'); That's right, no code needed from your email service! We’ll cover both methods below. Set the display and timing of the pop up. To recap, you want to: Web those are the 8 steps to take in setting up a promotional pop up on squarespace.
How to Create a Squarespace Pop Up Lauren Taylar
Web how to create it: Once you’ve added the block, you’ll see a few different options that you can change. Web those are the 8 steps to take in setting up a promotional pop up on squarespace. Set the display and timing of the pop up. Be aware of best practices.
4 Ways to Use the Squarespace Popup Form (besides your newsletter
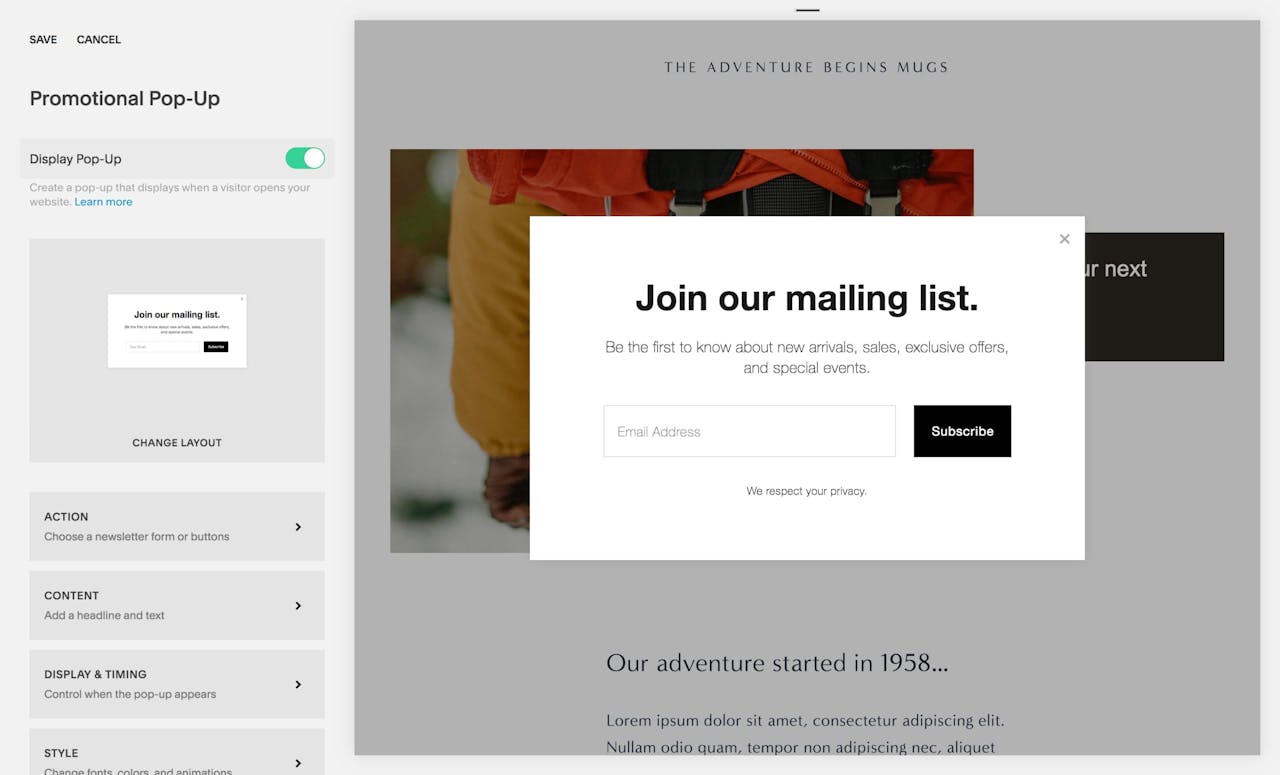
To recap, you want to: Once you’ve added the block, you’ll see a few different options that you can change. The first thing we want to choose is layout Select edit on the top left hand side of your site preview add a new form or double click on an existing one navigate to the the design tab in the.
How To Set Up A Pop Up Form On Your Squarespace Website YouTube
Select edit on the top left hand side of your site preview add a new form or double click on an existing one navigate to the the design tab in the form options menu toggle on the lightbox feature add custom text to. To close the popup, you’ll need to add a button or link with the following code: We'll.
How to Create a PopUp form in SquareSpace Squarespace website design
To close the popup, you’ll need to add a button or link with the following code: We’ll cover both methods below. Web this video walks you through how to add a squarespace pop up form to your site. We'll walk through where to add them, how to style them, and how to send the info your email list. Web how.
HOW TO CREATE A POPUP FORM ON SQUARESPACE — June Mango Design
If you’re not based in a country or state where we collect taxes, and you believe we shouldn’t collect taxes from you, please explain. Add a subscribe form or button(s) add your headline and paragraph text. We'll walk through where to add them, how to style them, and how to send the info your email list. Be aware of best.
HOW TO CREATE A POPUP FORM ON SQUARESPACE — June Mango® Design in 2020
Web how to create it: Web use this form to submit a request about exemption from sales tax collected for squarespace payments. Choose a layout that best fits your needs. To recap, you want to: Web those are the 8 steps to take in setting up a promotional pop up on squarespace.
Squarespace How to add a popup web form with an X to homepage
Web use this form to submit a request about exemption from sales tax collected for squarespace payments. Web this video walks you through how to add a squarespace pop up form to your site. To recap, you want to: We'll walk through where to add them, how to style them, and how to send the info your email list. Web.
Squarespace Design PopUp Form Showcase in 2020 Website design
} < /script > your content here! Web how to create it: You can then style the popup div using css to control its appearance. Log in to your squarespace website editor. Once you’ve added the block, you’ll see a few different options that you can change.
HOW TO CREATE A POPUP FORM ON SQUARESPACE — June Mango Design
Set the display and timing of the pop up. If you’re not based in a country or state where we collect taxes, and you believe we shouldn’t collect taxes from you, please explain. Select edit on the top left hand side of your site preview add a new form or double click on an existing one navigate to the the.
Using Squarespace to announce your Startup and gather Email Leads
That's right, no code needed from your email service! We’ll cover both methods below. We'll walk through where to add them, how to style them, and how to send the info your email list. Web use this form to submit a request about exemption from sales tax collected for squarespace payments. If you’re not based in a country or state.
Choose A Layout That Best Fits Your Needs.
Be aware of best practices. Set the display and timing of the pop up. Just follow the 4 simple steps below. To recap, you want to:
Web Those Are The 8 Steps To Take In Setting Up A Promotional Pop Up On Squarespace.
If you’re not based in a country or state where we collect taxes, and you believe we shouldn’t collect taxes from you, please explain. We'll walk through where to add them, how to style them, and how to send the info your email list. You can then style the popup div using css to control its appearance. The first thing we want to choose is layout
Add A Subscribe Form Or Button(S) Add Your Headline And Paragraph Text.
In your sidebar, click marketing. Web use this form to submit a request about exemption from sales tax collected for squarespace payments. Select edit on the top left hand side of your site preview add a new form or double click on an existing one navigate to the the design tab in the form options menu toggle on the lightbox feature add custom text to. Enter the details of your request here.
To Close The Popup, You’ll Need To Add A Button Or Link With The Following Code:
We’ll cover both methods below. That's right, no code needed from your email service! Web this video walks you through how to add a squarespace pop up form to your site. } < /script > your content here!