React Typescript Template Github
React Typescript Template Github - In the dev dependencies the webpack, jest, fast refresh, eslint and prettier are configured. A template to create a react component / library with typescript. This can be done using the npm init command without installing any additional software. Node.js and yarn to build the. Web installing react type definitions in typescript 2.0+. Web this project is a simple template project developed by clemex technologies for bootstrapping new react/redux applications using typescript. Refactoring the character cards with utility types. Web in this tutorial, we shall be spinning up a simple react and typescript project that uses c# for the backend. Web the first step is to use the vite command to create a new application. Web typescript is the key to scalability.
Web the first step is to use the vite command to create a new application. Refactoring the character cards with utility types. To scaffold your project structure, follow the installation instructions. A template to create a react component / library with typescript. Web installing react type definitions in typescript 2.0+. Create react app is an officially supported. This is a project template for iris with react & typescript apps. Next.js, react, and typescript blaine garrett · jul 15, 2020 · 9 min read i'm finding myself needing to spin up a new. Web typescript is the key to scalability. Web this project is a simple template project developed by clemex technologies for bootstrapping new react/redux applications using typescript.
It has just about everything you need for building all but the most demanding apps. Node.js and yarn to build the. Refactoring the character cards with utility types. Web in this tutorial, we shall be spinning up a simple react and typescript project that uses c# for the backend. Web this project is a simple template project developed by clemex technologies for bootstrapping new react/redux applications using typescript. A template to create a react component / library with typescript. Web building a github repo template part 1: Web react typescript library template. Web the first step is to use the vite command to create a new application. To scaffold your project structure, follow the installation instructions.
GitHub Admin template for React
A tour of utility types in react. Create react app is an officially supported. Utility types (exercise) utility types. Web the first step is to use the vite command to create a new application. A template to create a react component / library with typescript.
I do not work on O365, why should I care about TypeScript, SPFX, React
You will need to have: In the dev dependencies the webpack, jest, fast refresh, eslint and prettier are configured. Web building a github repo template part 1: Write better code with ai. Create react app is an officially supported.
Getting started with React and TypeScript
Web react typescript library template. Web the first step is to use the vite command to create a new application. It has just about everything you need for building all but the most demanding apps. Write better code with ai. Web typescript is the key to scalability.
GitHub tbakerx/reactresumetemplate A personal resume website
Getting set up with a react project today there are many. Utility types (exercise) utility types. Node.js and yarn to build the. Create react app is an officially supported. In particular, we’ll be taking the default react template.
GitHub chunliu/typescriptreacthotreload A very simple boilerplate
Getting set up with a react project today there are many. Refactoring the character cards with utility types. Write better code with ai. In the dev dependencies the webpack, jest, fast refresh, eslint and prettier are configured. Web react typescript library template.
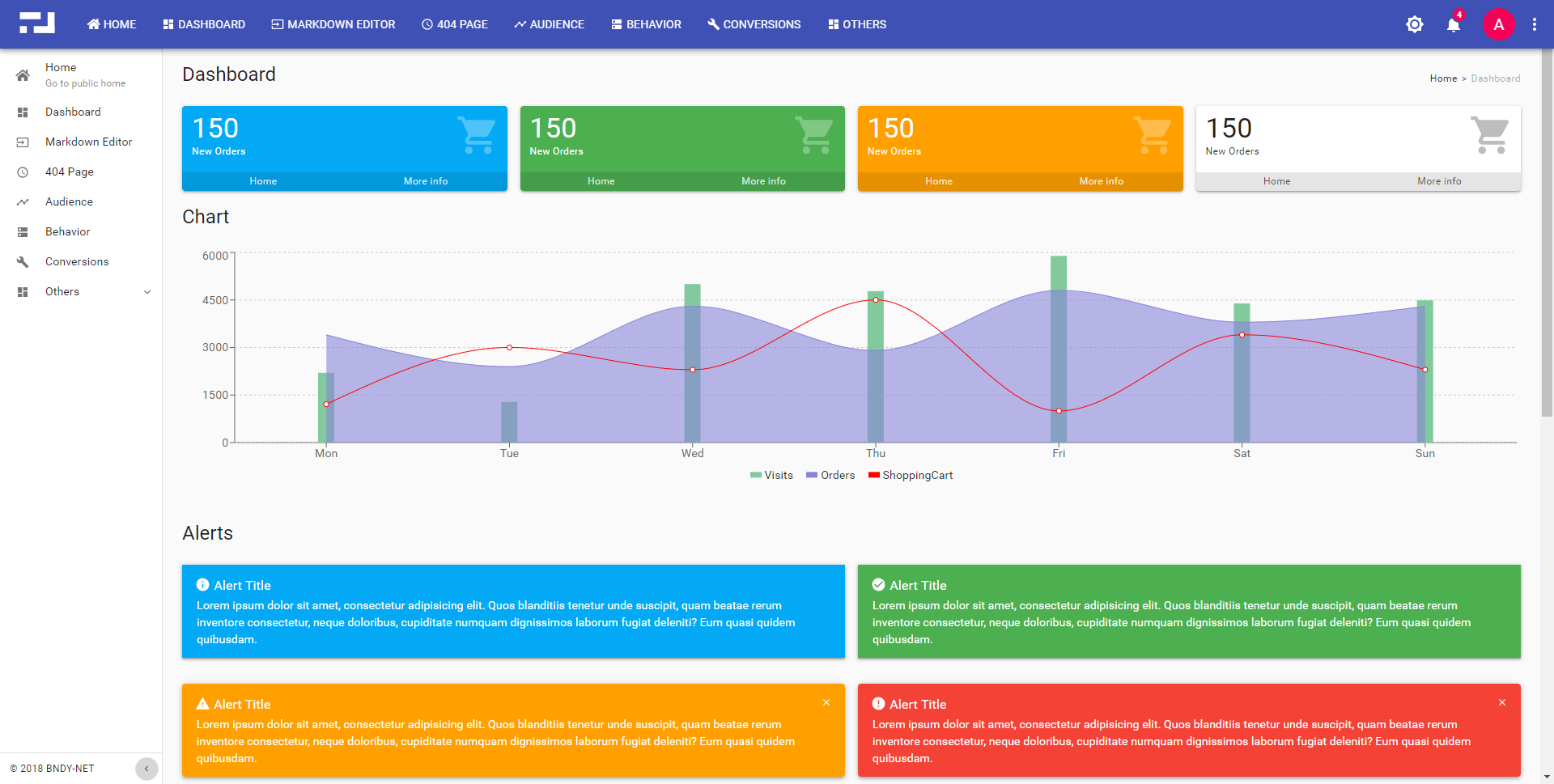
Free React Typescript Admin Dashboard Template Built with MaterialUI
Web typescript is the key to scalability. Write better code with ai. Web installing react type definitions in typescript 2.0+. Node.js and yarn to build the. Create react app is an officially supported.
Create a React App Using Typescript Blog Concetto Labs
Create react app is an officially supported. A template to create a react component / library with typescript. Getting set up with a react project today there are many. In particular, we’ll be taking the default react template. Web typescript is the key to scalability.
Typescript find and download best transparent png clipart images at
Web the first step is to use the vite command to create a new application. Write better code with ai. It has just about everything you need for building all but the most demanding apps. You will need to have: Web building a github repo template part 1:
Tsx React Component AdviceRevolution
In particular, we’ll be taking the default react template. A tour of utility types in react. Web building a github repo template part 1: Create react app is an officially supported. Web react typescript library template.
Web Building A Github Repo Template Part 1:
A tour of utility types in react. Utility types (exercise) utility types. To scaffold your project structure, follow the installation instructions. Web installing react type definitions in typescript 2.0+.
In The Dev Dependencies The Webpack, Jest, Fast Refresh, Eslint And Prettier Are Configured.
It has just about everything you need for building all but the most demanding apps. Web react typescript supports jsx and can correctly model the patterns used in react codebases like usestate. Web typescript is the key to scalability. You will need to have:
Web This Project Is A Simple Template Project Developed By Clemex Technologies For Bootstrapping New React/Redux Applications Using Typescript.
Web react typescript library template. This is a project template for iris with react & typescript apps. Next.js, react, and typescript blaine garrett · jul 15, 2020 · 9 min read i'm finding myself needing to spin up a new. To compile your code using typescript, add/install type definition files using npm or yarn.
Write Better Code With Ai.
Refactoring the character cards with utility types. This can be done using the npm init command without installing any additional software. In particular, we’ll be taking the default react template. Jest with code coverage report;.