React Html Form Validation
React Html Form Validation - Export default function formvalidation() {. We will implement validation for a react form using formik and bootstrap 4. Web let's start coding. As seen in the code, i have 2 email fields in the same form. We are going to have different types of. If you have question about react js custom input validation then i will give simple example with. Web example of form validation in reactjs Web import react from 'react'; Mdb scopes the :invalid and :valid styles to parent. I have created custom validations.
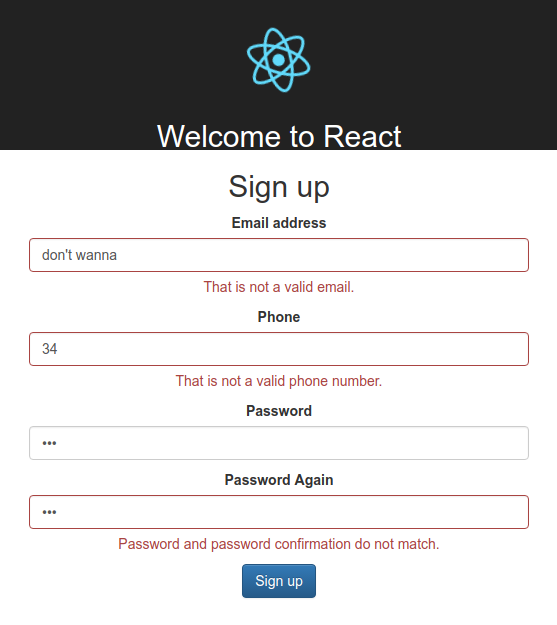
I need help in form validation. As seen in the code, i have 2 email fields in the same form. If you have question about react js custom input validation then i will give simple example with. Mdb scopes the :invalid and :valid styles to parent. Web i have created react form. Web uses uncontrolled form validation for optimal performance; First of all makes sure you have created you react app using below command👇. Export default function formvalidation() {. Web example of form validation in reactjs Web let's start coding.
You can see the full code on github and see the app. Web this simple article demonstrates of react custom form validation. Web html5 provides a few form validation rules that you can use to validate user input: Web import react from 'react'; I need help in form validation. Web how to add react form validation up and running with react form validation by eric bishard february 21, 2019 web, react 0 comments update: Web let's start coding. Mdb scopes the :invalid and :valid styles to parent. It applies to and elements. Specifies whether a form field must be filled in before submitting is.
18+ JavaScript Form Validation Code Examples OnAirCode
As seen in the code, i have 2 email fields in the same form. I need help in form validation. Web to make the html semantic (and we want to do form validation on forms) we need to wrap everything into a form element. I have created custom validations. Web just like in html, react uses forms to allow users.
Responsive Login Form in React JS CSS CodeLab
Specifies whether a form field must be filled in before submitting is. Export default function formvalidation() {. Web overview of react form validation example. Web to make the html semantic (and we want to do form validation on forms) we need to wrap everything into a form element. If you have question about react js custom input validation then i.
React Form Validation Tutorial YouTube
Web this simple article demonstrates of react custom form validation. Web overview of react form validation example. Web import react from 'react'; Web example of form validation in reactjs Export default function formvalidation() {.
JavaScript Form Validation HTML5 Input Validation Syncfusion
Web if you’re looking for a complete solution including validation, keeping track of the visited fields, and handling form submission, formik is one of the popular choices. Aligns with the existing html standard for form validation through the use of validation rules such as. Web import react from 'react'; Web overview of react form validation example. Adding forms in react.
reactform examples CodeSandbox
It applies to and elements. Web just like in html, react uses forms to allow users to interact with the web page. Mdb scopes the :invalid and :valid styles to parent. Web example of form validation in reactjs Aligns with the existing html standard for form validation through the use of validation rules such as.
React Form Validation Example Source Code VetBosSel
Export default function formvalidation() {. Web example of form validation in reactjs Web in react, you can write the validation logic on your own, but if you’re working on a production project, this job can cost much time and effort for coding, testing, fixing. Web to make the html semantic (and we want to do form validation on forms) we.
reactformvalidationnameinputvalidationwithallmessages Web
You can see the full code on github and see the app. Mdb scopes the :invalid and :valid styles to parent. Web let's start coding. Web how to add react form validation up and running with react form validation by eric bishard february 21, 2019 web, react 0 comments update: First of all makes sure you have created you react.
Form Validation in React Code Monkey Medium
Web overview of react form validation example. I need help in form validation. You can see the full code on github and see the app. Adding forms in react you add a form with react like any other element: Aligns with the existing html standard for form validation through the use of validation rules such as.
47 Javascript Input Required Validation Javascript Nerd Answer
Web uses uncontrolled form validation for optimal performance; You can see the full code on github and see the app. Mdb scopes the :invalid and :valid styles to parent. I need help in form validation. Aligns with the existing html standard for form validation through the use of validation rules such as.
Form Validation using RxJS and TypeScript · Luis Aviles
If you have question about react js custom input validation then i will give simple example with. Web how to add react form validation up and running with react form validation by eric bishard february 21, 2019 web, react 0 comments update: Web i have created react form. Mdb scopes the :invalid and :valid styles to parent. We are going.
Web Let's Start Coding.
Web this simple article demonstrates of react custom form validation. It applies to and elements. Specifies whether a form field must be filled in before submitting is. Web i have created react form.
Web To Make The Html Semantic (And We Want To Do Form Validation On Forms) We Need To Wrap Everything Into A Form Element.
Export default function formvalidation() {. Web example of form validation in reactjs Web html5 provides a few form validation rules that you can use to validate user input: Web if you’re looking for a complete solution including validation, keeping track of the visited fields, and handling form submission, formik is one of the popular choices.
First Of All Makes Sure You Have Created You React App Using Below Command👇.
You can see the full code on github and see the app. Web uses uncontrolled form validation for optimal performance; Web overview of react form validation example. Adding forms in react you add a form with react like any other element:
If You Have Question About React Js Custom Input Validation Then I Will Give Simple Example With.
I need help in form validation. As seen in the code, i have 2 email fields in the same form. Web just like in html, react uses forms to allow users to interact with the web page. Web import react from 'react';