React Clear Form After Submit
React Clear Form After Submit - Web september 21, 2022 a reset form in a web application plays an important role to reset the form so that the user can insert the new input to the form. Web to clear input values after form submit in react? Web this article will discuss the use case when you need to clear the form’s contents after it is submitted. Web reset reset form state and values reset: Install yup package step 3:. Record<string, boolean>) => void reset the entire form state, fields reference, and.</p> Onhandlesubmit (e) { e.preventdefault (); Web how to clear and reset errors and form values in react step 1: Web in this way, the next submitter will see the previous response of the submitter if they share the same browser. Handlesubmit (e) { e.preventdefault ();.
Record<string, boolean>) => void reset the entire form state, fields reference, and.</p> Install yup package step 3:. Web september 21, 2022 a reset form in a web application plays an important role to reset the form so that the user can insert the new input to the form. I am trying to empty/clear my form fields after i click submit button using onsubmit event handler in react js. You can either use the setstate() function in controlled components to set the empty state corresponding to. Build new react app step 2: Web the solution is to use the reset () function from the react hook form library, if you execute the function without any parameters ( reset ()) the form is reset to its. Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form. Handlesubmit (e) { e.preventdefault ();. Enabling the autofill feature will automatically save the.
To do that, we write: Web this article will discuss the use case when you need to clear the form’s contents after it is submitted. In react, form management is more complicated because you. Record<string, boolean>) => void reset the entire form state, fields reference, and.</p> Install yup package step 3:. Web react clear form fields after submit. I am trying to empty/clear my form fields after i click submit button using onsubmit event handler in react js. Web in this way, the next submitter will see the previous response of the submitter if they share the same browser. Web to clear input values after form submit in react? Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form.
Use react form
Web in this way, the next submitter will see the previous response of the submitter if they share the same browser. I am trying to empty/clear my form fields after i click submit button using onsubmit event handler in react js. Web reset reset form state and values reset: Web we mostly clear the input field values whenever we submit.
reactform examples CodeSandbox
Web the solution is to use the reset () function from the react hook form library, if you execute the function without any parameters ( reset ()) the form is reset to its. Onhandlesubmit (e) { e.preventdefault (); */} then our handlesubmit method can be written as: Web to clear input values after form submit in react? Web september 21,.
How to clear materialui select and reactdatetime after redux form
Web we can clear an input value after form submit in a react component. This is my code and it do the. Record<string, boolean>) => void reset the entire form state, fields reference, and.</p> I am trying to empty/clear my form fields after i click submit button using onsubmit event handler in react js. Web reset form input field after.
42 Javascript Submit Form Onclick Button Javascript Nerd Answer
Onhandlesubmit (e) { e.preventdefault (); Web in this way, the next submitter will see the previous response of the submitter if they share the same browser. Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form. Enabling the autofill feature will automatically save the. To do that, we write:
A Complete React Form Builder Reactscript
Web september 21, 2022 a reset form in a web application plays an important role to reset the form so that the user can insert the new input to the form. You can either use the setstate() function in controlled components to set the empty state corresponding to. Web the solution is to use the reset () function from the.
35 Javascript Submit Form Programmatically Javascript Overflow
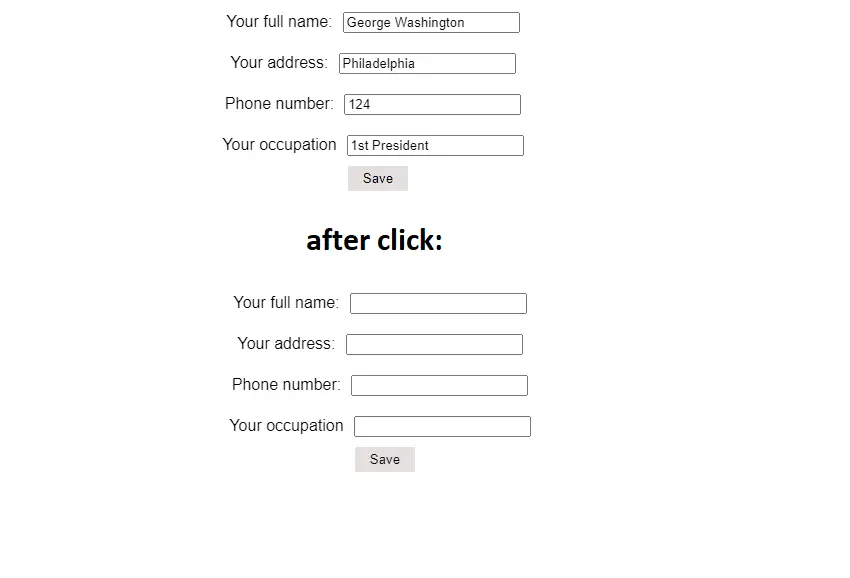
Enabling the autofill feature will automatically save the. Web demonstrates how to reset the form after submission. Handlesubmit (e) { e.preventdefault ();. Clearing the input field values if you are using controlled components,. Web viewed 1k times.
React Clear Cache? Trust The Answer
Web react clear form fields after submit. To do that, we write: Build new react app step 2: Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form. I have a form in react that should empty the input fields once the form has been successfully submitted.
33 Submit Without Refresh Javascript Javascript Overflow
I have a form in react that should empty the input fields once the form has been successfully submitted. I am trying to empty/clear my form fields after i click submit button using onsubmit event handler in react js. Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form. You can either.
How to clear form after submit in React examples
Web react clear form fields after submit. Web in this way, the next submitter will see the previous response of the submitter if they share the same browser. Web the solution is to use the reset () function from the react hook form library, if you execute the function without any parameters ( reset ()) the form is reset to.
ReactHookForm Reset All Fields After Submit
You can either use the setstate() function in controlled components to set the empty state corresponding to. Web demonstrates how to reset the form after submission. */} then our handlesubmit method can be written as: I have a form in react that should empty the input fields once the form has been successfully submitted. Web to clear input values after.
Web The Solution Is To Use The Reset () Function From The React Hook Form Library, If You Execute The Function Without Any Parameters ( Reset ()) The Form Is Reset To Its.
You can either use the setstate() function in controlled components to set the empty state corresponding to. Build new react app step 2: Install react hook form package step 3: Web in this way, the next submitter will see the previous response of the submitter if they share the same browser.
Web To Clear Input Values After Form Submit In React?
Web september 21, 2022 a reset form in a web application plays an important role to reset the form so that the user can insert the new input to the form. Clearing the input field values if you are using controlled components,. In react, form management is more complicated because you. Handlesubmit (e) { e.preventdefault ();.
Web Reset Reset Form State And Values Reset:
Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form. Web viewed 1k times. Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months ago modified 1 year, 8 months ago viewed 6k times 2 i. Web this article will discuss the use case when you need to clear the form’s contents after it is submitted.
Web We Can Clear An Input Value After Form Submit In A React Component.
Onhandlesubmit (e) { e.preventdefault (); Enabling the autofill feature will automatically save the. */} then our handlesubmit method can be written as: I am trying to empty/clear my form fields after i click submit button using onsubmit event handler in react js.