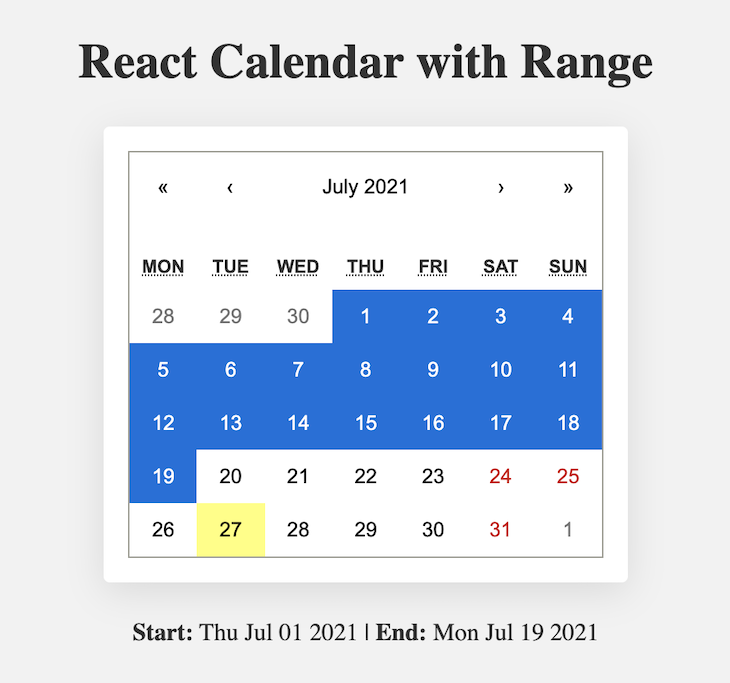
React Calendar Highlight Dates
React Calendar Highlight Dates - [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Web 57 rows an array of dates: Disable recurring days, set marked or colored days with the help of the recurring object. Controlled value the value of the component can be uncontrolled or controlled. Determines which calendar view shall be. Web react big calendar. Uses react big calendar library for main calendar functionalities. Import react, { usestate} from 'react'; Web get started with this example.
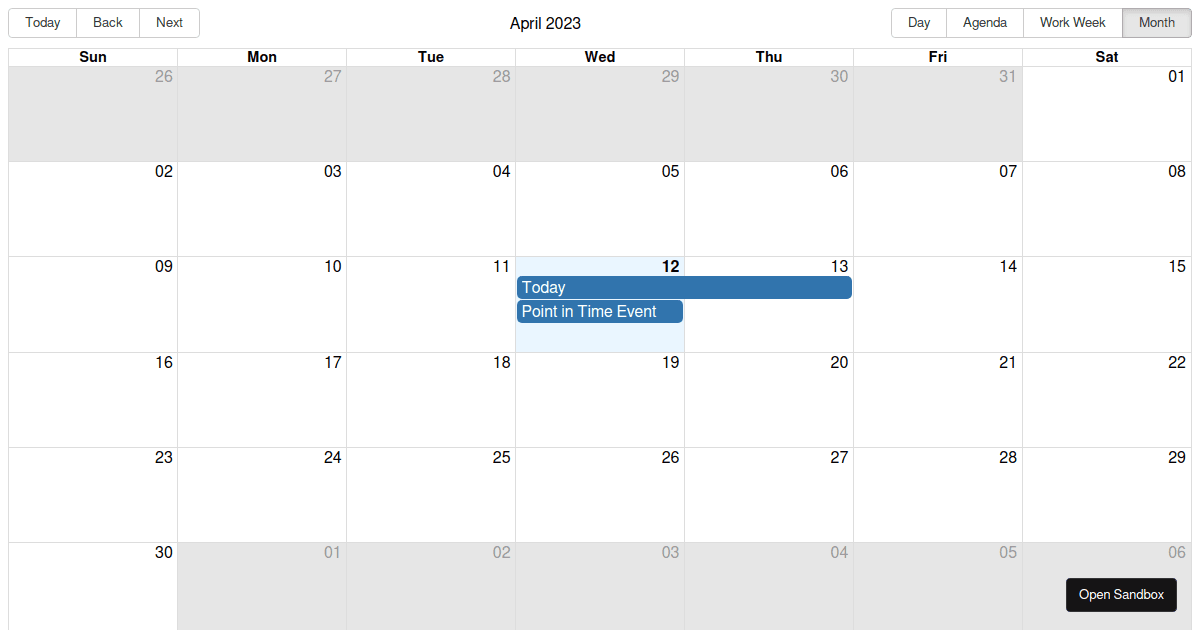
Web 57 rows an array of dates: Disable recurring days, set marked or colored days with the help of the recurring object. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Uses react big calendar library for main calendar functionalities. Web react big calendar. Web get started with this example. Determines which calendar view shall be. Import react, { usestate} from 'react'; Controlled value the value of the component can be uncontrolled or controlled.
Import react, { usestate} from 'react'; Disable recurring days, set marked or colored days with the help of the recurring object. Determines which calendar view shall be. Uses react big calendar library for main calendar functionalities. Web 57 rows an array of dates: [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Web react big calendar. Controlled value the value of the component can be uncontrolled or controlled. Web get started with this example.
10 Best Calendar Components For React & React Native Apps ReactScript
Import react, { usestate} from 'react'; Uses react big calendar library for main calendar functionalities. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Web 57 rows an array of dates: Disable recurring days, set marked or colored days with the help of the recurring object.
React Js Calendar Example Coverletterpedia
Uses react big calendar library for main calendar functionalities. Disable recurring days, set marked or colored days with the help of the recurring object. Web get started with this example. Controlled value the value of the component can be uncontrolled or controlled. Import react, { usestate} from 'react';
Reactbigcalendar Customize and Print
Web react big calendar. Import react, { usestate} from 'react'; [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Web get started with this example. Determines which calendar view shall be.
ReactCalendar Build and customize a simple calendar LogRocket Blog
Determines which calendar view shall be. Web react big calendar. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Controlled value the value of the component can be uncontrolled or controlled. Web get started with this example.
15+ Best React Date Picker & Calendar Components That Are Worth Using
Uses react big calendar library for main calendar functionalities. Web react big calendar. Web 57 rows an array of dates: Web get started with this example. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview.
Build a Calendar in React Using ReactCalendar Library Engineering
Import react, { usestate} from 'react'; Determines which calendar view shall be. Disable recurring days, set marked or colored days with the help of the recurring object. Web 57 rows an array of dates: Uses react big calendar library for main calendar functionalities.
reactcalendar examples CodeSandbox
Determines which calendar view shall be. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Disable recurring days, set marked or colored days with the help of the recurring object. Import react, { usestate} from 'react'; Controlled value the value of the component can be uncontrolled or controlled.
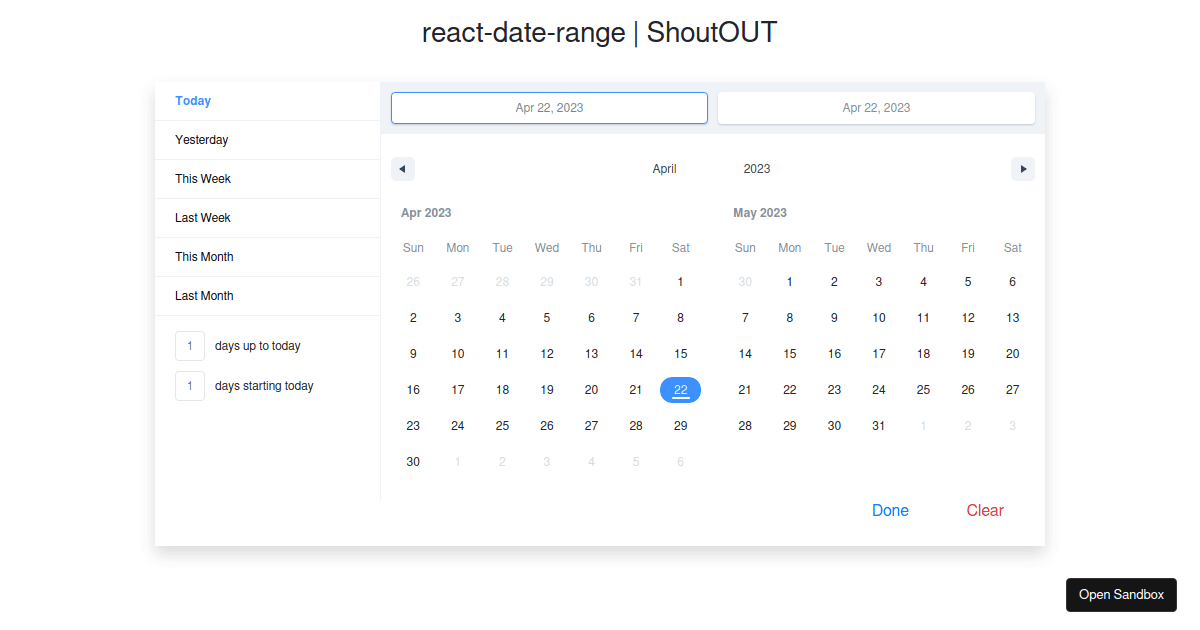
reactdaterange examples CodeSandbox
Uses react big calendar library for main calendar functionalities. Import react, { usestate} from 'react'; Determines which calendar view shall be. Web get started with this example. Web 57 rows an array of dates:
React.js task calendar (part one) by hilaryL
Determines which calendar view shall be. Import react, { usestate} from 'react'; Web get started with this example. Uses react big calendar library for main calendar functionalities. Disable recurring days, set marked or colored days with the help of the recurring object.
React Calendar A Super Fast Calendar Component For React Apps
Import react, { usestate} from 'react'; Controlled value the value of the component can be uncontrolled or controlled. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Uses react big calendar library for main calendar functionalities. Disable recurring days, set marked or colored days with the help of the recurring object.
Disable Recurring Days, Set Marked Or Colored Days With The Help Of The Recurring Object.
Import react, { usestate} from 'react'; Uses react big calendar library for main calendar functionalities. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Web get started with this example.
Controlled Value The Value Of The Component Can Be Uncontrolled Or Controlled.
Web react big calendar. Web 57 rows an array of dates: Determines which calendar view shall be.