React Boostrap Form
React Boostrap Form - The component wraps a form control with proper spacing, along with support.</p> We have only used a few bootstrap. In this article, we’ll look at how to add forms to a. Web 1 answer sorted by: I would do this approach, taking advantage of the form attribute in html5. It’s a set of react… react. Web form controls give textual form controls like s and s an upgrade with custom styles, sizing, focus states, and more. Web overview of react form validation example. Web to learn to create a simple react form ui using bootstrap and react, visit here. Form component provides a way to make a form and take user input and then.
It’s a set of react components that have bootstrap styles. Web install node package react bootstrap. Example for textual form controls—like. Web to learn to create a simple react form ui using bootstrap and react, visit here. Web react bootstrap 5 input fields component input fields refer specifically to the text input fields, which are used to obtain data from the users. This is a general overview with. We will implement validation for a react form using formik and bootstrap 4. Each component has been built from scratch as a true react component, without unneeded dependencies like jquery. Bootstrap at its core built. Web bootstrap provides no default styling for the element, but there are some powerful browser features that are provided by default.
Each component has been built from scratch as a true react component, without unneeded dependencies like jquery. Web this form uses react bootstrap and styled components, if you don’t know react bootstrap or want to learn more about my journey with it read about it here. Build out your react form component structure (either functional, class or es6. Web bootstrap provides no default styling for the element, but there are some powerful browser features that are provided by default. Web forms · bootstrap forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. 8 this example seems operational: Add jsx to react form ui, visit here. Web react bootstrap 5 input fields component input fields refer specifically to the text input fields, which are used to obtain data from the users. Web react 5 forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. It’s a set of react… react.
GitHub mdbootstrap/reactaddressform Responsive Address Form with
Web 1 answer sorted by: We will implement validation for a react form using formik and bootstrap 4. Web react 5 forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. In this article, we’ll look at how to add forms to a. 3 fields and a button error.
Best React Boostrap library ReactStrap Bootstrap 4
Web spread the love related posts react bootstrap — form controlsreact bootstrap is one version of bootstrap made for react. Create a react component file called 'form.js'. Each component has been built from scratch as a true react component, without unneeded dependencies like jquery. Used as login, subscribe or contact form, all can be easily customized. We will implement validation.
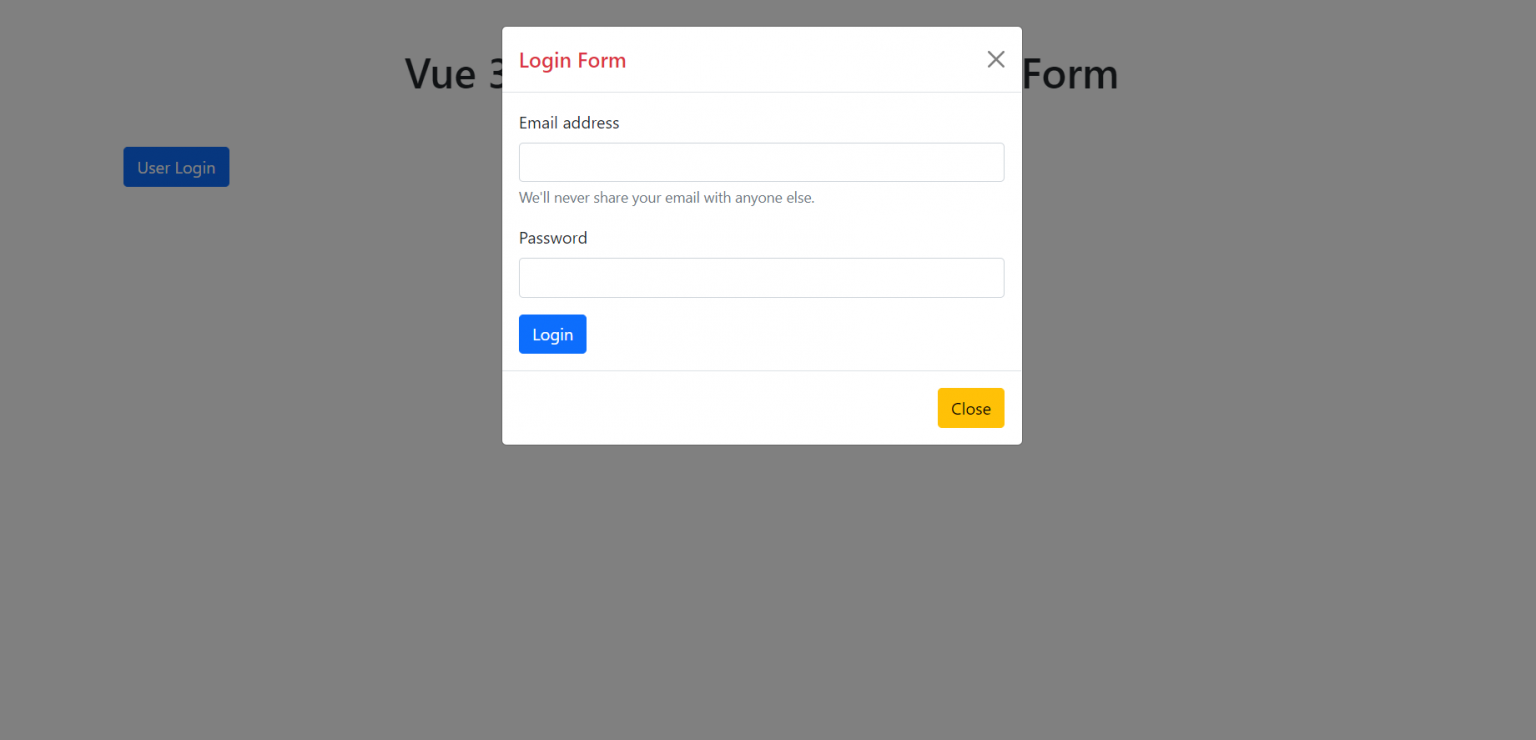
Vue 3 Bootstrap 5 Modal Popup Form Therichpost
Web react bootstrap 5 input fields component input fields refer specifically to the text input fields, which are used to obtain data from the users. Build out your react form component structure (either functional, class or es6. Web react bootstrap is one version of bootstrap made for react. Web form controls give textual form controls like s and s an.
14 Best React Bootstrap Templates 2022 Colorlib
3 fields and a button error display onsubmit handler including form locking and a spinner but it's just starting. Templates for signup forms, registration popups, register modal designs, registration validation & more. Web install node package react bootstrap. Web to learn to create a simple react form ui using bootstrap and react, visit here. Form component provides a way to.
Top 5 ReactJS based UI Frameworks Techicy
It’s a set of react components that have bootstrap styles. Used as login, subscribe or contact form, all can be easily customized. Each component has been built from scratch as a true react component, without unneeded dependencies like jquery. Bootstrap at its core built. 3 fields and a button error display onsubmit handler including form locking and a spinner but.
Multi Step Form With React & Bootstrap YouTube
Web form controls give textual form controls like s and s an upgrade with custom styles, sizing, focus states, and more. Web overview of react form validation example. Web spread the love related posts react bootstrap — form controlsreact bootstrap is one version of bootstrap made for react. Web bootstrap provides no default styling for the element, but there are.
20 React Bootstrap Templates 2020 AdminLTE.IO
Bootstrap at its core built. It’s a set of react… react. Example for textual form controls—like. This is a general overview with. We have only used a few bootstrap.
Reactjs Bootstrap 5 User Login Registration Forms Show Hide on Button
Web react bootstrap 5 input fields component input fields refer specifically to the text input fields, which are used to obtain data from the users. Build out your react form component structure (either functional, class or es6. Web react 5 forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of.
10+ Best Free Bootstrap Admin Templates 2020 UseBootstrap Blog
The component wraps a form control with proper spacing, along with support.</p> Web to learn to create a simple react form ui using bootstrap and react, visit here. We will implement validation for a react form using formik and bootstrap 4. The component renders a form control with bootstrap styling. Web spread the love related posts react bootstrap — form.
Bootstrap image carousel jorditalian
Web install node package react bootstrap. Web react 5 forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Example for textual form controls—like. I would do this approach, taking advantage of the form attribute in html5. The component renders a form control with bootstrap styling.
Add Jsx To React Form Ui, Visit Here.
Web react bootstrap is one version of bootstrap made for react. Web to learn to create a simple react form ui using bootstrap and react, visit here. Create a react component file called 'form.js'. Web react 5 forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms.
Web Install Node Package React Bootstrap.
It’s a set of react components that have bootstrap styles. Build out your react form component structure (either functional, class or es6. Web react bootstrap 5 input fields component input fields refer specifically to the text input fields, which are used to obtain data from the users. Web form controls give textual form controls like s and s an upgrade with custom styles, sizing, focus states, and more.
8 This Example Seems Operational:
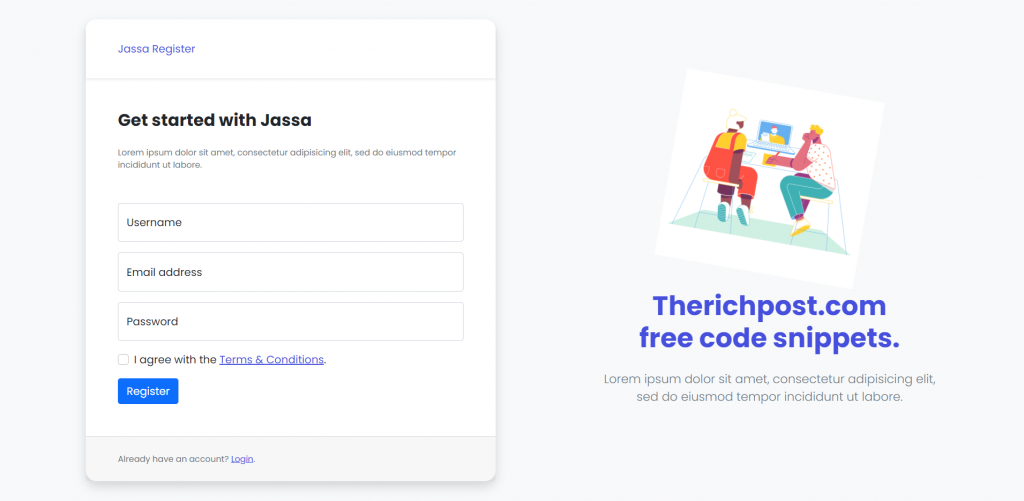
It’s a set of react… react. Web responsive react registration form built with bootstrap 5. In this article, we’ll look at how to add forms to a. Used as login, subscribe or contact form, all can be easily customized.
This Is A General Overview With.
Templates for signup forms, registration popups, register modal designs, registration validation & more. Web spread the love related posts react bootstrap — form controlsreact bootstrap is one version of bootstrap made for react. 3 fields and a button error display onsubmit handler including form locking and a spinner but it's just starting. Bootstrap at its core built.