Powerapps Form Design Ideas
Powerapps Form Design Ideas - Today, we’re happy to share. We will connect the gallery & the form control on the same screen. Web in this power apps form control design tutorial video, i will showcase how to transform the out of the box form control styles (ui/ux). Web by following these best practices, you can create beautiful and efficient power apps solutions. Web this video on power apps gallery design ideas provides 5 different gallery design styles. Seamlessly merge images with pen input control: Preparation import the ui metadata create ui metadata collection create the user input collection create dynamic ui label text input date picker slider checkbox button collect user input text input date picker slider. Select the “onselect” property of the icon. Web gallery is a control that contains other controls and shows a set of data. Details list for sharepoint doc library custom page in model driven apps.
You can slap in a 40 question form in a minute using a form control. I have built these apps from scratch and/or extended sample templates provided for canvas powerapps. So it may not be possible to edit the fields directly from a gallery. Web power apps provides many options for designing forms using the form designer. The gallery look book app contains 5 power apps gallery design ideas as showcased in this blog. Web add a form select a data card arrange cards in columns resize cards across multiple columns manipulate controls in a card turning off snap to columns set width and height easily create an attractive and efficient form when you build a canvas app in power apps. There are still a number of tables, referred to here as classic tables, that retain the appearance and capabilities from earlier versions. I will demo my top 10 power apps examples / scenarios in this showcase video. Next, you will need to generate a printable view of your form from html. Web for this example, let’s use the field name “searchbox”.
Web add a form select a data card arrange cards in columns resize cards across multiple columns manipulate controls in a card turning off snap to columns set width and height easily create an attractive and efficient form when you build a canvas app in power apps. I used a simple icon for my button. There are still a number of tables, referred to here as classic tables, that retain the appearance and capabilities from earlier versions. Web in the designing phase, you'll prepare the specifications and designs of your app. Web by following these best practices, you can create beautiful and efficient power apps solutions. We can use it browse for a record. Add the formula reset (searchbox) to the onselect property. Download gallery look book app and checkout all the 5 gallery samples. Details list for sharepoint doc library custom page in model driven apps. We will connect the gallery & the form control on the same screen.
PowerApps Color Consistency Abe Saldana
Web for example, you can create an access team template for the account table and specify the read, write, and share access rights on the record for the sales team. Add an icon to your power app screen. Web power apps provides many options for designing forms using the form designer. Web by reza | jan 12, 2021 | power.
Powerapps Design Ideas [powerapps] Building A Modern "idea Hub
I used a simple icon for my button. I have built these apps from scratch and/or extended sample templates provided for canvas powerapps. Then this video is for you. Seamlessly merge images with pen input control: Download gallery look book app and checkout all the 5 gallery samples.
[PowerApps] New form editor dedicated to the Microsoft
Transform examples to power fx. Preparation import the ui metadata create ui metadata collection create the user input collection create dynamic ui label text input date picker slider checkbox button collect user input text input date picker slider. So it may not be possible to edit the fields directly from a gallery. Sql batch create, read, update, and delete custom.
Possible to print out entire PowerApps form? Power Platform Community
We will build a data card like gallery design experience in power apps. We recommend the ‘cancel’ icon and putting the icon next to the field you want to clear. Web for example, you can create an access team template for the account table and specify the read, write, and share access rights on the record for the sales team..
Possible to print out entire PowerApps form? Page 2 Power Platform
Address article article comment bulk delete operation connection discount Web power apps provides many options for designing forms using the form designer. The gallery look book app contains 5 power apps gallery design ideas as showcased in this blog. Divergence academy student attendance app. Web by following these best practices, you can create beautiful and efficient power apps solutions.
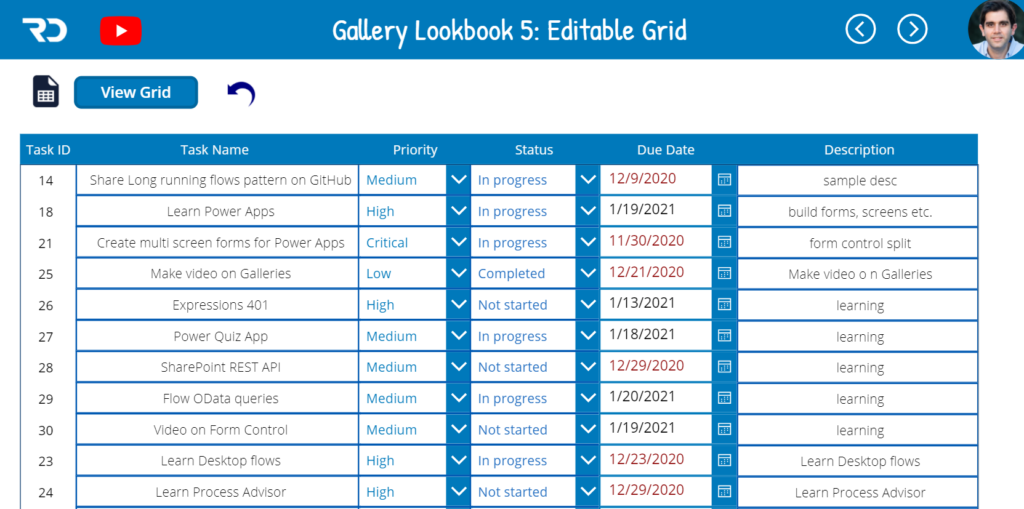
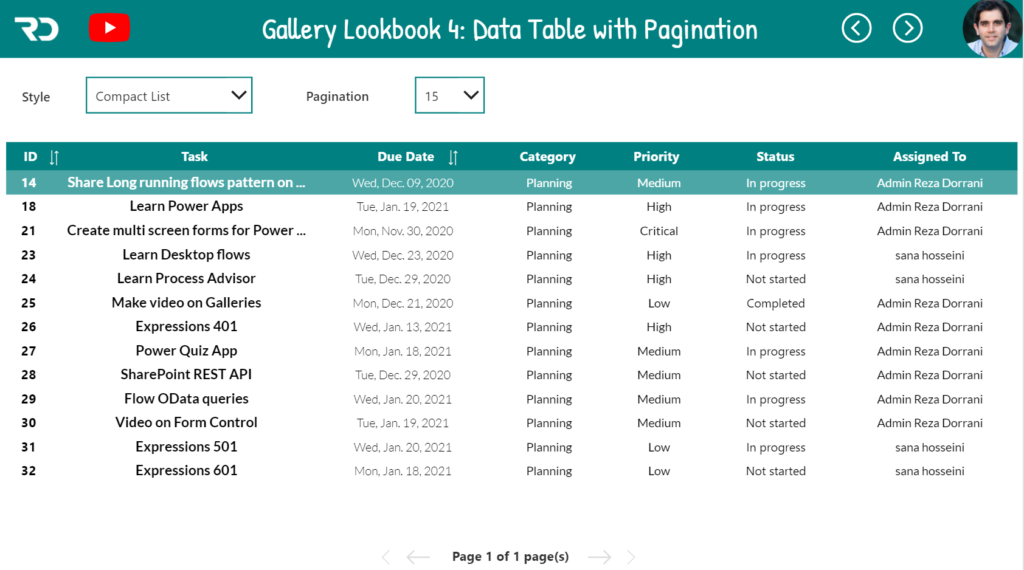
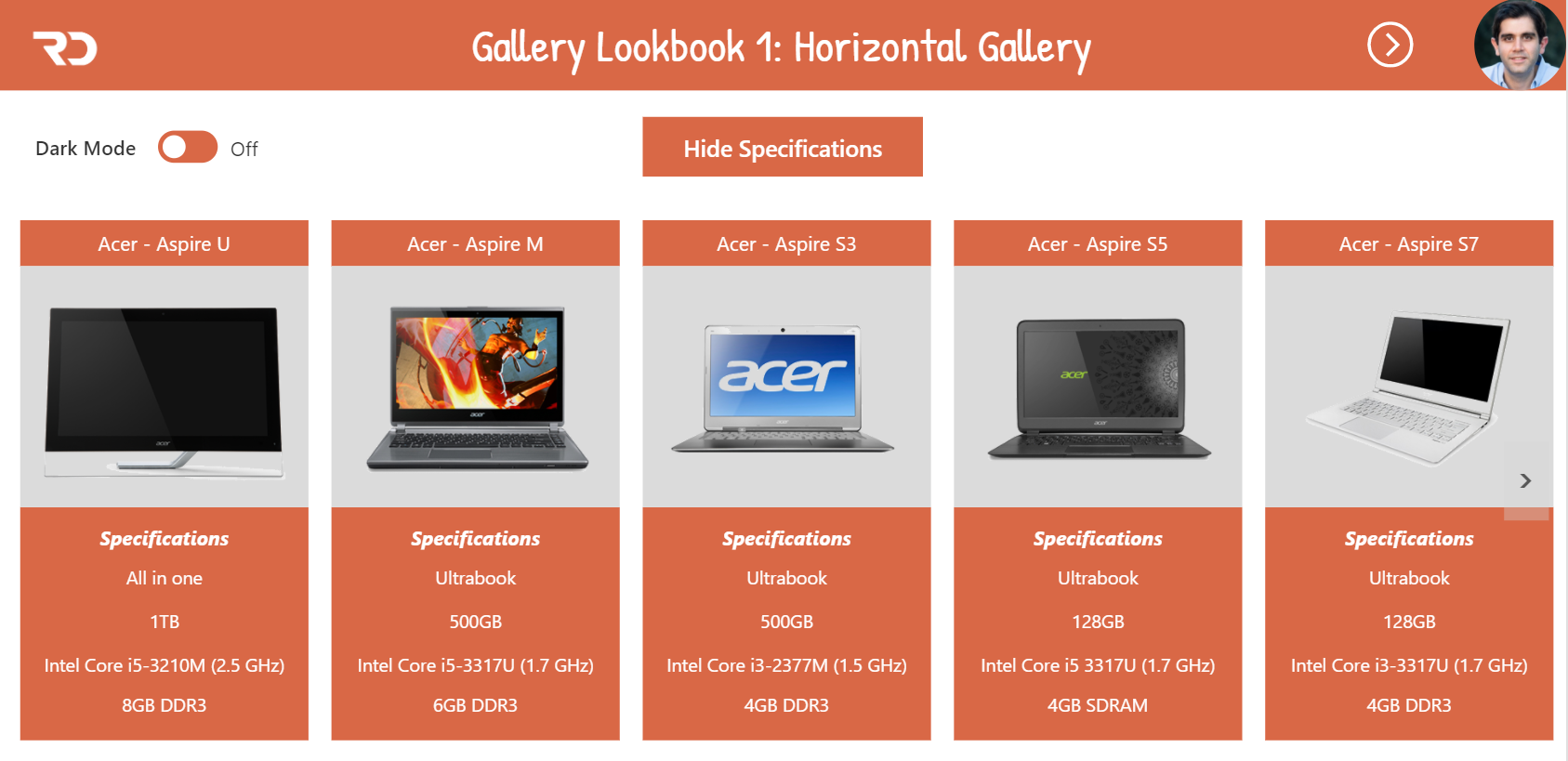
Power Apps Gallery Designs Reza's Blog
Web for example, you can create an access team template for the account table and specify the read, write, and share access rights on the record for the sales team. Web gallery is a control that contains other controls and shows a set of data. These tables are used less often. Divergence academy student attendance app. Web the answer lies.
Power Apps Gallery Designs Reza's Blog
No power automate or code component needed. Divergence academy student attendance app. Form layout and design are important to building better forms. After we announced public preview of power apps ideas, including writing power fx formulas with natural language generating formulas from examples, we continued tuning the design and improving our ai model to make ideas work better for you..
PowerApps Appoinment Form Demo YouTube
We can use it browse for a record. I use both, depending on my. Web the answer lies with html and microsoft flow. Preparation import the ui metadata create ui metadata collection create the user input collection create dynamic ui label text input date picker slider checkbox button collect user input text input date picker slider. For details, go to.
Power Apps Gallery Designs Reza's Blog
Web by reza | jan 12, 2021 | power apps, power platform, powerapps | 4 comments. The sales team members are dynamically added to access the record on the account form. Address article article comment bulk delete operation connection discount Make sure you insert it into this box, so the icon ties itself to each item in the gallery. Select.
[PowerApps] Building a modern "Idea Hub" Modern Work Blog Project
In this powerapps video, we will leverage the same form control for new, edit and view forms thereby reducing the need to create multiple screens for forms. We recommend the ‘cancel’ icon and putting the icon next to the field you want to clear. We will build a data card like gallery design experience in power apps. Make sure you.
• Restrict Text Input Values • Validate Form Data • Implement Error Handling • Protect Against Loss Of Unsaved Data • Use A Single Form To Create, Edit & Display Records.
Web this video on power apps gallery design ideas provides 5 different gallery design styles. We will build a data card like gallery design experience in power apps. We recommend the ‘cancel’ icon and putting the icon next to the field you want to clear. I have built these apps from scratch and/or extended sample templates provided for canvas powerapps.
It Is Possible To Manually Wire Up The Ui Elements Into A More Flexible Layout.
This article introduces the conceptual and architectural design phases. For example, consider this basic form for recording sales orders: I use both, depending on my. Web the answer lies with html and microsoft flow.
When A Power Apps Form Is Very Long A Tabbed Form Can Make It More Organized And Easier To Use.
There are still a number of tables, referred to here as classic tables, that retain the appearance and capabilities from earlier versions. Transform examples to power fx. Web power apps provides many options for designing forms using the form designer. In this powerapps video, we will leverage the same form control for new, edit and view forms thereby reducing the need to create multiple screens for forms.
Next, You Will Need To Generate A Printable View Of Your Form From Html.
My first step is to add a “print form” button on the first item in my requests gallery. Address article article comment bulk delete operation connection discount Web norah liu principal product manager, tuesday, january 11, 2022. After we announced public preview of power apps ideas, including writing power fx formulas with natural language generating formulas from examples, we continued tuning the design and improving our ai model to make ideas work better for you.

![Powerapps Design Ideas [powerapps] Building A Modern "idea Hub](https://i.ytimg.com/vi/Cuq3x_O41nA/maxresdefault.jpg)
![[PowerApps] New form editor dedicated to the Microsoft](https://i0.wp.com/ppmblog.org/wp-content/uploads/2019/09/newform3.png?w=1154&ssl=1)






![[PowerApps] Building a modern "Idea Hub" Modern Work Blog Project](https://i1.wp.com/ppmblog.org/wp-content/uploads/2018/11/5-customization-idea-app.jpg?ssl=1)