Placeholder Django Form
Placeholder Django Form - You’ll write a django form, and django will convert it to an html <<strong>form</strong>> element when rendering. One of type=text for the username, one of type=password for the password,. Web in this tutorial, you’ll learn how to create html forms using a django form. Widgets = { sent_to : Web whenever you specify a field on a form, django will use a default widget that is appropriate to the type of data that is to be displayed. Web as an example, the login form for the django admin contains several elements: In order to edit field widget attributes, we need to use the following code template self. They provide a convenient way to interact with user input and validate data, as well as. You can make as many templates as you want, and. To find which widget is used on.
Widgets = { sent_to : To find which widget is used on. In order to edit field widget attributes, we need to use the following code template self. You can make as many templates as you want, and. Web here is how to make a templatetag which lets you add the html placeholder attribute to your form field inputs and textareas in a django/jinja html template. Web setting a placeholder attribute on a html element is straightforward, but in django you normally let a form class deal with rendering your html form. You’ll write a django form, and django will convert it to an html <<strong>form</strong>> element when rendering. Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page. Web django forms are a way to create and handle html forms in a django web application. Web we need to add a placeholder attribute in our form class constructor.
Placeholders can be filled with plugins, which store or generate content. Web whenever you specify a field on a form, django will use a default widget that is appropriate to the type of data that is to be displayed. They provide a convenient way to interact with user input and validate data, as well as. Web here is how to make a templatetag which lets you add the html placeholder attribute to your form field inputs and textareas in a django/jinja html template. Just started learning django and need a help with setting “placeholder” value for the django form in email field. You’ll write a django form, and django will convert it to an html <<strong>form</strong>> element when rendering. Web we need to add a placeholder attribute in our form class constructor. Python manage.py makemigrations python manage.py migrate. Web in order to add a placeholder to a form in django, we have to place a widget=form.textinput (or widget= form.emailinput, if email input) within the form field. Web #1 hi everyone, my first post, fingers crossed :).
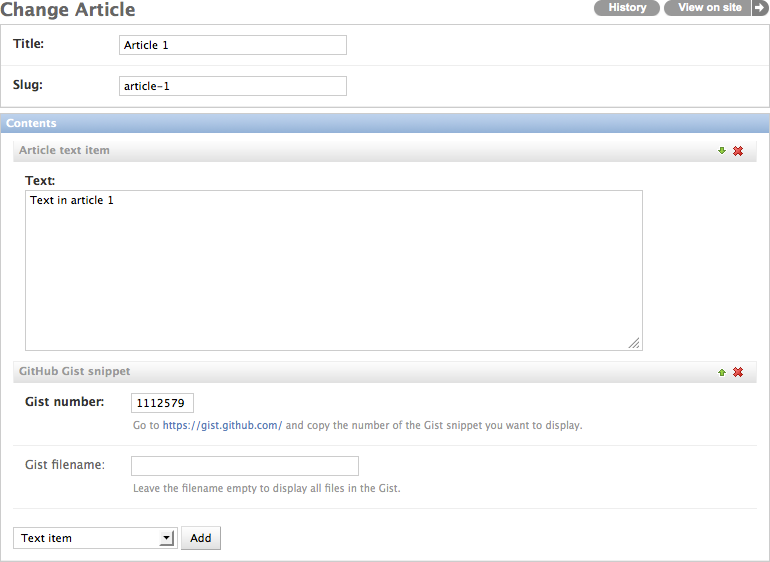
Quick start guide — djangofluentcontents 2.0.7 documentation
Web whenever you specify a field on a form, django will use a default widget that is appropriate to the type of data that is to be displayed. Web for each placeholder added you will get a corresponding field in the administration interface so you can insert dynamic content. Just started learning django and need a help with setting “placeholder”.
Handling Multiple Instances of Django Forms in Templates Codementor
Placeholders can be filled with plugins, which store or generate content. They provide a convenient way to interact with user input and validate data, as well as. Web in order to add a placeholder to a form in django, we have to place a widget=form.textinput (or widget= form.emailinput, if email input) within the form field. You can make as many.
Advanced Django Tricks Dynamically & Automatically Generate Form
Web whenever you specify a field on a form, django will use a default widget that is appropriate to the type of data that is to be displayed. Web setting a placeholder attribute on a html element is straightforward, but in django you normally let a form class deal with rendering your html form. Web here is how to make.
Django Dependent Drop Down List Example Integration with Django Forms
They provide a convenient way to interact with user input and validate data, as well as. Web in order to add a placeholder to a form in django, we have to place a widget=form.textinput (or widget= form.emailinput, if email input) within the form field. Web if you will change that remember you need to run: Placeholders can be filled with.
djangoでformにplaceholderを追加する方法(Meta内) 日々報道
This content is edited using. Web setting a placeholder attribute on a html element is straightforward, but in django you normally let a form class deal with rendering your html form. Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page. Widgets.
【Django】Formクラス|widgetの基本inputをtextareaへ変更、placeholder、labelの設定方法
Web in this tutorial, you’ll learn how to create html forms using a django form. Web in order to add a placeholder to a form in django, we have to place a widget=form.textinput (or widget= form.emailinput, if email input) within the form field. Web setting a placeholder attribute on a html element is straightforward, but in django you normally let.
A Complete Beginner's Guide to Django Part 3
Widgets = { sent_to : One of type=text for the username, one of type=password for the password,. When you define your filter, provide the placeholder attribute via the attrs kwarg of the widget constructor: Python manage.py makemigrations python manage.py migrate. They provide a convenient way to interact with user input and validate data, as well as.
How to Render Django Form Manually
Web whenever you specify a field on a form, django will use a default widget that is appropriate to the type of data that is to be displayed. Web #1 hi everyone, my first post, fingers crossed :). Web here is how to make a templatetag which lets you add the html placeholder attribute to your form field inputs and.
Django Forms How to Create a Django Form with Examples
Web placeholders are an easy way to define sections in an html template that will be filled with content from the database when the page is rendered. Web in order to add a placeholder to a form in django, we have to place a widget=form.textinput (or widget= form.emailinput, if email input) within the form field. One of type=text for the.
html Djangocms adding a video with a placeholder Stack Overflow
This content is edited using. Web as an example, the login form for the django admin contains several elements: Just started learning django and need a help with setting “placeholder” value for the django form in email field. Web here is how to make a templatetag which lets you add the html placeholder attribute to your form field inputs and.
When You Define Your Filter, Provide The Placeholder Attribute Via The Attrs Kwarg Of The Widget Constructor:
Web #1 hi everyone, my first post, fingers crossed :). Just started learning django and need a help with setting “placeholder” value for the django form in email field. You can make as many templates as you want, and. Widgets = { sent_to :
This Content Is Edited Using.
In order to edit field widget attributes, we need to use the following code template self. Web whenever you specify a field on a form, django will use a default widget that is appropriate to the type of data that is to be displayed. Web django forms are a way to create and handle html forms in a django web application. Web as an example, the login form for the django admin contains several elements:
Web We Need To Add A Placeholder Attribute In Our Form Class Constructor.
Web if you will change that remember you need to run: Python manage.py makemigrations python manage.py migrate. Web for each placeholder added you will get a corresponding field in the administration interface so you can insert dynamic content. They provide a convenient way to interact with user input and validate data, as well as.
Web Html5 Introduces A 'Placeholder' Attribute To Form Inputs, Providing A Text Hint Which Disappears When The User Highlights It, Which Greatly Improves The Ux Of A Page.
Placeholders can be filled with plugins, which store or generate content. Web here is how to make a templatetag which lets you add the html placeholder attribute to your form field inputs and textareas in a django/jinja html template. You’ll write a django form, and django will convert it to an html <<strong>form</strong>> element when rendering. Web setting a placeholder attribute on a html element is straightforward, but in django you normally let a form class deal with rendering your html form.