Placeholder Contact Form 7
Placeholder Contact Form 7 - Web how to add placeholder for contact form7 for dropdown? Email field ( email and email* ); Web i am using contact form 7, with the dynamic text plugin. Web (@wotaewer) 2 years ago i would like to see the placeholder that i defined in contact 7 form be shown in the browser. We can add a placeholder in the input field shortcode. Web contact form 7 (cf7) also lets you add placeholders on your contact forms to enhance your users’ experience. You can use placeholders to. Web if you’ve ever used contact form 7, then you might have noticed that it has a default placeholder text color. Web using contact form 7 tag editor copy the placeholder as example text code below: Web wordpress development how to configure contact form 7 for your wordpress site brian li , september 29, 2022 in 2023, staying in touch with your.
Watch video3:42how to style placeholder text on contact form 7 without css | placeholder styler | free plugin722 views mar 1, 2022 youtube themefic see more videos I have no idea how to fix it. We can add a placeholder. You can use placeholders to. Text field ( text and text* ); Web the contact form 7 placeholder attribute is giving a hint for the input field. Web i am using contact form 7, with the dynamic text plugin. Web how to add placeholder for contact form7 for dropdown? Web wordpress development how to configure contact form 7 for your wordpress site brian li , september 29, 2022 in 2023, staying in touch with your. Web if you’ve ever used contact form 7, then you might have noticed that it has a default placeholder text color.
Text field ( text and text* ); Web as if the placeholder is seen as input. Web i am using contact form 7, with the dynamic text plugin. Web contact form 7 (cf7) also lets you add placeholders on your contact forms to enhance your users’ experience. I have no idea how to fix it. Web contact form 7 is one of the most used wordpress plugins nowadays for building simple or complex contact forms on your wordpress website. Email field ( email and email* ); Web how to add placeholder for contact form7 for dropdown? We can add a placeholder. In this article, we show you how to add placeholders.
Html Placeholder icons Contact Form 7 in WordPress iTecNote
What i'm doing is setting it up so that if the user clicks on a link on a product, it. Web how to put placeholder icon into contact form 7? We can add a placeholder. You can customize the placeholder text using contact. Web as if the placeholder is seen as input.
Select placeholder en contact form 7 WordCodePress
Email field ( email and email* ); We can add a placeholder. Web the contact form 7 placeholder attribute is giving a hint for the input field. Web contact form 7 is one of the most used wordpress plugins nowadays for building simple or complex contact forms on your wordpress website. We can add a placeholder in the input field.
34 Javascript Add Placeholder To Input Javascript Answer
Web contact form 7 is one of the most used wordpress plugins nowadays for building simple or complex contact forms on your wordpress website. You can use placeholders to. Web using contact form 7 tag editor copy the placeholder as example text code below: However it seems to get overwritten by. We can add a placeholder in the input field.
Select placeholder en contact form 7 WordCodePress
Watch video3:42how to style placeholder text on contact form 7 without css | placeholder styler | free plugin722 views mar 1, 2022 youtube themefic see more videos Web how to put placeholder icon into contact form 7? Web contact form 7 is one of the most used wordpress plugins nowadays for building simple or complex contact forms on your wordpress.
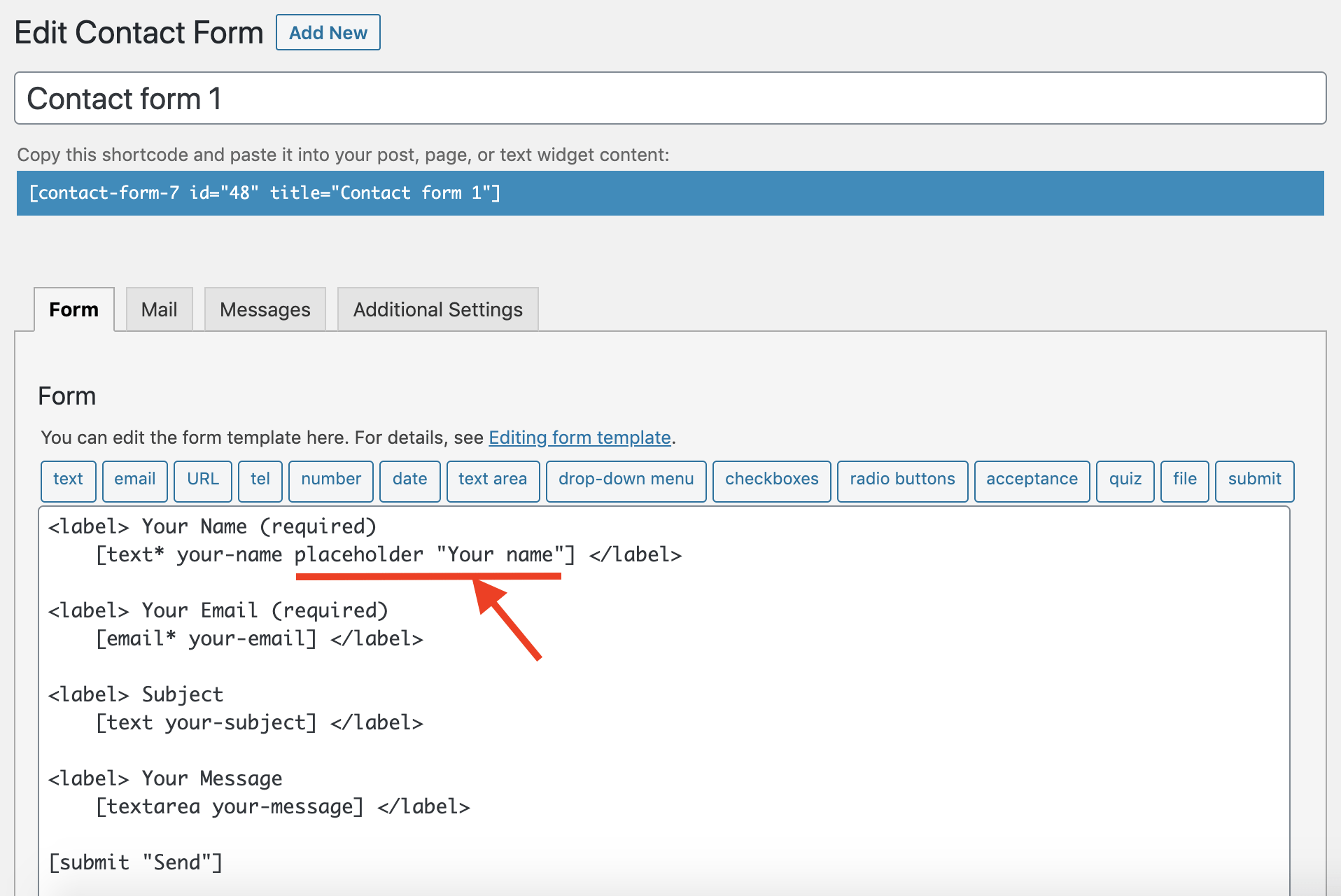
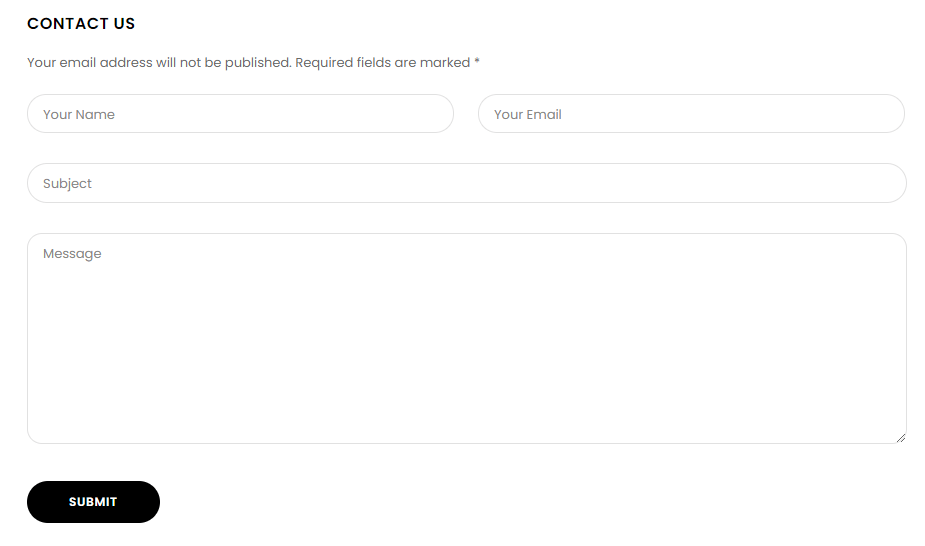
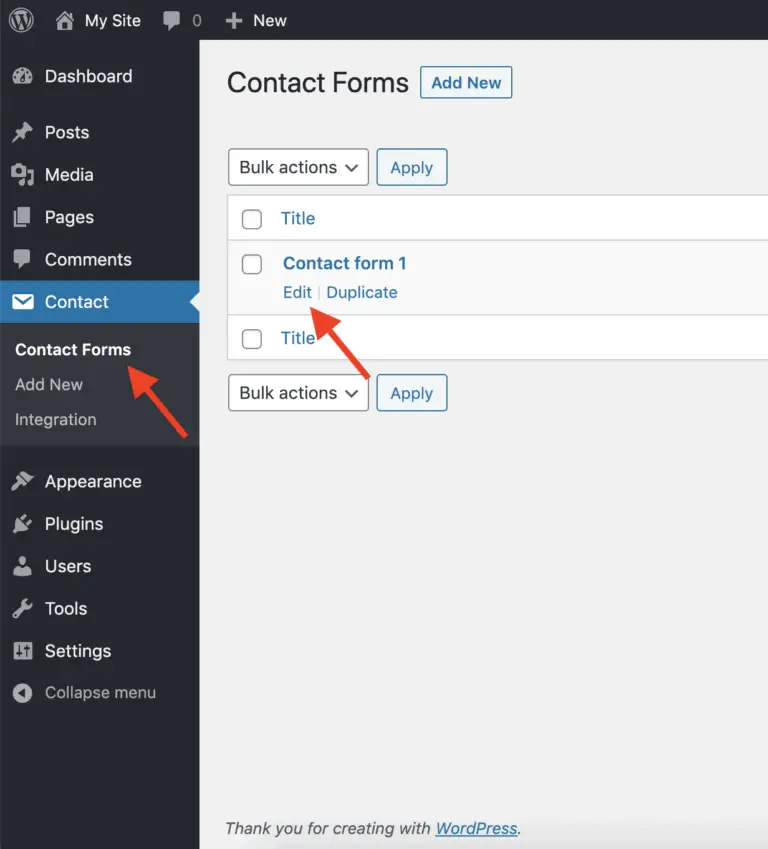
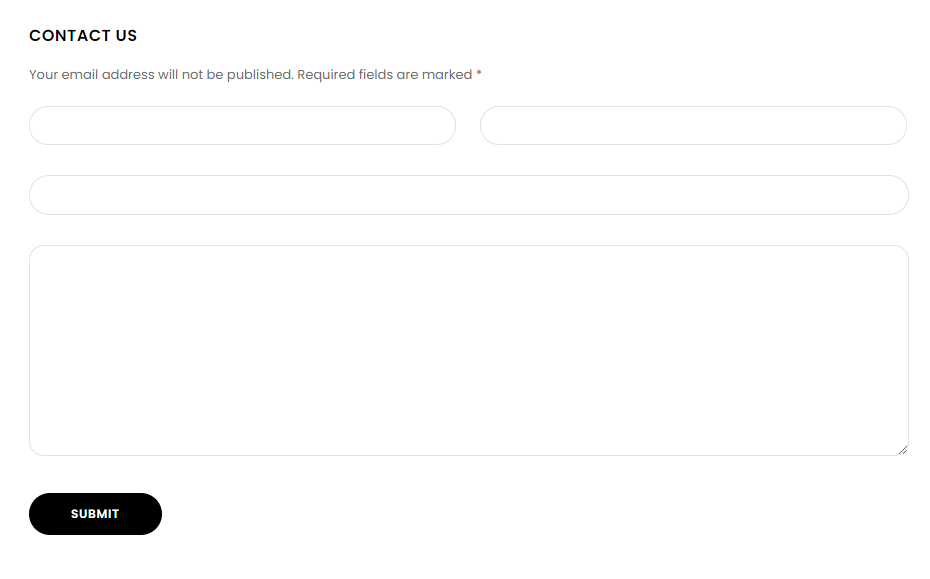
How To Add Placeholder In Contact Form 7? (In 2 Easy Steps)
Web how to add placeholder for contact form7 for dropdown? Web using contact form 7 tag editor copy the placeholder as example text code below: We can add a placeholder. Web contact form 7 (cf7) also lets you add placeholders on your contact forms to enhance your users’ experience. Web how to put placeholder icon into contact form 7?
How To Add Placeholder In Contact Form 7? (In 2 Easy Steps)
Web as if the placeholder is seen as input. Ask question asked 4 years, 2 months ago modified 4 years, 2 months ago viewed 2k times 0 i am trying to put. Web in this article, we show you how to use placeholders in each of these ways in your contact form 7 forms. Web i am using contact form.
Simple Way to Add Contact Form 7 Placeholder Text • Themes Zone
Web how to put placeholder icon into contact form 7? You can customize the placeholder text using contact. What i'm doing is setting it up so that if the user clicks on a link on a product, it. Web wordpress development how to configure contact form 7 for your wordpress site brian li , september 29, 2022 in 2023, staying.
How To Add Placeholder In Contact Form 7? (In 2 Easy Steps)
Web in this article, we show you how to use placeholders in each of these ways in your contact form 7 forms. You can use placeholders to. Email field ( email and email* ); Web how to put placeholder icon into contact form 7? What i'm doing is setting it up so that if the user clicks on a link.
Como alterar cor do placeholder no contact form 7 » Filipe Marques
Web i am using contact form 7, with the dynamic text plugin. Web how to add placeholder for contact form7 for dropdown? We can add a placeholder in the input field shortcode. Web (@wotaewer) 2 years ago i would like to see the placeholder that i defined in contact 7 form be shown in the browser. Web wordpress development how.
Simple Way to Add Contact Form 7 Placeholder Text • Themes Zone
Web using contact form 7 tag editor copy the placeholder as example text code below: Web in this article, we show you how to use placeholders in each of these ways in your contact form 7 forms. Watch video3:42how to style placeholder text on contact form 7 without css | placeholder styler | free plugin722 views mar 1, 2022 youtube.
Web I Am Using Contact Form 7, With The Dynamic Text Plugin.
I have no idea how to fix it. What i'm doing is setting it up so that if the user clicks on a link on a product, it. In this article, we show you how to add placeholders. Text field ( text and text* );
Web How To Add Placeholder For Contact Form7 For Dropdown?
We can add a placeholder. Web (@wotaewer) 2 years ago i would like to see the placeholder that i defined in contact 7 form be shown in the browser. Web in this article, we show you how to use placeholders in each of these ways in your contact form 7 forms. Web contact form 7 (cf7) also lets you add placeholders on your contact forms to enhance your users’ experience.
Web How To Put Placeholder Icon Into Contact Form 7?
Watch video3:42how to style placeholder text on contact form 7 without css | placeholder styler | free plugin722 views mar 1, 2022 youtube themefic see more videos Web contact form 7 is one of the most used wordpress plugins nowadays for building simple or complex contact forms on your wordpress website. You can use placeholders to. Ask question asked 4 years, 2 months ago modified 4 years, 2 months ago viewed 2k times 0 i am trying to put.
Web As If The Placeholder Is Seen As Input.
However it seems to get overwritten by. Web if you’ve ever used contact form 7, then you might have noticed that it has a default placeholder text color. You can customize the placeholder text using contact. Web using contact form 7 tag editor copy the placeholder as example text code below: