Ng-Template Formgroup
Ng-Template Formgroup - Mar 31, 2020 at 13:33. Consider the following situation inside the same template: Mar 31, 2020 at 13:33. Formgroup is used with formcontrol and formarray. Documentation licensed under cc by. You can set value of the formcontrol instead. Web what is a form group in angular? This is done automatically when formsmodule is. Form groups wrap a collection of form controls. The formgroup takes part in creating reactive form.
Exported from link formsmodule selectors link [ ngmodelgroup] properties link inherited from. Web what is a form group in angular? Form groups wrap a collection of form controls. How to use angular formarray(s) within formgroup(s) in. Web note the [formgroup] field with the name of the formgroup: Web creates and binds a formgroup instance to a dom element. Web this way we can tie up our template form with the logic of our component, and the way to tie these two together is by using the [formgroup] attribute binding in our. Web you can't mix template based forms with reactive forms. Import {formcontrol, formgroup, validators} from '@angular/forms'; Form groups wrap a collection of form controls.
Web formgroup is one of the four fundamental building blocks used to define forms in angular, along with formcontrol, formarray, and formrecord. Import {formcontrol, formgroup, validators} from '@angular/forms'; How to use angular formarray(s) within formgroup(s) in. Consider the following situation inside the same template: Import {formcontrol, formgroup, validators} from '@angular/forms'; Documentation licensed under cc by. In this post, we will learn how the angular forms api works and how it can be used to build complex forms. You can set value of the formcontrol instead. Web this way we can tie up our template form with the logic of our component, and the way to tie these two together is by using the [formgroup] attribute binding in our. Form groups wrap a collection of form controls.
Couldn't set default value in nzselect of tags mode using formGroup
Form groups wrap a collection of form controls. Template driven and reactive forms web angular university. Web with a parent formgroup, the name input needs the syntax formcontrolname=name in order to be associated with the correct formcontrol in the class. We will go through the. Exported from link formsmodule selectors link [ ngmodelgroup] properties link inherited from.
GitHub angularuniversity/ngtemplateexample
Web with a parent formgroup, the name input needs the syntax formcontrolname=name in order to be associated with the correct formcontrol in the class. In this post, we will learn how the angular forms api works and how it can be used to build complex forms. Import {formcontrol, formgroup, validators} from '@angular/forms'; Documentation licensed under cc by. How to use.
Playing With Recursive NgTemplate References In Angular 6.1.10
Web with a parent formgroup, the name input needs the syntax formcontrolname=name in order to be associated with the correct formcontrol in the class. Import {formcontrol, formgroup, validators} from '@angular/forms'; Web viewed 6k times. Web formgroup is one of the four fundamental building blocks used to define forms in angular, along with formcontrol, formarray, and formrecord. In this post, we.
[Solved] How to correctly import FormGroup in NgModule in 9to5Answer
You can set value of the formcontrol instead. Connect and share knowledge within a single location that is structured and easy to search. To access anything within this form, you will want to use formcontrolname instead of. Web creates and binds a formgroup instance to a dom element. Web content_copy import {component} from '@angular/core';
Exposing An Optional Directive Template Using ngTemplate And The
Connect and share knowledge within a single location that is structured and easy to search. Mar 31, 2020 at 13:33. Form groups wrap a collection of form controls. Web content_copy import {component} from '@angular/core'; This is done automatically when formsmodule is.
ng template in Angular Part 86 Angular 5 full training in Hindi
You can set value of the formcontrol instead. Mar 31, 2020 at 13:33. Web content_copy import {component} from '@angular/core'; Consider the following situation inside the same template: In this post, we will learn how the angular forms api works and how it can be used to build complex forms.
Angular Interview What is ngForm in Angular ngForm YouTube
To access anything within this form, you will want to use formcontrolname instead of. Web creates and binds a formgroup instance to a dom element. Web note the [formgroup] field with the name of the formgroup: Just as the control gives you access to the state of an element, the group gives. Import {formcontrol, formgroup, validators} from '@angular/forms';
ngbootstrapdatetimeangular npm
Form groups wrap a collection of form controls. Web you can't mix template based forms with reactive forms. How to use angular formarray(s) within formgroup(s) in. Just as the control gives you access to the state of an element, the group gives. To access anything within this form, you will want to use formcontrolname instead of.
angular How is FormGroup directive used in template driven forms
Import {formcontrol, formgroup, validators} from '@angular/forms'; The formgroup takes part in creating reactive form. Formgroup is used with formcontrol and formarray. In this post, we will learn how the angular forms api works and how it can be used to build complex forms. In this post, we will learn how the angular forms api works and how it can be.
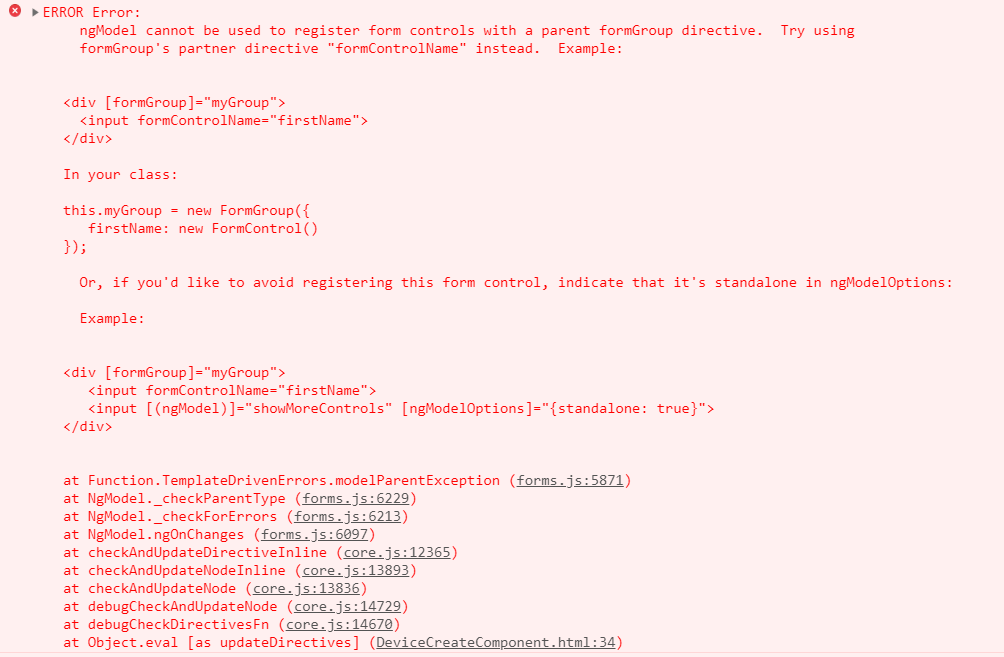
Angular5 Error ngModel cannot be used to register form controls with a
Consider the following situation inside the same template: To access anything within this form, you will want to use formcontrolname instead of. Web you can't mix template based forms with reactive forms. Connect and share knowledge within a single location that is structured and easy to search. Web what is a form group in angular?
In This Post, We Will Learn How The Angular Forms Api Works And How It Can Be Used To Build Complex Forms.
This is done automatically when formsmodule is. Web what is a form group in angular? Documentation licensed under cc by. Web viewed 6k times.
In This Post, We Will Learn How The Angular Forms Api Works And How It Can Be Used To Build Complex Forms.
Template driven and reactive forms web angular university. The formgroup is a collection of form controls it tracks the value and validity state of a group of form. Consider the following situation inside the same template: Web content_copy import {component} from '@angular/core';
Formgroup Is Used With Formcontrol And Formarray.
Web with a parent formgroup, the name input needs the syntax formcontrolname=name in order to be associated with the correct formcontrol in the class. Mar 31, 2020 at 13:33. Web you can't mix template based forms with reactive forms. Web note the [formgroup] field with the name of the formgroup:
Web With A Parent Formgroup, The Name Input Needs The Syntax Formcontrolname=Name In Order To Be Associated With The Correct Formcontrol In The Class.
Just as the control gives you access to the state of an element, the group gives. Documentation licensed under cc by.pagination12345next</ol></main>see more Web creates and binds a formgroup instance to a dom element. Web this way we can tie up our template form with the logic of our component, and the way to tie these two together is by using the [formgroup] attribute binding in our.