Next Js Tailwind Template
Next Js Tailwind Template - Web boilerplate next.js criado com tailwind css, typescript, eslint, prettier, jest, playwright, etc. This template uses the new next.js app router. Download the best tailwind css nextjs & templates developed by creative tim. Web free landing page template for startups. This tailwind css + next.js starter template is built with the latest components, essential sections, and pages that are crucial for your website's. Web tailwind css + next.js starter template is designed and crafted for startup and saas business websites. Web online compiler & ide. Nextly is a free landing page & marketing website template for startups and indie projects. The official next.js template, but with tailwindcss. Installing tailwind install the tailwind css packages and run the init command to.
Web setting up the next.js sidebar project. We are actively searching, and curating the. Its built with next.js & tailwindcss. Start by setting up the project first, open your favorite terminal, and start a new next.js project. Join over 2,256,266 creatives that already love our bootstrap. Web boilerplate next.js criado com tailwind css, typescript, eslint, prettier, jest, playwright, etc. Nextly is a free landing page & marketing website template for startups and indie projects. Auto generated open graph images with vercel/og. It features multiple html elements and it comes with dynamic. Web tailwind css + next.js starter template is designed and crafted for startup and saas business websites.
We are actively searching, and curating the. The perfect starting point for your next project and the ultimate resource for learning how. Download the best tailwind css nextjs & templates developed by creative tim. Its built with next.js & tailwindcss. Web setting up the next.js sidebar project. Web next.js and tailwind template for blog and portfolio this next.js is a tailwind css template for starter blogs, one of the most popular and widely used. Web boilerplate next.js criado com tailwind css, typescript, eslint, prettier, jest, playwright, etc. Join over 2,256,266 creatives that already love our bootstrap. Web free landing page template for startups. This template uses the new next.js app router.
Concavo Tailwind Awesome
Installing tailwind install the tailwind css packages and run the init command to. Web free landing page template for startups. Auto generated open graph images with vercel/og. This tailwind css + next.js starter template is built with the latest components, essential sections, and pages that are crucial for your website's. Start by setting up the project first, open your favorite.
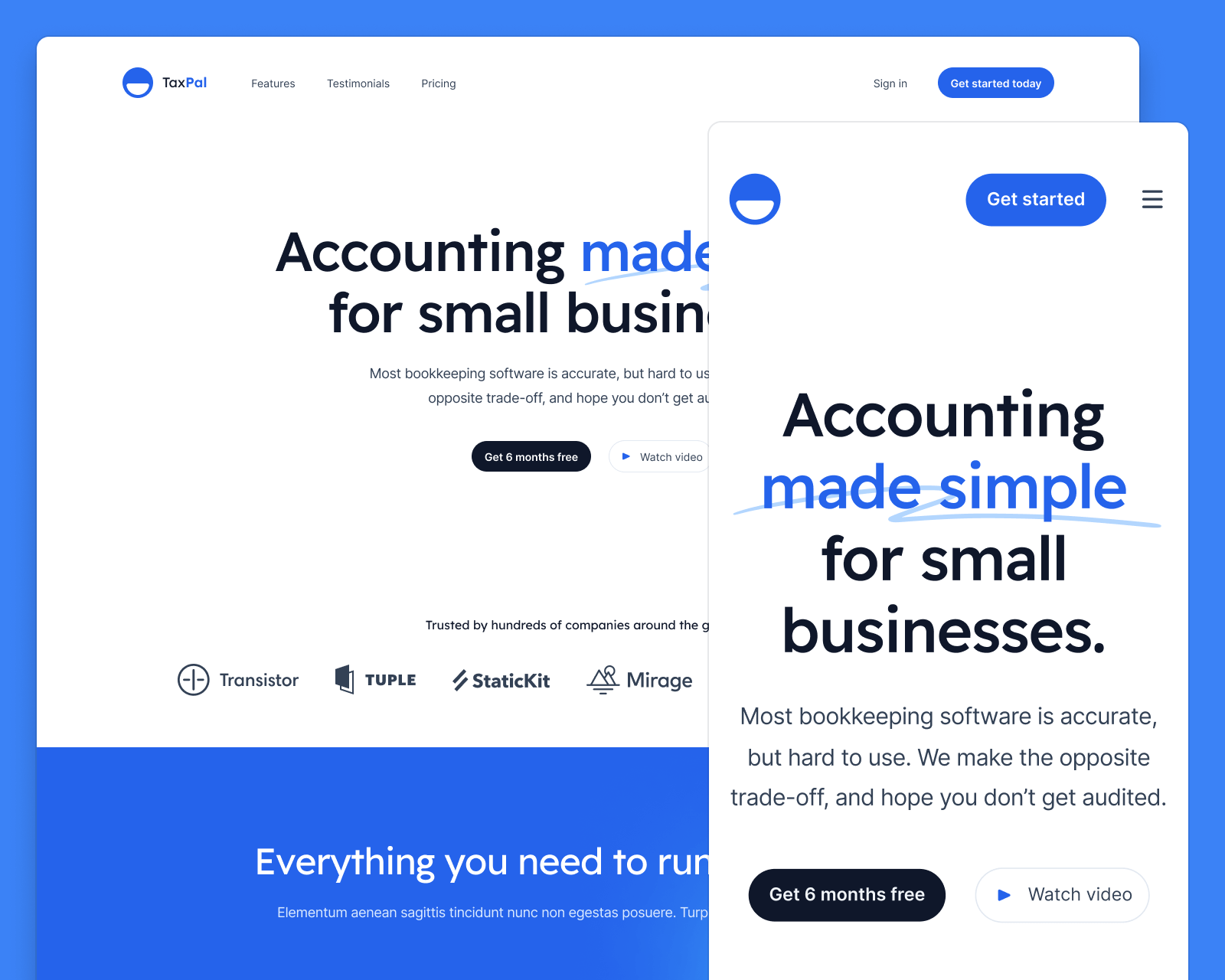
Next JS Landing Page Template with Tailwind CSS Theme Demo, Review
Web tailwind css + next.js starter template is designed and crafted for startup and saas business websites. Web free tailwind css templates. Nextly is a free landing page & marketing website template for startups and indie projects. Auto generated open graph images with vercel/og. This template uses the new next.js app router.
Dor Moshe's Blog
Auto generated open graph images with vercel/og. Nextly is a free landing page & marketing website template for startups and indie projects. Web free tailwind css templates. Web online compiler & ide. We are actively searching, and curating the.
Tailwind CSS & Next.js Build a Price Grid component YouTube
This template uses the new next.js app router. Installing tailwind install the tailwind css packages and run the init command to. Auto generated open graph images with vercel/og. Start by setting up the project first, open your favorite terminal, and start a new next.js project. We are actively searching, and curating the.
Next.js Tailwindcss with SASS example Codeytek Academy
Start by setting up the project first, open your favorite terminal, and start a new next.js project. Auto generated open graph images with vercel/og. The perfect starting point for your next project and the ultimate resource for learning how. Web boilerplate next.js criado com tailwind css, typescript, eslint, prettier, jest, playwright, etc. Installing tailwind install the tailwind css packages and.
Popular Tailwind templates made with Next.js matching "landing
Start by setting up the project first, open your favorite terminal, and start a new next.js project. Web setting up the next.js sidebar project. Web online compiler & ide. Installing tailwind install the tailwind css packages and run the init command to. Download the best tailwind css nextjs & templates developed by creative tim.
Next.js Tailwind Starter Blog Theme Info
At the time of writing,. The official next.js template, but with tailwindcss. Join over 2,256,266 creatives that already love our bootstrap. Web next.js and tailwind template for blog and portfolio this next.js is a tailwind css template for starter blogs, one of the most popular and widely used. Web free tailwind templates made with next.js tailwind awesome is a curated.
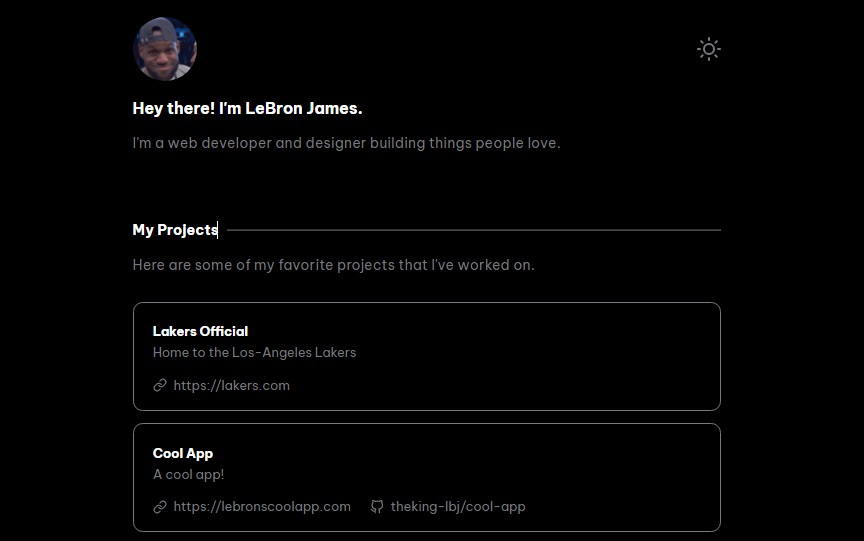
A Free and Awesome Portfolio template using react and Tailwind CSS
Join over 2,256,266 creatives that already love our bootstrap. Download the best tailwind css nextjs & templates developed by creative tim. Nextly is a free landing page & marketing website template for startups and indie projects. The official next.js template, but with tailwindcss. Web next.js and tailwind template for blog and portfolio this next.js is a tailwind css template for.
GitHub lucasPDY/nexttailwindtypescripttemplate Template for
This template uses the new next.js app router. We are actively searching, and curating the. The official next.js template, but with tailwindcss. Download the best tailwind css nextjs & templates developed by creative tim. Web free landing page template for startups.
6+ Next JS Templates Tailwind CSS for 2022 DEV Community
Web free tailwind templates made with next.js tailwind awesome is a curated list of the best tailwind templates & ui kits in the internet. The perfect starting point for your next project and the ultimate resource for learning how. Web next.js and tailwind template for blog and portfolio this next.js is a tailwind css template for starter blogs, one of.
Join Over 2,256,266 Creatives That Already Love Our Bootstrap.
Its built with next.js & tailwindcss. The perfect starting point for your next project and the ultimate resource for learning how. At the time of writing,. Web free tailwind templates made with next.js tailwind awesome is a curated list of the best tailwind templates & ui kits in the internet.
Web Free Tailwind Css Templates.
Web setting up the next.js sidebar project. Installing tailwind install the tailwind css packages and run the init command to. Auto generated open graph images with vercel/og. This template uses the new next.js app router.
Web Next.js And Tailwind Template For Blog And Portfolio This Next.js Is A Tailwind Css Template For Starter Blogs, One Of The Most Popular And Widely Used.
Download the best tailwind css nextjs & templates developed by creative tim. Web online compiler & ide. It features multiple html elements and it comes with dynamic. Web boilerplate next.js criado com tailwind css, typescript, eslint, prettier, jest, playwright, etc.
The Official Next.js Template, But With Tailwindcss.
We are actively searching, and curating the. Web tailwind css + next.js starter template is designed and crafted for startup and saas business websites. This tailwind css + next.js starter template is built with the latest components, essential sections, and pages that are crucial for your website's. Start by setting up the project first, open your favorite terminal, and start a new next.js project.