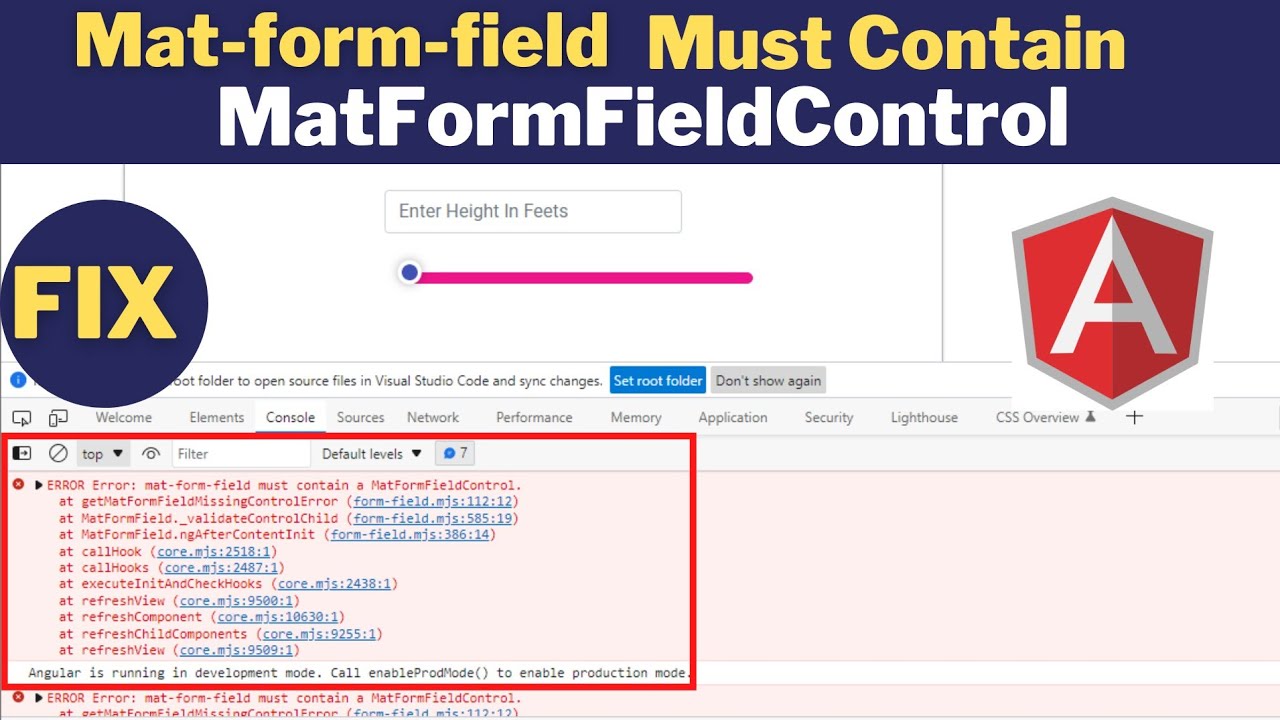
Mat Form Field Must Contain A Matformfieldcontrol
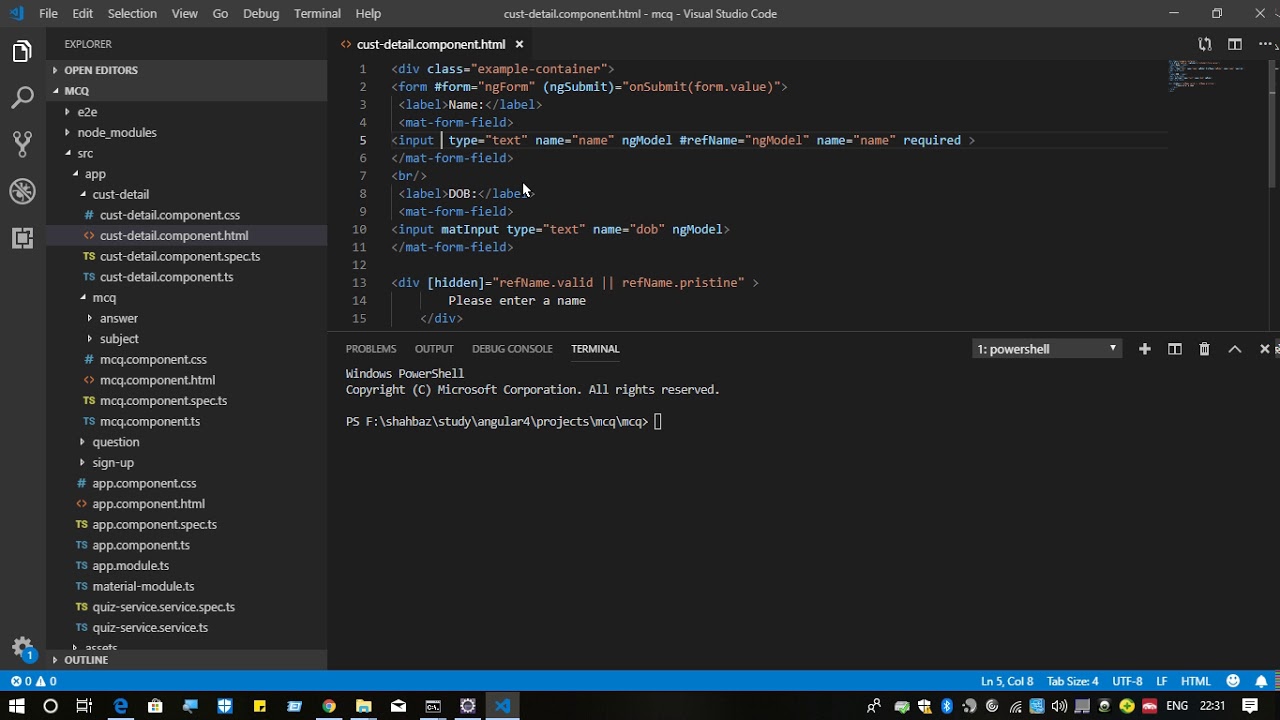
Mat Form Field Must Contain A Matformfieldcontrol - The below code will not work. If your form field contains a native or element, make sure you've added the matinput directive to it and have imported matinputmodule. The problem is here : You can do like this. Choose an option modalidade .</p> This error occurs when you have not added a form field control to your form field. You can check more at: You need to add file type outside of. Import { async, componentfixture, testbed } from '@angular/core/testing'; Angular material supports only a handful of input types and file type is not one of them.
You can check more at: You can do like this. Angular material supports only a handful of input types and file type is not one of them. I am currently looking deeper at some of the warnings i am getting in my jasmine/karma tests and when i tried adding the matformfieldmodule and matinputmodule as follows: Choose an option modalidade .</p> You need to add file type outside of. Import { async, componentfixture, testbed } from '@angular/core/testing'; If your form field contains a native or element, make sure you've added the matinput directive to it and have imported matinputmodule. The below code will not work. This error occurs when you have not added a form field control to your form field.
Choose an option modalidade .</p> You can check more at: The problem is here : You need to add file type outside of. You can do like this. This error occurs when you have not added a form field control to your form field. If your form field contains a native or element, make sure you've added the matinput directive to it and have imported matinputmodule. I am currently looking deeper at some of the warnings i am getting in my jasmine/karma tests and when i tried adding the matformfieldmodule and matinputmodule as follows: Angular material supports only a handful of input types and file type is not one of them. Import { async, componentfixture, testbed } from '@angular/core/testing';
MatFormField Must Contain A Matformfieldcontrol? The 15 New Answer
You can do like this. If your form field contains a native or element, make sure you've added the matinput directive to it and have imported matinputmodule. Import { async, componentfixture, testbed } from '@angular/core/testing'; The problem is here : I am currently looking deeper at some of the warnings i am getting in my jasmine/karma tests and when i.
MatFormField Must Contain A Matformfieldcontrol? The 15 New Answer
You need to add file type outside of. Angular material supports only a handful of input types and file type is not one of them. Import { async, componentfixture, testbed } from '@angular/core/testing'; The problem is here : You can check more at:
`matformfield` debe contener un `MatFormFieldControl`
I am currently looking deeper at some of the warnings i am getting in my jasmine/karma tests and when i tried adding the matformfieldmodule and matinputmodule as follows: You can do like this. You need to add file type outside of. Angular material supports only a handful of input types and file type is not one of them. The problem.
matformfield must contain a MatFormFieldControl Elite Corner
The below code will not work. If your form field contains a native or element, make sure you've added the matinput directive to it and have imported matinputmodule. Choose an option modalidade .</p> Import { async, componentfixture, testbed } from '@angular/core/testing'; The problem is here :
Matformfield must contain a matformfieldcontrol?
This error occurs when you have not added a form field control to your form field. I am currently looking deeper at some of the warnings i am getting in my jasmine/karma tests and when i tried adding the matformfieldmodule and matinputmodule as follows: If your form field contains a native or element, make sure you've added the matinput directive.
[Solved] matformfield must contain a 9to5Answer
You can check more at: Choose an option modalidade .</p> The problem is here : You can do like this. You need to add file type outside of.
HTML Angular matformfield must contain a MatFormFieldControl YouTube
You can check more at: Angular material supports only a handful of input types and file type is not one of them. You need to add file type outside of. The problem is here : If your form field contains a native or element, make sure you've added the matinput directive to it and have imported matinputmodule.
matformfield must contain a MatFormFieldControl Gang of Coders
You need to add file type outside of. Import { async, componentfixture, testbed } from '@angular/core/testing'; You can do like this. The below code will not work. If your form field contains a native or element, make sure you've added the matinput directive to it and have imported matinputmodule.
angular matformfield must contain a MatFormFieldControl Win Mundo
This error occurs when you have not added a form field control to your form field. You need to add file type outside of. I am currently looking deeper at some of the warnings i am getting in my jasmine/karma tests and when i tried adding the matformfieldmodule and matinputmodule as follows: You can check more at: The below code.
matformfield must contain a matformfieldcontrol checkbox
Angular material supports only a handful of input types and file type is not one of them. Choose an option modalidade .</p> The problem is here : This error occurs when you have not added a form field control to your form field. I am currently looking deeper at some of the warnings i am getting in my jasmine/karma tests.
You Need To Add File Type Outside Of.
Angular material supports only a handful of input types and file type is not one of them. Choose an option modalidade .</p> If your form field contains a native or element, make sure you've added the matinput directive to it and have imported matinputmodule. The below code will not work.
You Can Check More At:
This error occurs when you have not added a form field control to your form field. You can do like this. The problem is here : Import { async, componentfixture, testbed } from '@angular/core/testing';