Is Declared But Its Value Is Never Read
Is Declared But Its Value Is Never Read - 'effects' is declared but its value is never read. Is declared but its value is never read.ts(6133) hello somewone can help me please ,why when i make the destruction code in if condition i cant read the properties of. The compiler option is what you can configure in the. Web 'from' is declared but its value is never read.ts(6133) nounusedparameters. As mentioned in the title, my variable ismodup is declared but its value is never read. In the example they gave you they used numbers and then called upon that number to acces the. 'variable' is declared but its value is never read. The “nounusedparameters” is a compiler option for the typescript. Web this is my code:'skeleton' is declared but its value is never read. In the ‘comment’ function tag is working fine but and is not working and for their respective functions vscode is saying that they are declared but their value is never.</p>
In the example below the values “val” and lookup have the problem, but i. Web i don´t know why my code says to me that a value is declared but its value in never readen, like in a function or in a var declaration. Both have almost the same. The compiler option is what you can configure in the. The “nounusedparameters” is a compiler option for the typescript. As mentioned in the title, my variable ismodup is declared but its value is never read. Const badges = tags.badges || {}; 'effects' is declared but its value is never read. Web i have found some answers online and updated the following: Web to solve 'is declared but its value is never read' error in typescript, prefix any unused parameter name with an underscore, or disable the nounusedlocals and nounusedparameters options in your.
In the example they gave you they used numbers and then called upon that number to acces the. Web is declared but its value is never read. Web i have found some answers online and updated the following: To make it go away, this would be a workaround: Is declared but its value is never read.ts(6133) hello somewone can help me please ,why when i make the destruction code in if condition i cant read the properties of. If you can't drop the import, then you could disable the warning. // but warning here import { skeleton, Both have almost the same. Number) => { 'modelid' is declared but its value is never read. Web saiid ouerttani asks:
[Solved] React Error is declared but its value is never 9to5Answer
When dealing with function parameters, you can fix the error by prefixing the unused parameter with an underscore. Both have almost the same. Web to solve 'is declared but its value is never read' error in typescript, prefix any unused parameter name with an underscore, or disable the nounusedlocals and nounusedparameters options in your. Const createdefaultkeyboard = ( modelid: Client.on.
报错:‘xxxx‘ is declared but its value is never read.Vetur(6133
Web i have found some answers online and updated the following: Web to solve 'is declared but its value is never read' error in typescript, prefix any unused parameter name with an underscore, or disable the nounusedlocals and nounusedparameters options in your. Becuase you are calling a string while you are having objects. Please note that the error could arise.
[Solved] How to fix `declared but its value is never 9to5Answer
In the example they gave you they used numbers and then called upon that number to acces the. Web error in src/app/app.module.ts (15,1): Web saiid ouerttani asks: Web i have found some answers online and updated the following: Const badges = tags.badges || {};
Samuel Gunter on Twitter "hey guys, i think 'axios' is declared but
Client.on (message, (channel, tags, message, self) => { if (self) return; Web 'from' is declared but its value is never read.ts(6133) nounusedparameters. To make it go away, this would be a workaround: Web this is my code:'skeleton' is declared but its value is never read. Web why is a string declared but its value never?
Nuxt 3 Variable X is declared but its value is never read.ts(6133
Web variable is declared but its value is never read. In the example below the values “val” and lookup have the problem, but i. The “nounusedparameters” is a compiler option for the typescript. Web i don´t know why my code says to me that a value is declared but its value in never readen, like in a function or in.
I keep getting a "is declared but its value is never read.ts(6133
False } } added a dev.tsconfig.json file: If you can't drop the import, then you could disable the warning. Web and i encountered following weird behaviour: The “nounusedparameters” is a compiler option for the typescript. // but warning here import { skeleton,
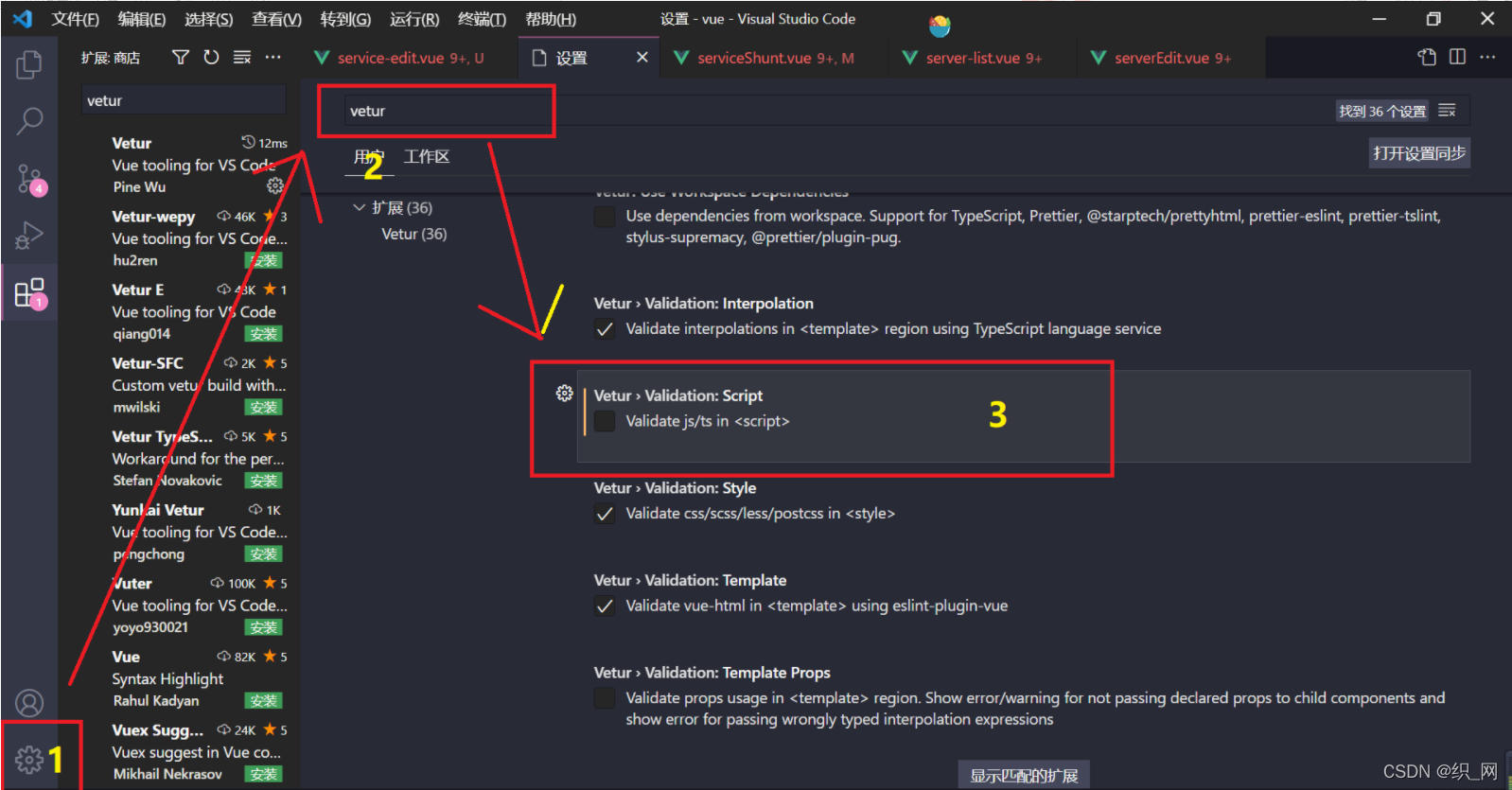
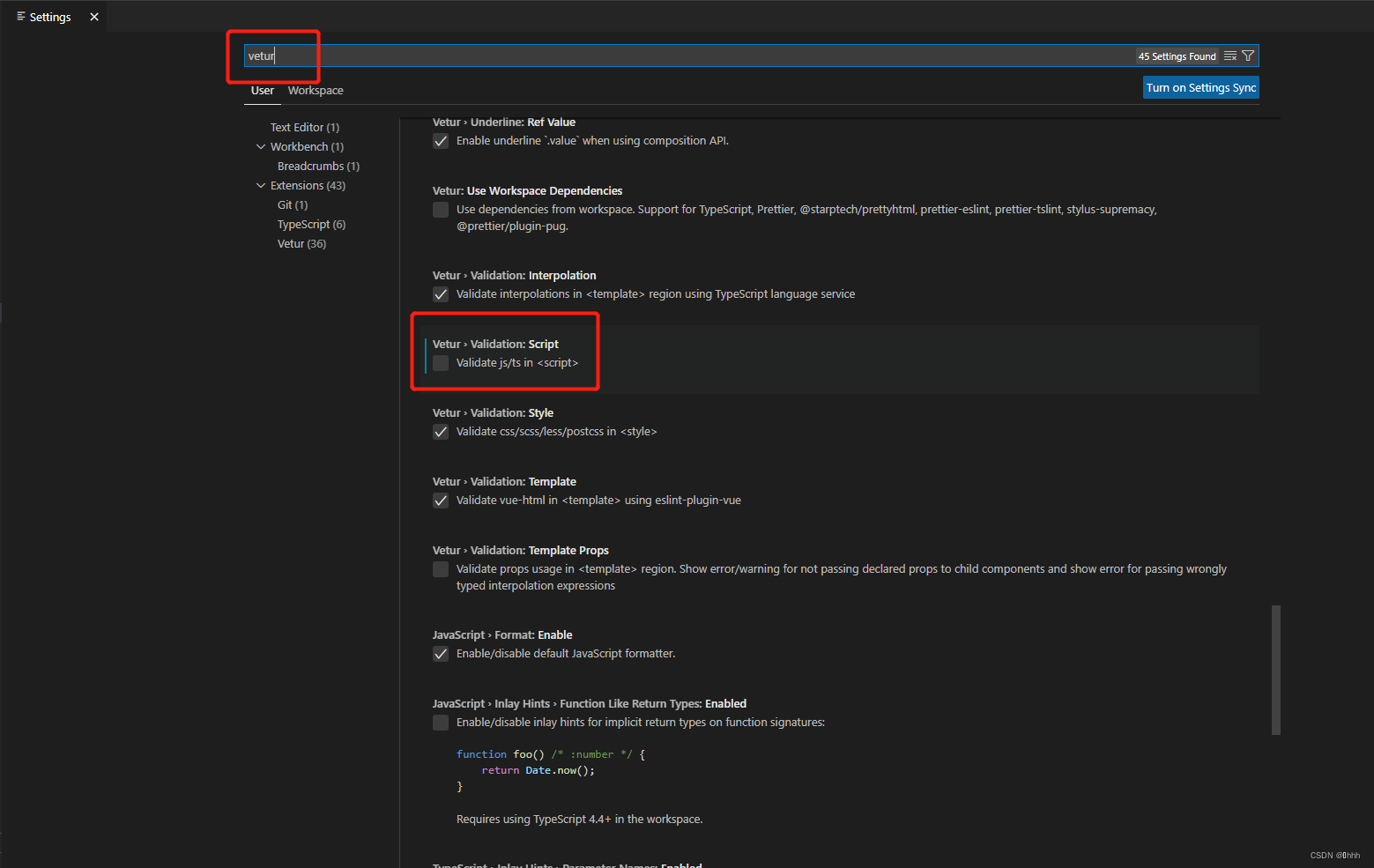
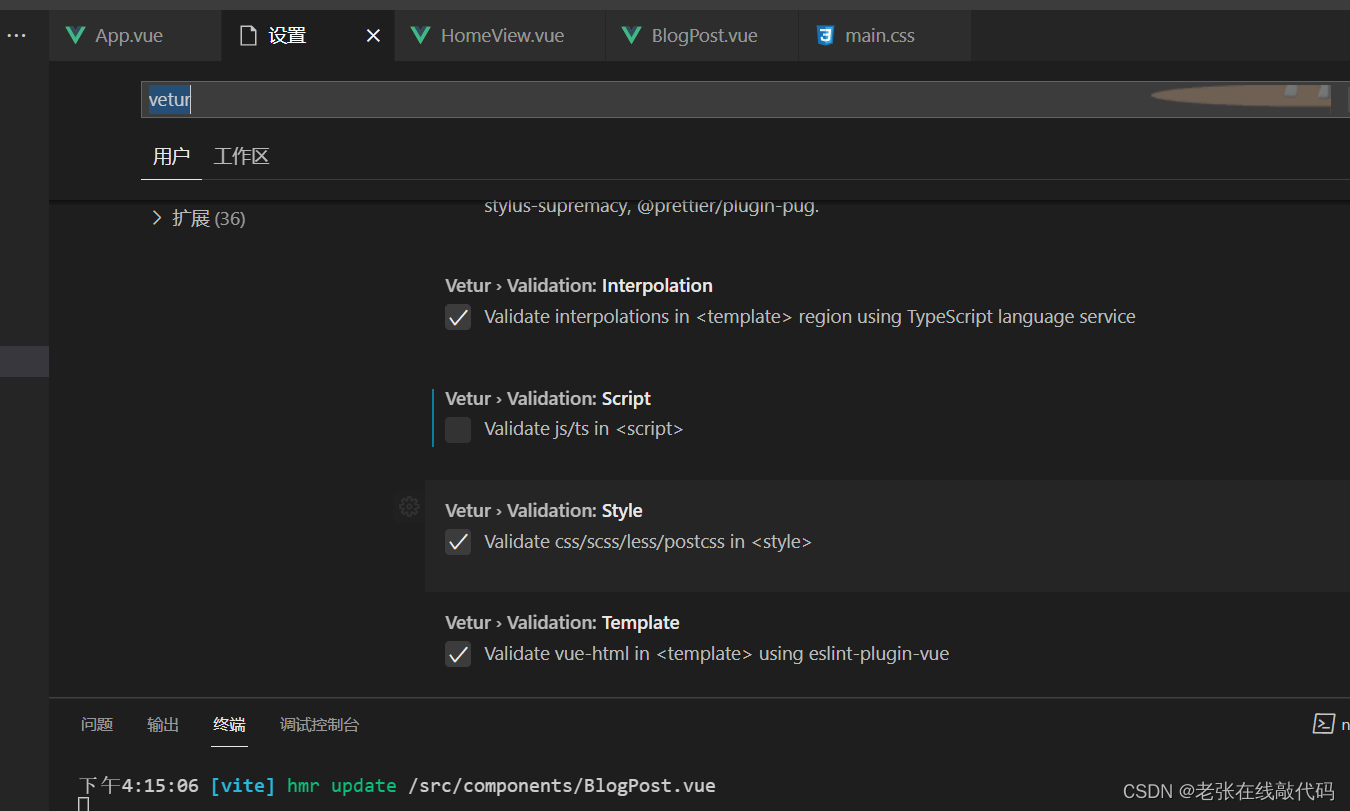
报错: ‘XXXX‘ is declared but its value is never read.Vetur(6133)_ hhh的博客
Is declared but its value is never read.ts(6133) hello somewone can help me please ,why when i make the destruction code in if condition i cant read the properties of. Web to solve 'is declared but its value is never read' error in typescript, prefix any unused parameter name with an underscore, or disable the nounusedlocals and nounusedparameters options in.
报错: ‘XXXX‘ is declared but its value is never read.Vetur(6133)_码上流星&洒下
Please note that the error could arise from the typescript compiler or tslint (if you're using tslint). Web is declared but its value is never read. Web error in src/app/app.module.ts (15,1): In the example below the values “val” and lookup have the problem, but i. #51814 closed pocesar opened this issue on jun 13, 2018 · 13 comments pocesar commented.
vscode报错 xxxx is declared but its value is never read Vetur
// but warning here import { skeleton, Web is declared but its value is never read. The compiler option is what you can configure in the. Web why is a string declared but its value never? Const createdefaultkeyboard = ( modelid:
Class component is declared but its value is never read Magenaut
Web this is my code:'skeleton' is declared but its value is never read. In the example below the values “val” and lookup have the problem, but i. Web saiid ouerttani asks: To make it go away, this would be a workaround: Window.checkselection = function (that) { if (that.value ==.
Web I Have Found Some Answers Online And Updated The Following:
Web why is a string declared but its value never? Client.on (message, (channel, tags, message, self) => { if (self) return; False } } added a dev.tsconfig.json file: If you can't drop the import, then you could disable the warning.
Both Have Almost The Same.
The compiler option is what you can configure in the. In the example below the values “val” and lookup have the problem, but i. That is an error reported by the typescript checker in your ide. Web saiid ouerttani asks:
Is Declared But Its Value Is Never Read.ts(6133) Hello Somewone Can Help Me Please ,Why When I Make The Destruction Code In If Condition I Cant Read The Properties Of.
Web variable is declared but its value is never read. // but warning here import { skeleton, 'effects' is declared but its value is never read. Web i don´t know why my code says to me that a value is declared but its value in never readen, like in a function or in a var declaration.
Window.checkselection = Function (That) { If (That.value ==.
Web nounusedparameters report errors on unused parameters in functions. In the example they gave you they used numbers and then called upon that number to acces the. To make it go away, this would be a workaround: #51814 closed pocesar opened this issue on jun 13, 2018 · 13 comments pocesar commented on jun 13, 2018 edited create a const something =.