How To Embed A Form Into A Website
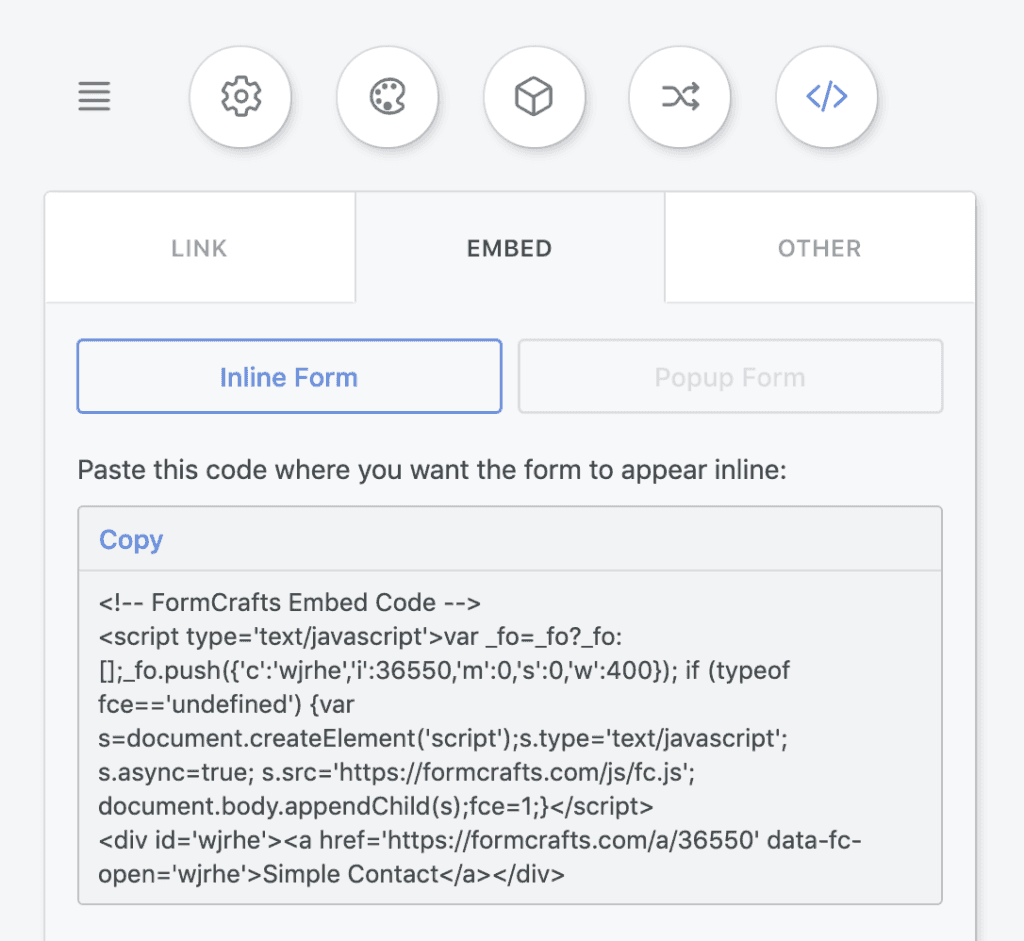
How To Embed A Form Into A Website - You can ingest your documents into cognitive search using azure ai document intelligence. Go to embed on the left, then select copy code. (this is also where you can change the dimensions of your google form to make sure it displays correctly on your website. For this task, you can copy the embeded script and literally paste into your html file to have form shown on your webpage. How do i add jotform forms to my website? Web steps to embed google forms on a wordpress website page: My website page in this instance is my index.html and i will insert the embedded code inside the body. Web learn how to embed your form into a web page by following the steps below: Web how to create a contact form and add it to your website. So, after login to google forms, go to the.
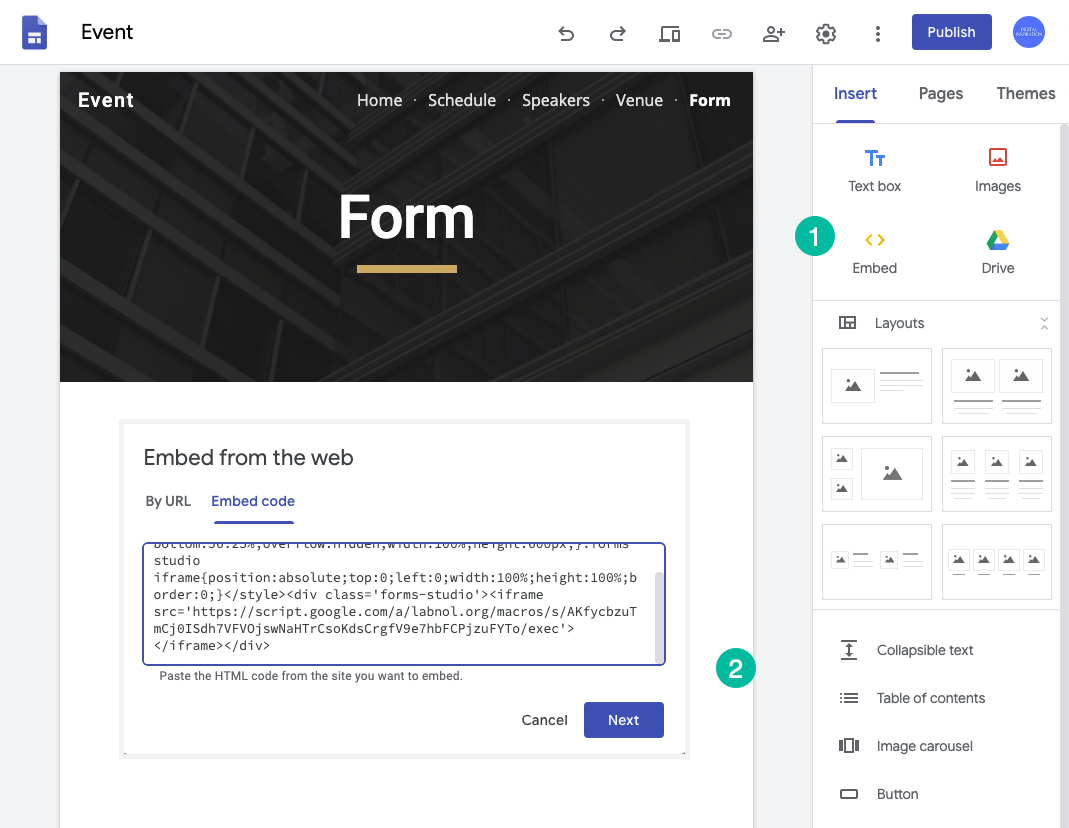
Web make your custom online forms fit seamlessly into your website. Web steps to embed google forms on a wordpress website page: You can ingest your documents into cognitive search using azure ai document intelligence. To create a contact form for your website using sendpulse, you can follow these steps. Add questions in your from. Paste the code into your web page. Web click the third one — the icon with two pointed brackets (<>). First, sign up for a new account or log in to your existing account. Embed forms into any page — no coding needed. Go to embed on the left, then select copy code.
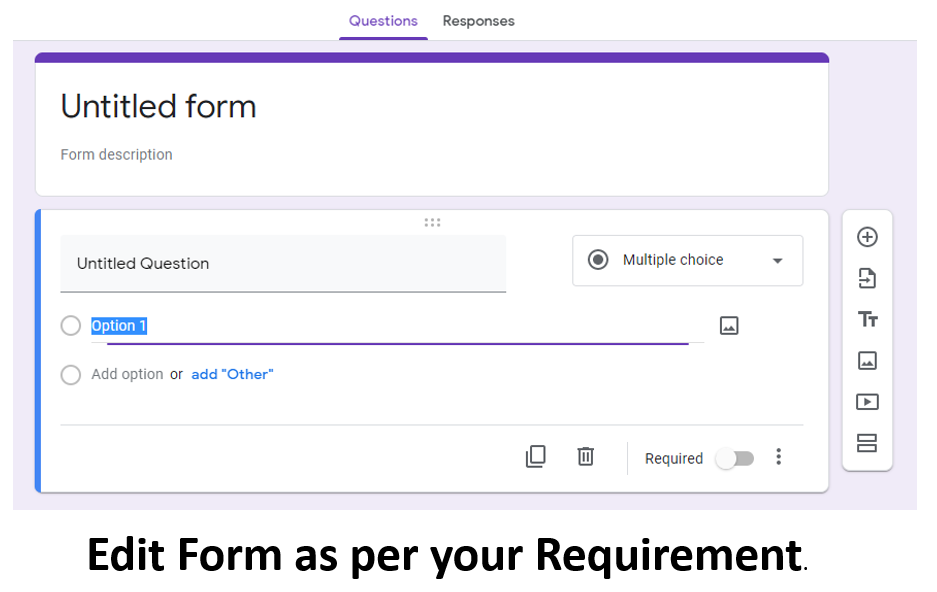
Go into the web page you want to insert the code. Copy the code that appears under embed html. How to embed form submissions on a website. First, sign up for a new account or log in to your existing account. Next, is the round of adding questions into the form depending on your requirements. (this is also where you can change the dimensions of your google form to make sure it displays correctly on your website. To create a contact form for your website using sendpulse, you can follow these steps. Web 1 2 th thuyp independent advisor replied on september 10, 2020 report abuse hi steve4life, thank you for reaching out to us. Web how to embed form submissions into a website. You can embed your form submissions into a website from jotform tables.
How to Embed a Form on another Website Digital Inspiration
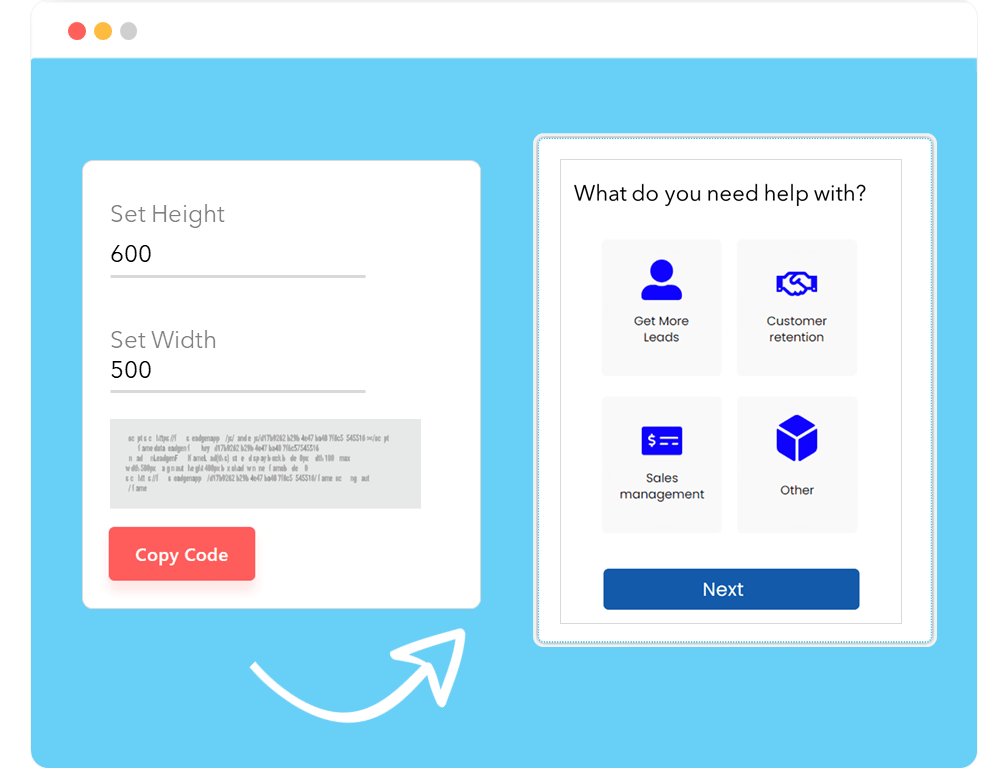
You can ingest your documents into cognitive search using azure ai document intelligence. My website page in this instance is my index.html and i will insert the embedded code inside the body. Next, is the round of adding questions into the form depending on your requirements. Simply adjust the width and height of the pixels accordingly.) (this is also where.
How to Embed Google Form Into your WordPress site WP Knol
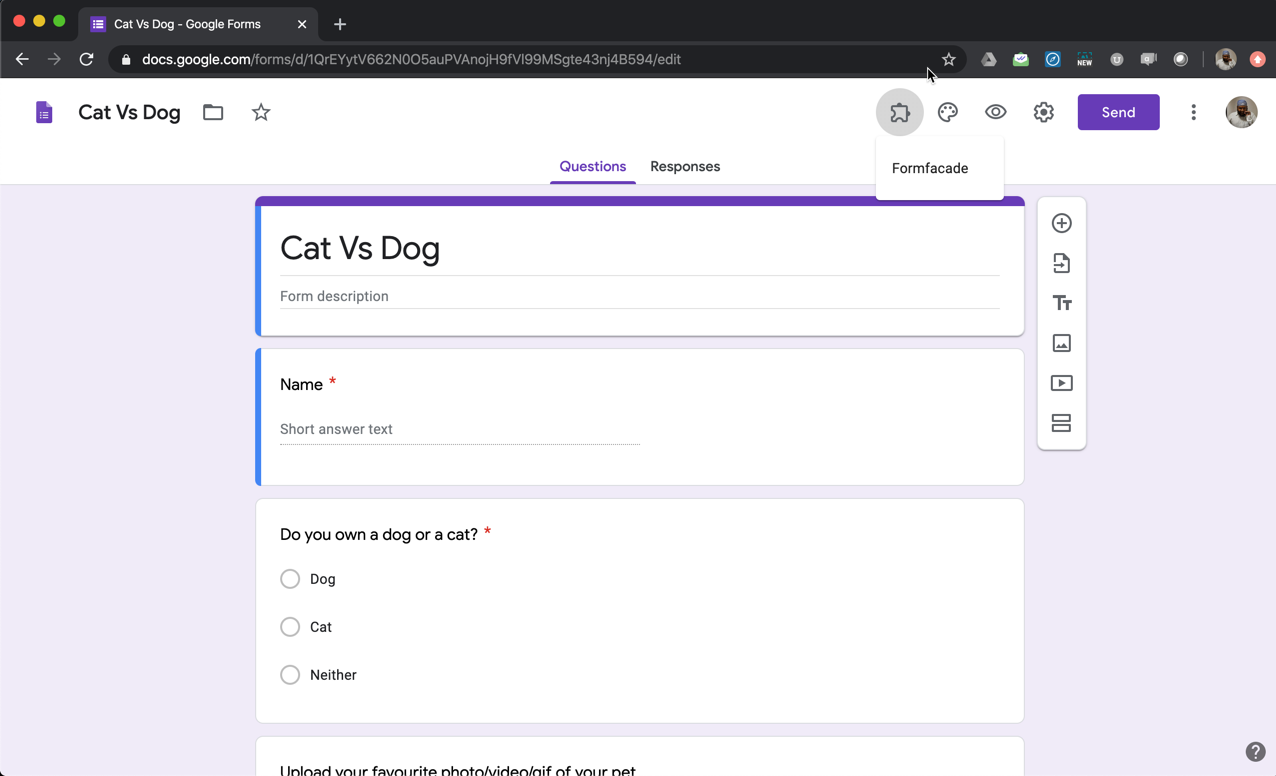
(this is also where you can change the dimensions of your google form to make sure it displays correctly on your website. Go to embed on the left, then select copy code. Embed forms into any page — no coding needed. Go into the web page you want to insert the code. You can ingest your documents into cognitive search.
How MultiStep Forms Increase Conversions and Generate 5X More Leads
Just copy and paste your form’s embed code into your site builder. How to embed form submissions on a website. Copy the code that appears under embed html. (this is also where you can change the dimensions of your google form to make sure it displays correctly on your website. Web embedding a form on your website is a great.
How to Embed Google Form Into your WordPress site WP Knol
Furthermore, you have the option to embed your form data in different views like cards, uploads, or calendars. Click embed and copy the javascript code. So, after login to google forms, go to the. Before we get started, you’ll need to create a form. Paste the code into your web page.
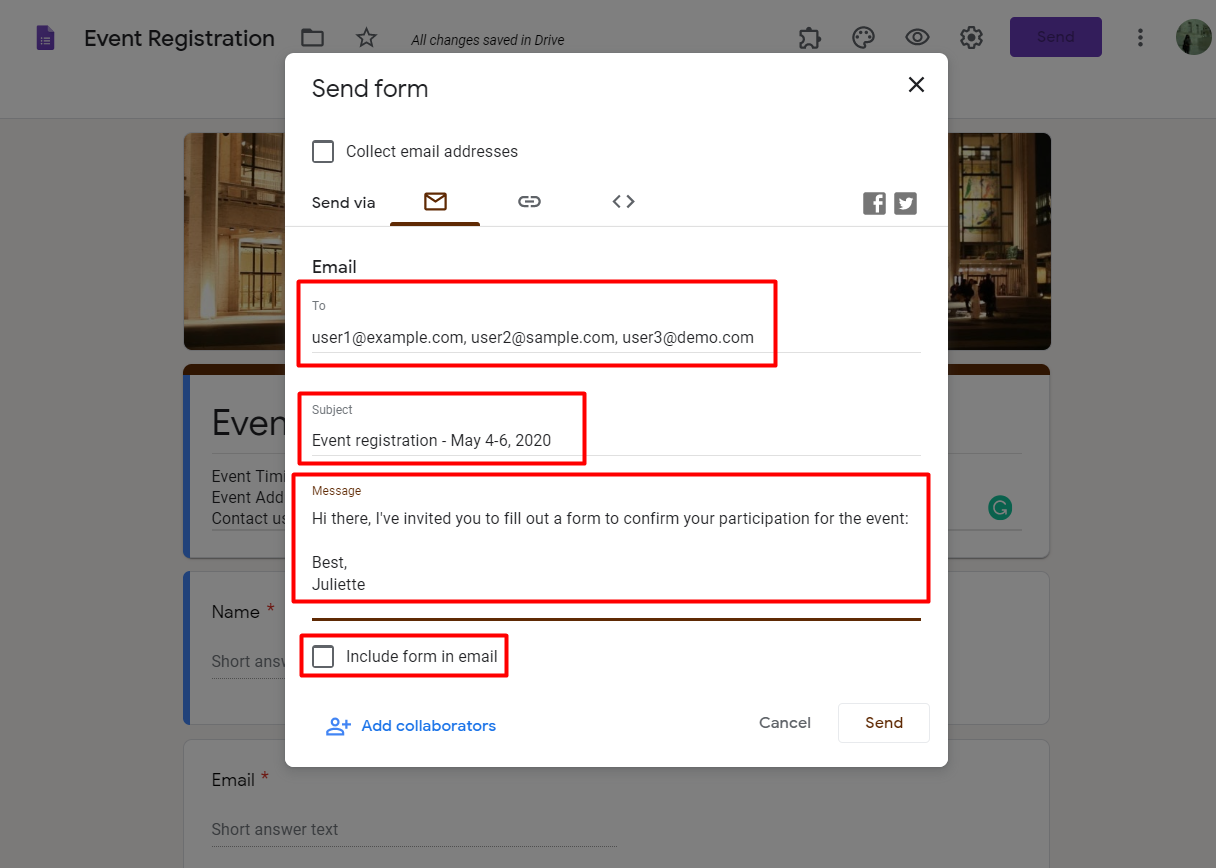
Embedding the FORM within Email Body Microsoft Tech Community
Copy the code that appears under embed html. Go to embed on the left, then select copy code. I am thuy, an independent advisor and microsoft user like you. (this is also where you can change the dimensions of your google form to make sure it displays correctly on your website. Next, is the round of adding questions into the.
How to Embed Google Forms in Website?
How do i add jotform forms to my website? To create a contact form for your website using sendpulse, you can follow these steps. Web 1 2 th thuyp independent advisor replied on september 10, 2020 report abuse hi steve4life, thank you for reaching out to us. (this is also where you can change the dimensions of your google form.
How to Embed Forms on a Website
Click embed and copy the javascript code. Go to embed on the left, then select copy code. Web click the third one — the icon with two pointed brackets (<>). Log in to your microsoft account and access microsoft form. Web make your custom online forms fit seamlessly into your website.
Formfacade 3 ways to embed your Google Forms
Before we get started, you’ll need to create a form. Web embedding a form on your website is a great way to get people to sign up for your email list, register for an event, or even purchase a product. First, sign up for a new account or log in to your existing account. Web how to embed form submissions.
Embed form to my website
Next, is the round of adding questions into the form depending on your requirements. To create a contact form for your website using sendpulse, you can follow these steps. My website page in this instance is my index.html and i will insert the embedded code inside the body. Web embedding a form on your website is a great way to.
(This Is Also Where You Can Change The Dimensions Of Your Google Form To Make Sure It Displays Correctly On Your Website.
My website page in this instance is my index.html and i will insert the embedded code inside the body. First, sign up for a new account or log in to your existing account. Web 1 2 th thuyp independent advisor replied on september 10, 2020 report abuse hi steve4life, thank you for reaching out to us. Embed forms into any page — no coding needed.
How Do I Add Jotform Forms To My Website?
Web azure openai on your data. If your documents include pdfs (scanned or digitized pdfs,. So, after login to google forms, go to the. Web steps to embed google forms on a wordpress website page:
Copy The Code That Appears Under Embed Html.
Paste the code into your web page. How to embed form submissions on a website. Before we get started, you’ll need to create a form. Web embedding a form on your website is a great way to get people to sign up for your email list, register for an event, or even purchase a product.
Simply Adjust The Width And Height Of The Pixels Accordingly.)
To create a contact form for your website using sendpulse, you can follow these steps. For this task, you can copy the embeded script and literally paste into your html file to have form shown on your webpage. Just copy and paste your form’s embed code into your site builder. To get your form’s embed code in the form builder, select publish at the top.