Header Font Size
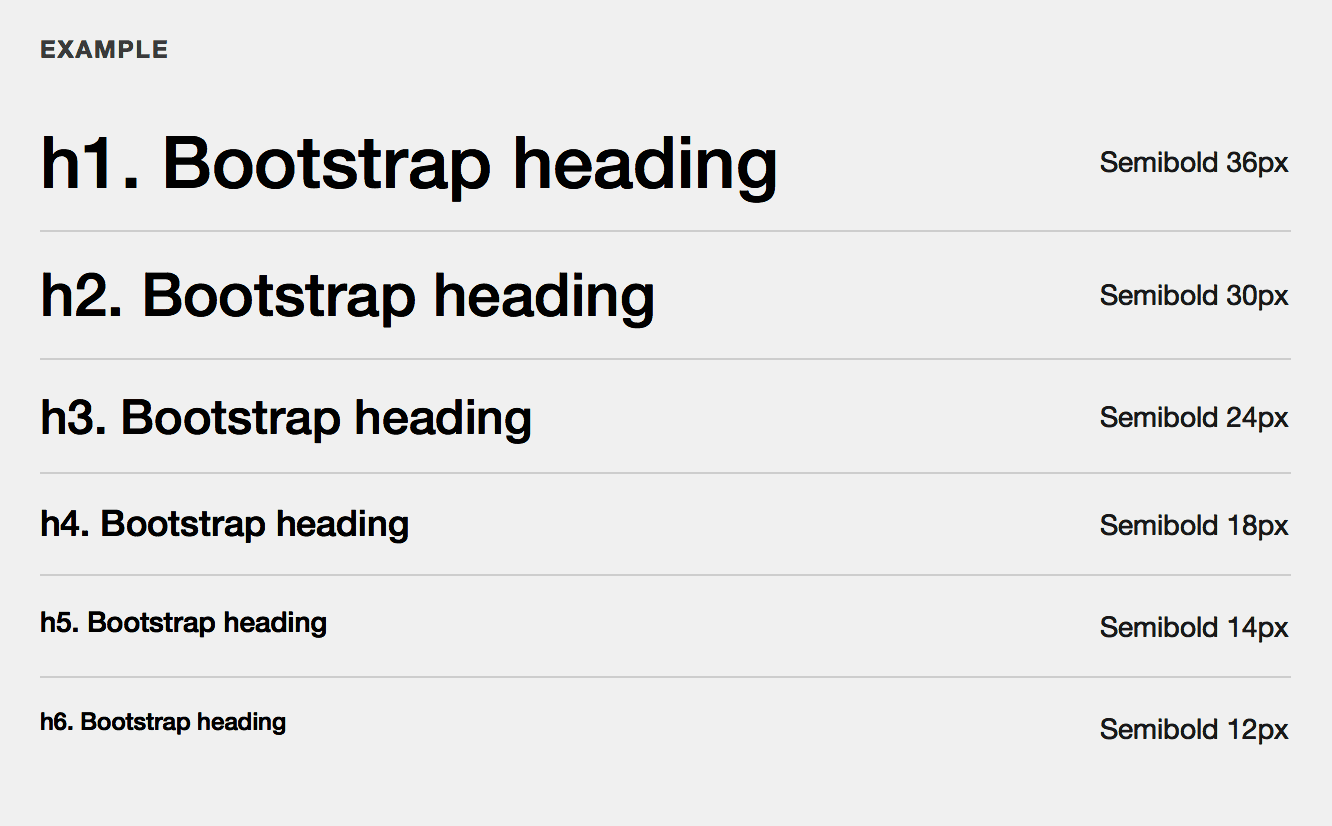
Header Font Size - If you use pixels, you can still use the. H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. } try it yourself » tip:
H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. } try it yourself » tip: If you use pixels, you can still use the.
} try it yourself » tip: If you use pixels, you can still use the. H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is.
20 Fonts Ideal for Big and Powerful Headings Web Design Ledger
If you use pixels, you can still use the. H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. } try it yourself » tip:
Typography Rules Picking Font Sizes, Styles and Formats to Work on
H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. } try it yourself » tip: If you use pixels, you can still use the.
HTML 5 Heading Tags and Font Size YouTube
If you use pixels, you can still use the. } try it yourself » tip: H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is.
How to create Big font size of heading by style Attribute in html web
} try it yourself » tip: If you use pixels, you can still use the. H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is.
The Best Font Size and Style for Resumes
H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. } try it yourself » tip: If you use pixels, you can still use the.
Harmonious Typography and Grids. What size should your fonts be? Do you
} try it yourself » tip: H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. If you use pixels, you can still use the.
Basic Header Font / Handwriting
H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. } try it yourself » tip: If you use pixels, you can still use the.
Standard Header Font Download
H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. } try it yourself » tip: If you use pixels, you can still use the.
Headings hierarchy
} try it yourself » tip: If you use pixels, you can still use the. H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is.
If You Use Pixels, You Can Still Use The.
} try it yourself » tip: H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is.




:max_bytes(150000):strip_icc()/best-resume-font-size-and-type-2063125_Final-5c11507346e0fb0001edaaac.png)