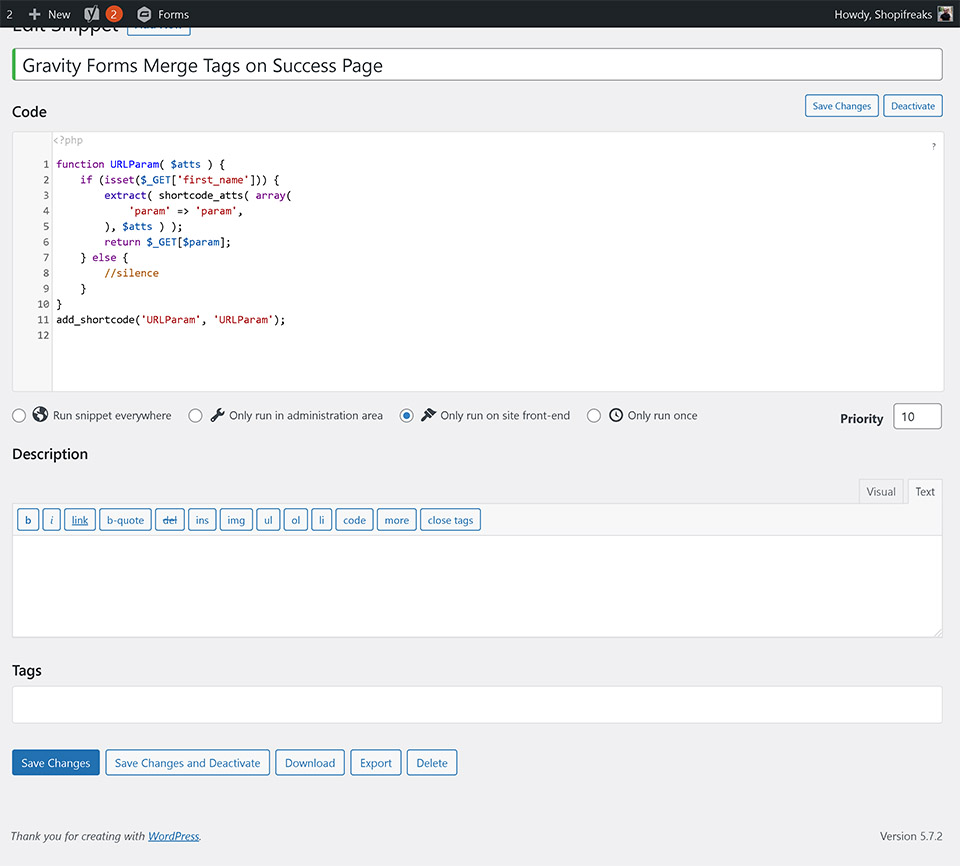
Gravity Form Code
Gravity Form Code - Web introduction in gravity forms 1.5 we added “ready classes”. 196.2) and multiply it by the character’s assembly mass. This will be the first parameter for the gravity_form(). Web up to 20% cash back gravity forms qr code allows you to generate qr codes from gravity forms field values, or scan qr codes to insert values into gravity forms fields. Web you can use an array of gravity forms codes based on the functionality you hope to add to your forms. Search for and select shortcode. Web in your clipboard, the shortcode will look something like this: Creating a form using classic editor — use the add form button or insert the short. Web to get started, open the page you want to add the gravity forms shortcode to, then click the + icon to insert a new block. Open the page or sidebar on your site here you want to add the form.
Javascript/jquery javascript or jquery code will typically look. You might have seen a similar method. Creating a form using classic editor — use the add form button or insert the short. Web in your clipboard, the shortcode will look something like this: Web 1 body.gform_wrapper { border:1px solid red } please see this article for placement options. Here’s how to get your hands on it… for all active elite license holders, simply. Web what does it do? Web you can use an array of gravity forms codes based on the functionality you hope to add to your forms. Using the shortcode you can create custom confirmation. Open the page or sidebar on your site here you want to add the form.
Web introduction in gravity forms 1.5 we added “ready classes”. Web to get started, open the page you want to add the gravity forms shortcode to, then click the + icon to insert a new block. Web the gravity forms conditional shortcode allows you to show/hide content based on user inputs. First, we need to know the id of our form. Creating a form using classic editor — use the add form button or insert the short. Ad you can quickly build complex powerful forms, polls, quizzes and more by gravity forms. Here’s how to get your hands on it… for all active elite license holders, simply. Gravity forms qr code allows you to generate qr codes from gravity forms field values, or scan qr codes to insert values into gravity forms. If you or your office. This will be the first parameter for the gravity_form().
Adding Gravity Forms Shortcode in Wordpress 5.0 WP Gutenberg Tutorial
Web qr code provides an easy means for generating qr codes from gravity forms fields, and scanning qr codes to insert values into fields. Using these new classes, you can easily create more advanced alternative layouts for the fields in. Web 1 body.gform_wrapper { border:1px solid red } please see this article for placement options. My newsletter form has id.
GravityFormCode
If you or your office. Fetching form information there are simple api functions available for fetching. Here’s how to get your hands on it… for all active elite license holders, simply. Open the page or sidebar on your site here you want to add the form. Web you can use an array of gravity forms codes based on the functionality.
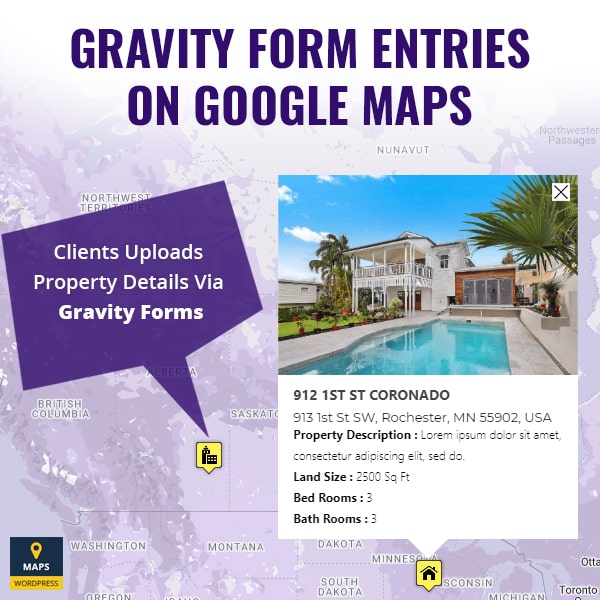
Gravity Form Submissions on Google Maps WP Google Map Pro
Web qr code provides an easy means for generating qr codes from gravity forms fields, and scanning qr codes to insert values into fields. Fetching form information there are simple api functions available for fetching. Javascript/jquery javascript or jquery code will typically look. Web in your clipboard, the shortcode will look something like this: Web to get started, open the.
Gravity Forms Wordpress Plugin 2.4.18.3
Web to get started, open the page you want to add the gravity forms shortcode to, then click the + icon to insert a new block. Web introduction in gravity forms 1.5 we added “ready classes”. Fetching form information there are simple api functions available for fetching. You might have seen a similar method. Open the page or sidebar on.
How to Add a Gravity Form to Your Page Human Pixel Australia
A former air force intelligence officer testifies that the u.s. Search for and select shortcode. You might have seen a similar method. Web in your clipboard, the shortcode will look something like this: Web introduction in gravity forms 1.5 we added “ready classes”.
How to Code Gravity YouTube
Fetching form information there are simple api functions available for fetching. You might have seen a similar method. Web what does it do? Here’s how to get your hands on it… for all active elite license holders, simply. Web preparing gravity_form() to call our form.
Create Custom Contact Forms with 7 Best WordPress Plugins
My newsletter form has id 5. You might have seen a similar method. Web gravity forms includes two powerful shortcodes that you can use to embed forms on your website and show/hide content based on conditional logic. If your editor screen looks quite different, it means you are using an older. Search for and select shortcode.
How to use Gravity Forms With Elementor CodeWatchers
Gravity forms qr code allows you to generate qr codes from gravity forms field values, or scan qr codes to insert values into gravity forms. Web to get started, open the page you want to add the gravity forms shortcode to, then click the + icon to insert a new block. Here’s how to get your hands on it… for.
Gravity Form missing style sheet in wp head ( no Gravity Form CSS
Web the gravity forms conditional shortcode allows you to show/hide content based on user inputs. Search for and select shortcode. Web up to 20% cash back gravity forms qr code allows you to generate qr codes from gravity forms field values, or scan qr codes to insert values into gravity forms fields. Fetching form information there are simple api functions.
Gravity Forms Code
This will be the first parameter for the gravity_form(). Web what does it do? Gravity forms qr code allows you to generate qr codes from gravity forms field values, or scan qr codes to insert values into gravity forms. Creating a form using classic editor — use the add form button or insert the short. Using the shortcode you can.
If Your Editor Screen Looks Quite Different, It Means You Are Using An Older.
Web qr code provides an easy means for generating qr codes from gravity forms fields, and scanning qr codes to insert values into fields. First, we need to know the id of our form. Web up to 20% cash back gravity forms qr code allows you to generate qr codes from gravity forms field values, or scan qr codes to insert values into gravity forms fields. Web the gravity forms conditional shortcode allows you to show/hide content based on user inputs.
Creating A Form Using Classic Editor — Use The Add Form Button Or Insert The Short.
Web you can use an array of gravity forms codes based on the functionality you hope to add to your forms. Web in your clipboard, the shortcode will look something like this: Web gravity forms includes two powerful shortcodes that you can use to embed forms on your website and show/hide content based on conditional logic. Javascript/jquery javascript or jquery code will typically look.
Search For And Select Shortcode.
Here’s how to get your hands on it… for all active elite license holders, simply. Web to get started, open the page you want to add the gravity forms shortcode to, then click the + icon to insert a new block. My newsletter form has id 5. You might have seen a similar method.
Gravity Forms Qr Code Allows You To Generate Qr Codes From Gravity Forms Field Values, Or Scan Qr Codes To Insert Values Into Gravity Forms.
Web this is how you work out how much force you need. Web what does it do? Using these new classes, you can easily create more advanced alternative layouts for the fields in. Launch custom forms, polls, quizzes & surveys more in just minutes.