Flutter Form Builder
Flutter Form Builder - Add a textformfield with validation logic 3. (context) { var screen = mediaquery.of(context).size; Interactive example apps often require users to enter information into a text field. Web final _formkey = globalkey(); Web flutter form builder #. The complete list of flutter packages for forms, form builders, form generators, dynamic forms and form validation, is provided below. Create a button to validate and submit the form how does this work? Web apart from coding all the form fields, one can also use a form builder or form generator to create forms and surveys in flutter without having to write any code or minimal code. But since your form fields are now in dialog, they are not guaranteed to be inside the parent layout from which the dialog was invoked. For example, you might require users to log in with an email address and password combination.
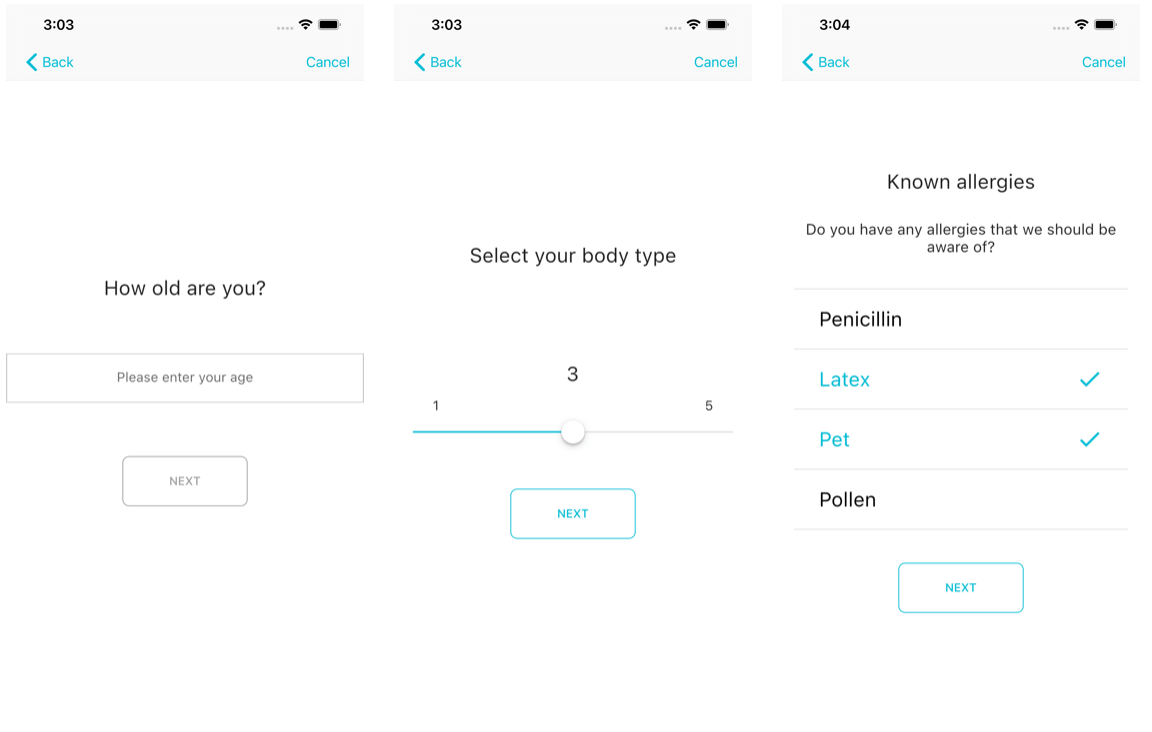
Web final _formkey = globalkey(); Learn how to create forms in flutter, how to read forms or form fields, how to reset forms, how to validate forms and how to save your form's data. Web the flutter form builder package automatically fetches the ancestor form to add field values in theirs. Web if you are getting issues with form_builder_validators of lately, it means you are using a new version form_builder_validators that still have bugs. The complete list of flutter packages for forms, form builders, form generators, dynamic forms and form validation, is provided below. This function takes a builder which typically builds a dialog widget. Build a form with validation. (context) { var screen = mediaquery.of(context).size; Web using flutter_form_builder to create reactive forms in flutter setting up the basic form inputs setting up the pet type chooser setting up the three questions at the end validating and retrieving values from the form flutter reactive forms project overview Web flutter form builder #.
Web if you are getting issues with form_builder_validators of lately, it means you are using a new version form_builder_validators that still have bugs. The complete list of flutter packages for forms, form builders, form generators, dynamic forms and form validation, is provided below. But since your form fields are now in dialog, they are not guaranteed to be inside the parent layout from which the dialog was invoked. Create a form with a globalkey 2. Learn how to create forms in flutter, how to read forms or form fields, how to reset forms, how to validate forms and how to save your form's data. Create and style a text field. Add a textformfield with validation logic 3. (context) { var screen = mediaquery.of(context).size; This package helps in creation of data collection forms in flutter by removing the boilerplate needed to build a form, validate fields, react to changes and collect final user input. Notifyparent}) async { return await showdialog( barrierdismissible:
Top Flutter Form, Form Builder, Form Generator, Dynamic Form
Notifyparent}) async { return await showdialog( barrierdismissible: For example, you might require users to log in with an email address and password combination. Learn how to create forms in flutter, how to read forms or form fields, how to reset forms, how to validate forms and how to save your form's data. Create a form with a globalkey 2. This.
Read the clipboard without authorization when use flutter_form_builder
Web flutter form builder #. This package helps in creation of data collection forms in flutter by removing the boilerplate needed to build a form, validate fields, react to changes and collect final user input. The complete list of flutter packages for forms, form builders, form generators, dynamic forms and form validation, is provided below. (context) { var screen =.
Flutter Forms Made Easy With Flutter FormBuilder Package (Outdated
Web apart from coding all the form fields, one can also use a form builder or form generator to create forms and surveys in flutter without having to write any code or minimal code. Build a form with validation. Also included are common ready. Web final _formkey = globalkey(); Web api docs for the formbuilder class from the flutter_form_builder library,.
How to make "Flutter Form Builder" recognize submitted form data from
Web flutter form builder #. This function takes a builder which typically builds a dialog widget. Web using flutter_form_builder to create reactive forms in flutter setting up the basic form inputs setting up the pet type chooser setting up the three questions at the end validating and retrieving values from the form flutter reactive forms project overview Create a form.
How to format FormBuilderRate (Flutter Form Builder package)? Stack
Create a button to validate and submit the form how does this work? In this tutorial i introduce you to. Web using flutter_form_builder to create reactive forms in flutter setting up the basic form inputs setting up the pet type chooser setting up the three questions at the end validating and retrieving values from the form flutter reactive forms project.
Advanced Flutter Forms (part 1). Textfields, dropdowns, checkboxes and
(context) { var screen = mediaquery.of(context).size; Retrieve the value of a text field. For example, you might require users to log in with an email address and password combination. Create and style a text field. Web api docs for the formbuilder class from the flutter_form_builder library, for the dart programming language.
Design Flutter Form and ListView Widget for CRUD Operation
The complete list of flutter packages for forms, form builders, form generators, dynamic forms and form validation, is provided below. Web using flutter_form_builder to create reactive forms in flutter setting up the basic form inputs setting up the pet type chooser setting up the three questions at the end validating and retrieving values from the form flutter reactive forms project.
How to add usersubmitted tags data from "material_tag_editor" into a
Learn how to create forms in flutter, how to read forms or form fields, how to reset forms, how to validate forms and how to save your form's data. The complete list of flutter packages for forms, form builders, form generators, dynamic forms and form validation, is provided below. Web the flutter form builder package automatically fetches the ancestor form.
Form Builder in Flutter Form Validation RRTutors
Create and style a text field. Add a textformfield with validation logic 3. Build a form with validation. This function takes a builder which typically builds a dialog widget. Web apart from coding all the form fields, one can also use a form builder or form generator to create forms and surveys in flutter without having to write any code.
flutter form builder YouTube
Web api docs for the formbuilder class from the flutter_form_builder library, for the dart programming language. Also included are common ready. For example, you might require users to log in with an email address and password combination. This package helps in creation of data collection forms in flutter by removing the boilerplate needed to build a form, validate fields, react.
Add A Textformfield With Validation Logic 3.
Create and style a text field. Web final _formkey = globalkey(); Web if you are getting issues with form_builder_validators of lately, it means you are using a new version form_builder_validators that still have bugs. Web api docs for the formbuilder class from the flutter_form_builder library, for the dart programming language.
Handle Changes To A Text Field.
Web using flutter_form_builder to create reactive forms in flutter setting up the basic form inputs setting up the pet type chooser setting up the three questions at the end validating and retrieving values from the form flutter reactive forms project overview But since your form fields are now in dialog, they are not guaranteed to be inside the parent layout from which the dialog was invoked. (context) { var screen = mediaquery.of(context).size; Retrieve the value of a text field.
Create A Button To Validate And Submit The Form How Does This Work?
Web flutter form builder #. This package helps in creation of data collection forms in flutter by removing the boilerplate needed to build a form, validate fields, react to changes and collect final user input. This function takes a builder which typically builds a dialog widget. Web the flutter form builder package automatically fetches the ancestor form to add field values in theirs.
Interactive Example Apps Often Require Users To Enter Information Into A Text Field.
Also included are common ready. Learn how to create forms in flutter, how to read forms or form fields, how to reset forms, how to validate forms and how to save your form's data. Build a form with validation. The complete list of flutter packages for forms, form builders, form generators, dynamic forms and form validation, is provided below.