Embed Form Html
Embed Form Html - Study our free html tutorial ». Try it it is possible to use the :valid and. Web the <<strong>form</strong>> html element represents a document section containing interactive controls for submitting information. Web embed your form's html download the pdf of this article. Web in order to embed your google form, you’ll need to obtain the html embed code. Simply copy and paste your form embed code into your site builder. Web where to send this form. Web create an email send form using a plugin the importance of html forms that send emails what is an html form? Web the <<strong>embed</strong>> html element embeds external content at the specified point in the document. Web steps to embed form on a web page.
Design your online form and get the source code of your form to host form files. Covering popular subjects like html, css, javascript, python, sql, java,. Web to embed your form with javascript, you can copy and paste the javascript embed code into the html of your web page. All html specifications do the. Web formplus also has a wordpress plugin that lets you add forms to your website pages through a widget. Here is how to start, create a form and get an embeddable code to display the form on your website: Ad all forms are responsive. <<strong>form</strong> action=do_stuff.aspx method=post target=my_iframe> <input. Copy the embed code and then paste it into the area on your web page. Web you can use the html target= attribute on a <<strong>form</strong> /> tag, so it could be as simple as:
Web you can embed forms on websites with the html form element. Warning most browsers no longer. Web you can use the html target= attribute on a <<strong>form</strong> /> tag, so it could be as simple as: On your form's share page, click the embed code tab near the left of the page. Design your online form and get the source code of your form to host form files. Simply copy and paste your form embed code into your site builder. Simply add the form shortcode to any page of your web pages and. To get this, click the send button and you’ll see a number of options to share. Web steps to embed form on a web page. All html specifications do the.
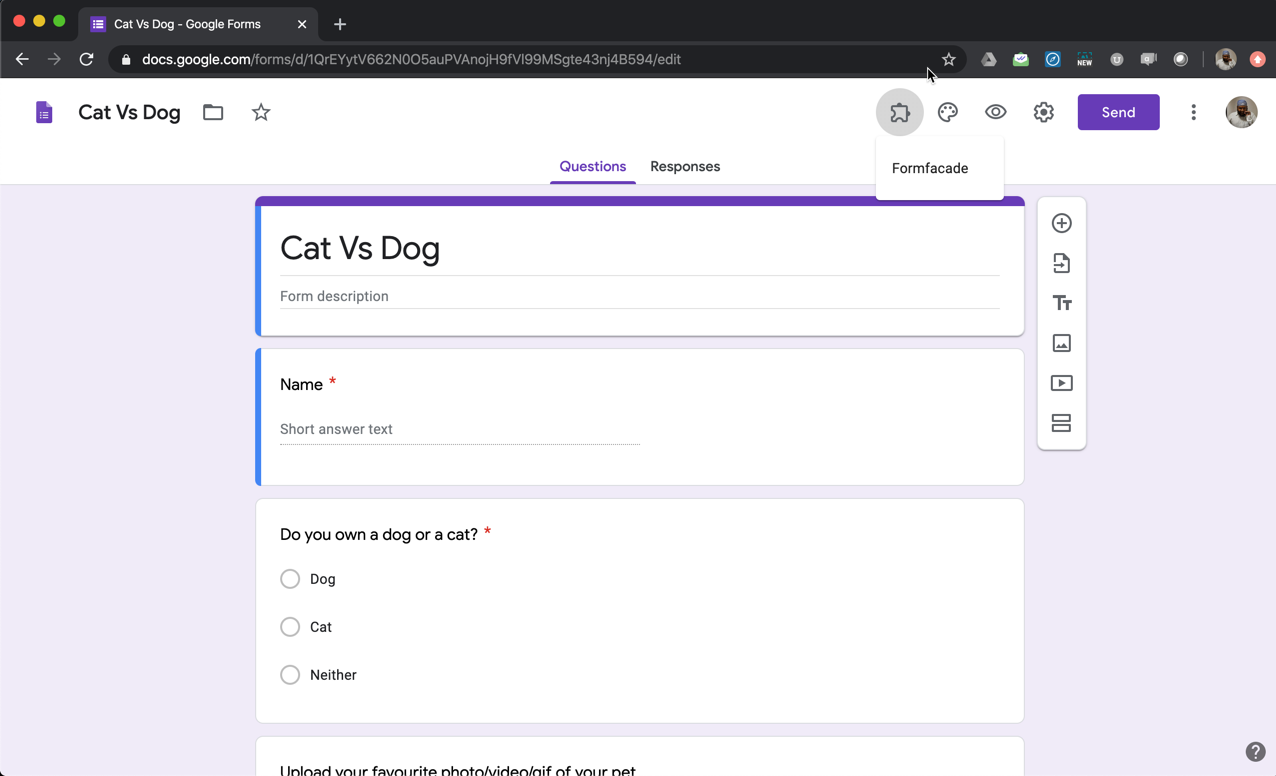
Email Marketing Guide Benchmark Email
Ad all forms are responsive. With html you can create your own website. Web html is the standard markup language for web pages. In this article overview overview this method of publishing allows you to choose the raw html snippet or the. Here is how to start, create a form and get an embeddable code to display the form on.
embedforms Make Your Business Go Big GoMakeBig
Ad all forms are responsive. Place your form on your own website. To recap, here are three ways to display 🖥️ html code in wordpress posts and pages: Web click to tweet. Copy the embed code and then paste it into the area on your web page.
Massive Feature Update Competitors, Target Keywords, Scheduling and
Web thank you for contacting us. Web 12 hours agois the labor market all rock 'n' roll, or will it soon be rocky? On your form's share page, click the embed code tab near the left of the page. In this article overview overview this method of publishing allows you to choose the raw html snippet or the. Web formplus.
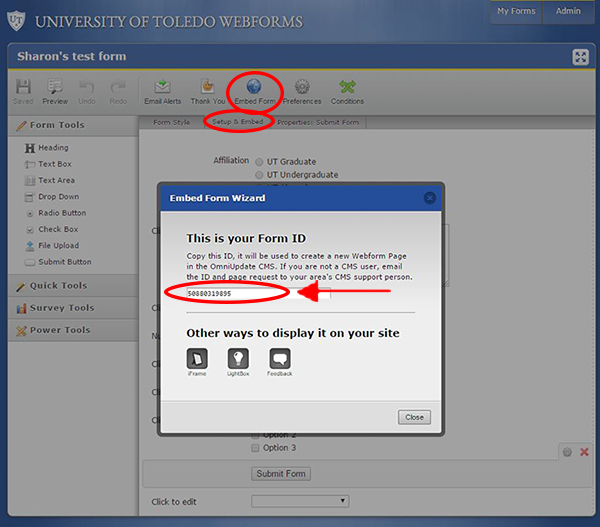
Which Form Embed Code Should I Use
Web you can embed forms on websites with the html form element. Setting a fixed height the embed code automatically. All html specifications do the. Web in order to embed your google form, you’ll need to obtain the html embed code. Covering popular subjects like html, css, javascript, python, sql, java,.
Iframe Embed Form Widgets JotForm
This content is provided by an external application or other source of. 👨💻 use the code block and inline code formatting in the. Web you can use the html target= attribute on a <<strong>form</strong> /> tag, so it could be as simple as: Place your form on your own website. Web the <<strong>form</strong>> html element represents a document section containing.
How To Embed a Form in an Email To Increase The Submission Rate
Inside the form element, several inputs are nested. Web embed forms into any web page without coding. Setting a fixed height the embed code automatically. Simply add the form shortcode to any page of your web pages and. Web in order to embed your google form, you’ll need to obtain the html embed code.
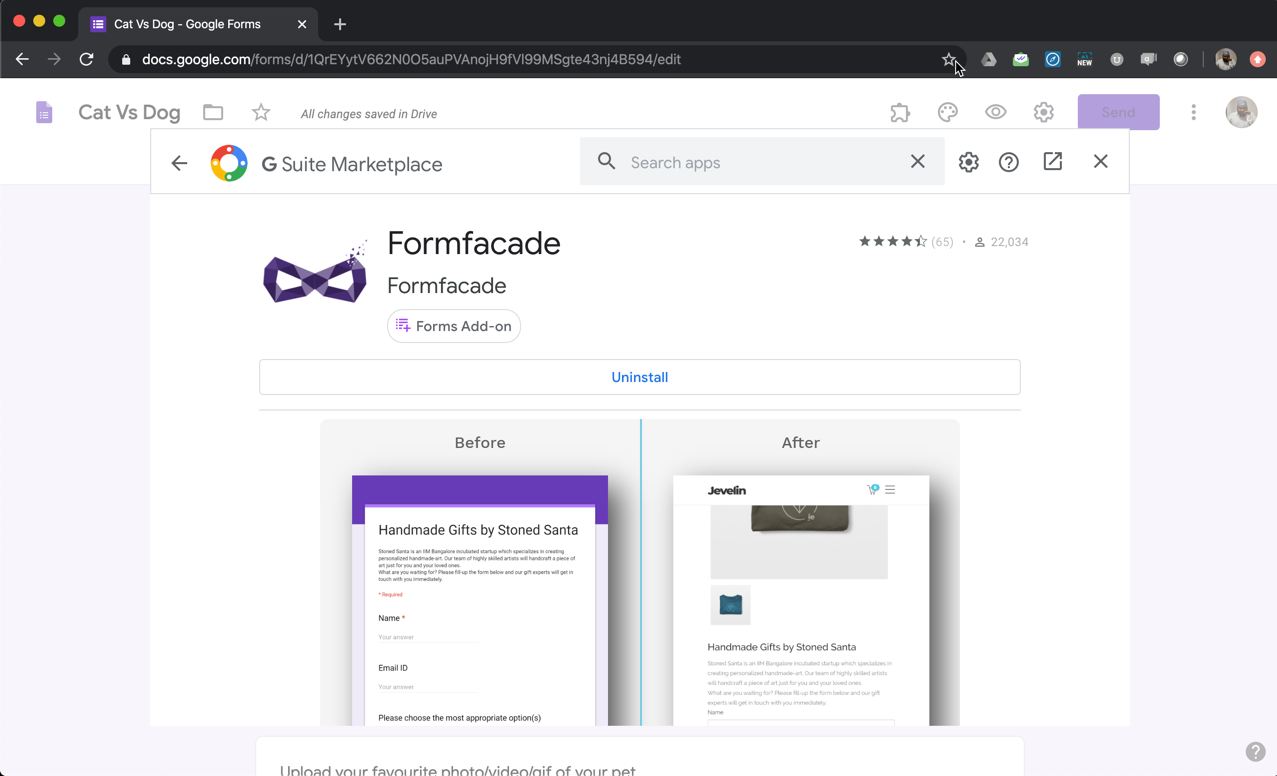
How to Embed Google Forms in Website?
Jotform even offers form embed codes so you can. <<strong>form</strong> action=do_stuff.aspx method=post target=my_iframe> <input. I have checked the form and i would recommend you check on how the form was embedded to your website. Web steps to embed form on a web page. This content is provided by an external application or other source of.
How to Embed Forms on a Website
Copy the embed code and then paste it into the area on your web page. Web to embed your form with javascript, you can copy and paste the javascript embed code into the html of your web page. Web embedded forms allow you to produce html code that can be directly embedded into your website. Web embed your form's html.
How to Embed Google Forms in Website?
Web click to tweet. Inside the form element, several inputs are nested. Setting a fixed height the embed code automatically. These inputs are also known as form controls. Web embed forms into any web page without coding.
Embed Forms into Webpage
Inside the form element, several inputs are nested. Web embedded forms allow you to produce html code that can be directly embedded into your website. This content is provided by an external application or other source of. Jotform even offers form embed codes so you can. Web embed forms into any web page without coding.
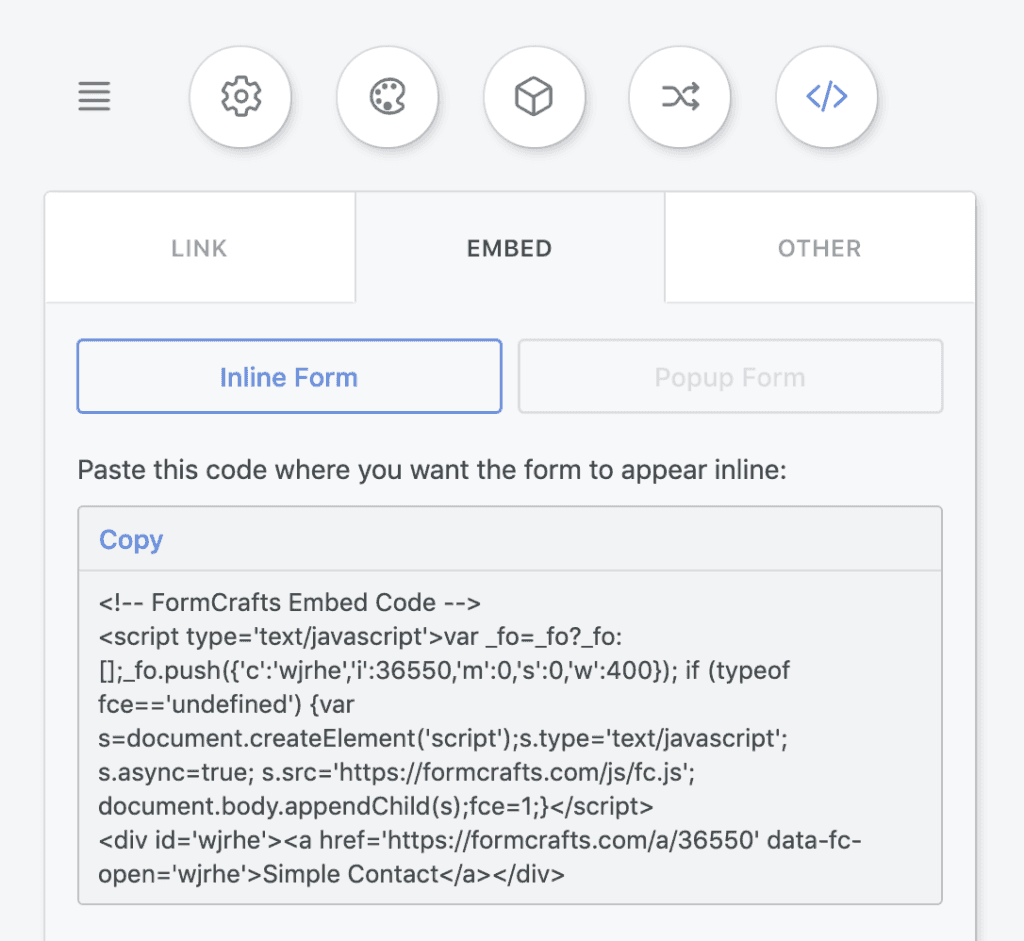
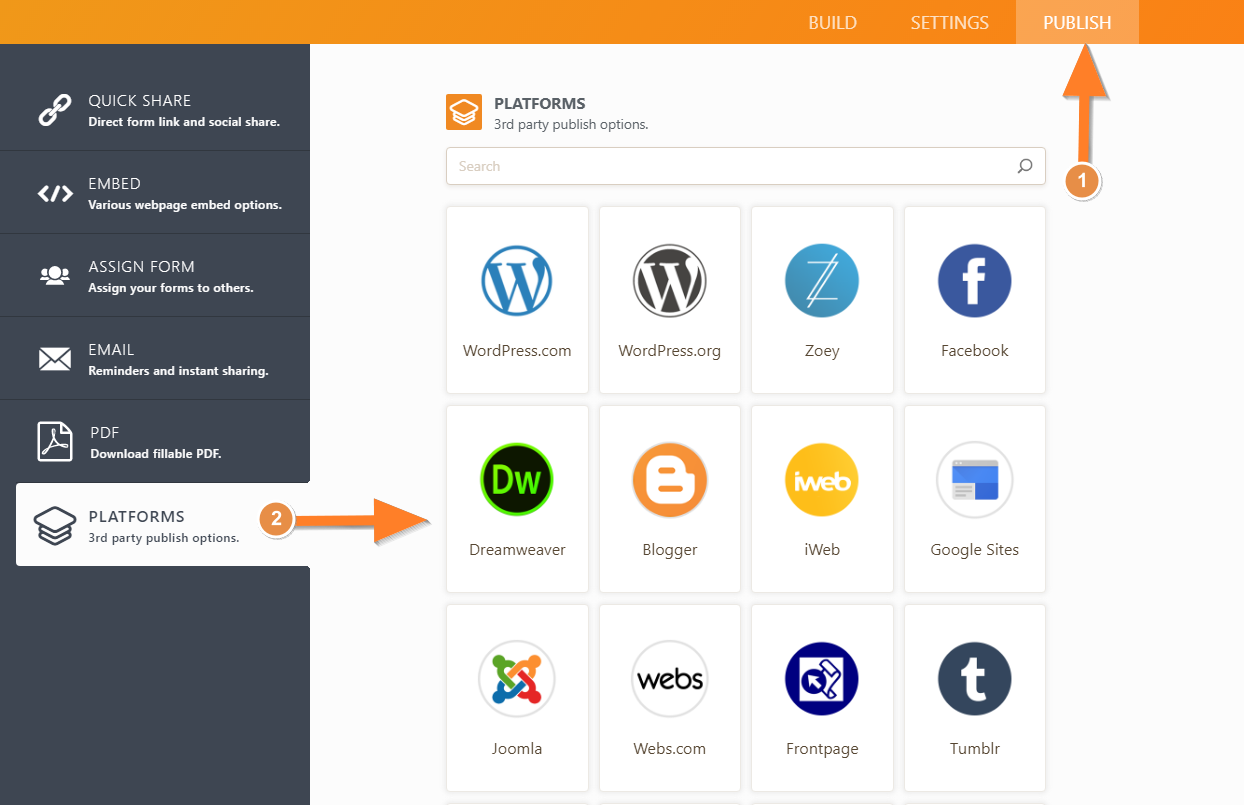
On Your Form's Share Page, Click The Embed Code Tab Near The Left Of The Page.
Web click to tweet. Web you can embed forms on websites with the html form element. Web 12 hours agois the labor market all rock 'n' roll, or will it soon be rocky? Here is how to start, create a form and get an embeddable code to display the form on your website:
Web Thank You For Contacting Us.
Plus, why grandternity leave might be the next big trend in paid leave. Web embedded forms allow you to produce html code that can be directly embedded into your website. Web formplus also has a wordpress plugin that lets you add forms to your website pages through a widget. An html form is used on a website to collect.
👨💻 Use The Code Block And Inline Code Formatting In The.
Jotform even offers form embed codes so you can. Place your form on your own website. Web where to send this form. Web you can use the html target= attribute on a <<strong>form</strong> /> tag, so it could be as simple as:
Setting A Fixed Height The Embed Code Automatically.
All html specifications do the. To recap, here are three ways to display 🖥️ html code in wordpress posts and pages: With html you can create your own website. Ad all forms are responsive.





.png)