Dynamic Form Design
Dynamic Form Design - Enable reactive forms for a project. Web dynamic forms are composite forms that allow you to present varying amounts of data to users. There will be a toolbox panel just like visual studio and then if user select textbox it will create a textbox in view of asp.net mvc. You can use visibility rules to show your end users only the fields they need to see, when they need to see them. Web dynamic forms architecture and design by thierry ciot posted on july 14, 2022 0 comments in this first blog, we saw the value and benefits of rules driven dynamic forms. Web in this tutorial, let's learn how to build dynamic forms in react. Web make dynamic forms, and share or embed them in your site with jotform’s dynamic form builder — no coding required! No javascript, html, or any code required. Establish a data model to represent form controls. Training session, tag, training session tag, dive, training session dive, equipment, and training session.
Since you tagged mysql, it appears you're looking for a relational database design. You can customize them to perform calculations, populate fields from a database, and validate form submission data. When you need to validate fields in certain rules. Web discover 4 dynamic form designs on dribbble. Connecting the ui metadata to the powerapp. Web high performance form component with data scope management. Web make dynamic forms, and share or embed them in your site with jotform’s dynamic form builder — no coding required! Web this post will cover the following steps: Creating custom logic to control the dynamicity of applications can be challenging. Start by using analytics tools to track the performance of your online form, including the number of views.
You can use visibility rules to show your end users only the fields they need to see, when they need to see them. There will be a toolbox panel just like visual studio and then if user select textbox it will create a textbox in view of asp.net mvc. In our example, a ticket contains name and. No javascript, html, or any code required. Web this post will cover the following steps: The living space is infused with light and openness despite the home’s location in a bustling area. Including data collection, verification, and styles. Web make dynamic forms, and share or embed them in your site with jotform’s dynamic form builder — no coding required! How to create a form in react let's create a simple form first. These forms change their layout according to the data they receive from the prefilling services at the time of rendering, so each separate request for form generation produces a form with a different length or content.
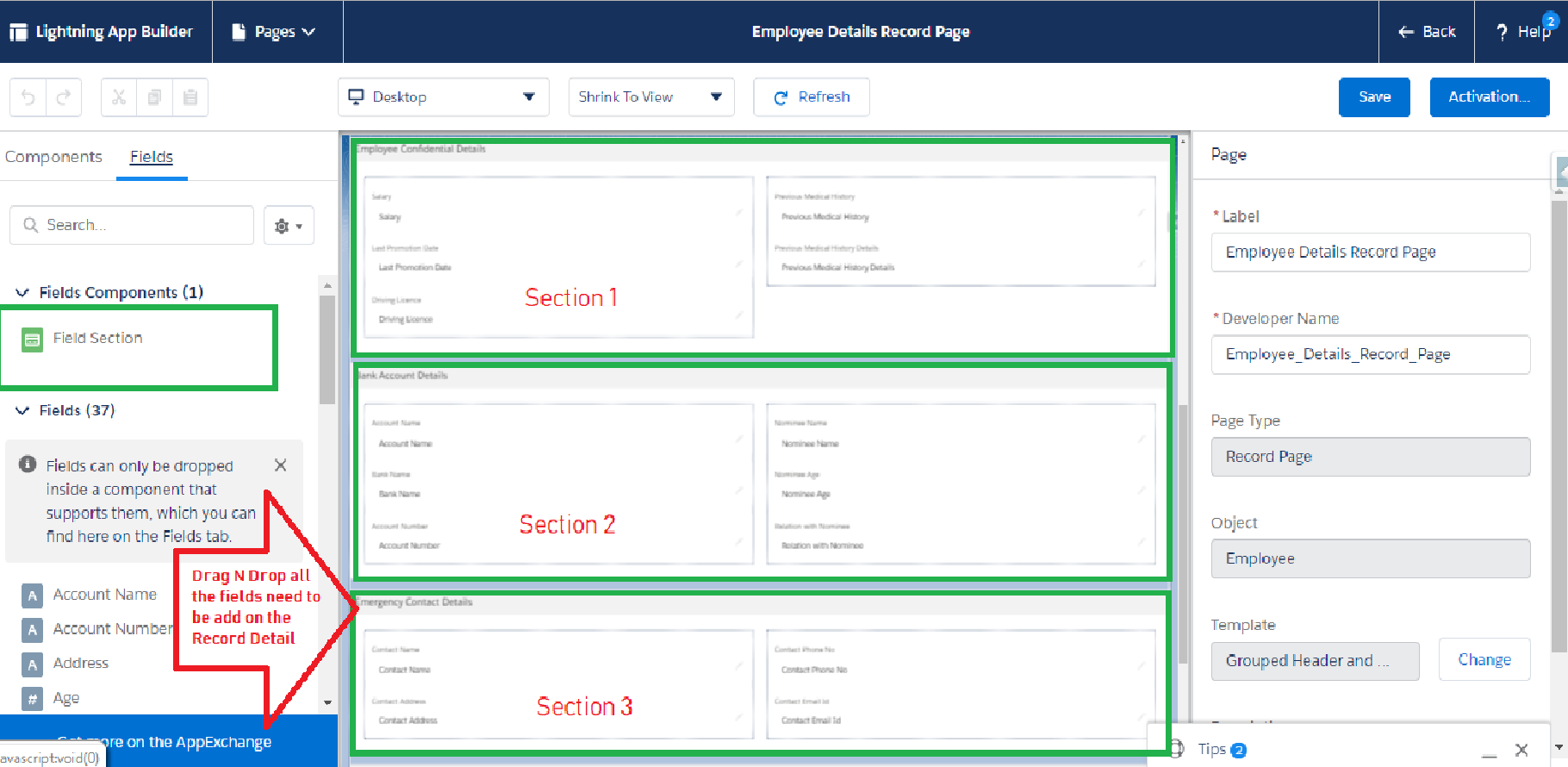
Dynamic Forms with Lightning App Builder New Delhi Salesforce
Start with drag and drop builder , creating the form in the exact sequence you would like the user flow to be in. There will be a toolbox panel just like visual studio and then if user select textbox it will create a textbox in view of asp.net mvc. Over time, the page layout, or “details” section in lightning pages,.
A New Era of LowCode Apps Dynamic Forms Salesforce Admins
Over time, the page layout, or “details” section in lightning pages, can become congested with fields. Make forms easy to use. Web gosize’s design concept fuses traditional japanese perspectives with modern aesthetics. You can even incorporate them into automated workflows. In this one, we will explain the overall architecture and design of an open source solution for implementing them.
usability dynamic form design User Experience Stack Exchange
Connecting the ui metadata to the powerapp. Creating a dynamic ui and collecting user input. You can customize them to perform calculations, populate fields from a database, and validate form submission data. Web discover 4 dynamic form designs on dribbble. Where there will be a list of controls there and user can select and put that control.
Dynamic Form on Behance
Web the tutorial walks you through the following steps. If the basic structure of forms changes, all the dynamically created tables will need to be updated to include new columns or have old ones removed, and this can cause maintenance headaches. Over time, the page layout, or “details” section in lightning pages, can become congested with fields. No javascript, html,.
How to Create a Dynamic Form Builder in Blazor Syncfusion Blogs
Web dynamic forms architecture and design by thierry ciot posted on july 14, 2022 0 comments in this first blog, we saw the value and benefits of rules driven dynamic forms. Develop a component to create form controls dynamically. Web tips for referencing record types in formulas. Looking at your form, we can create 7 database tables; In our example,.
html How to design a dynamic form with fields that are taken from the
Visually setup routing for approvals with our workflow designer. Where there will be a list of controls there and user can select and put that control. I am working on an asp.net mvc project which require dynamic form designer. Web tips for referencing record types in formulas. Web last updated on february 16, 2022 by frevvoblog.
sql server Dynamic Survey DB Design Database Administrators Stack
Web creating dynamic pdf forms with indesign. Connecting the ui metadata to the powerapp. Web the tutorial walks you through the following steps. Dynamic forms are the lifeblood of most automated business processes. To ensure that your form is performing at its best, testing and optimizing it for conversions is essential.
Creating and Editing a Dynamic Form Agendize Support
Develop a component to create form controls dynamically. To ensure that your form is performing at its best, testing and optimizing it for conversions is essential. Since you tagged mysql, it appears you're looking for a relational database design. Dynamic forms are the lifeblood of most automated business processes. Establish a data model to represent form controls.
mysql Database design for dynamic form Stack Overflow
Develop a component to create form controls dynamically. You can use visibility rules to show your end users only the fields they need to see, when they need to see them. You can even incorporate them into automated workflows. Incorporate dynamic behavior without code using our visual rule builder. Using dynamic forms, we can add fields or remove them depending.
10 Tips for creating dynamic designs RTF Rethinking The Future
Using dynamic forms, we can add fields or remove them depending on our needs. Limitations for creating and updating record types and picklists. Web discover 4 dynamic form designs on dribbble. As the user adds tickets at runtime, to handle that, you have to create a dynamic form. Establish a data model to represent form controls.
Web Make Dynamic Forms, And Share Or Embed Them In Your Site With Jotform’s Dynamic Form Builder — No Coding Required!
The form you create uses input validation and styling to improve the user experience. Web high performance form component with data scope management. Web dynamic forms breaks the record detail component on your lightning pages into individual field and section components that you can put anywhere on the page. I am working on an asp.net mvc project which require dynamic form designer.
Using Dynamic Forms, We Can Add Fields Or Remove Them Depending On Our Needs.
Limitations for creating and updating record types and picklists. Web creating dynamic pdf forms with indesign. Web this post will cover the following steps: Where there will be a list of controls there and user can select and put that control.
No Javascript, Html, Or Any Code Required.
To ensure that your form is performing at its best, testing and optimizing it for conversions is essential. With the release of indesign cs6, many of these worries fall by the wayside. There will be a toolbox panel just like visual studio and then if user select textbox it will create a textbox in view of asp.net mvc. Connecting the ui metadata to the powerapp.
The Living Space Is Infused With Light And Openness Despite The Home’s Location In A Bustling Area.
Web dynamic forms are composite forms that allow you to present varying amounts of data to users. Web discover 4 dynamic form designs on dribbble. Web dynamic forms using formarray. Training session, tag, training session tag, dive, training session dive, equipment, and training session.