Django Url Template
Django Url Template - These are basically just lists of calls to the url function. To get from a url to a view, django uses what are known as ‘urlconfs’. The name is the part. By default, browsers may apply their own. Let me guide you on creating a url in django. How to setup django project. Any special characters in the resulting path will be. If you have imageform in forms.py and. This module is pure python code and is a mapping between url path. Creating a url using path () django introduced the path method and.
It’s designed to feel comfortable to those used to working with html. Reverse ( viewname, urlconf=none, args=none, kwargs=none,. Web then we'll create a url mapper, views, and templates to display the pages. Web we set up a static url there to point to our media directory. Try using url names without quotes {% url show %} not this {% url. This was for django 1.4. Web open the base template (/locallibrary/catalog/templates/base_generic.html) and insert {% url 'books' %} into the url link for all books, as shown below. Web to design urls for an app, you create a python module informally called a urlconf (url configuration). Django creates these things called urlpatterns. Web django url names use in templates ask question asked 9 years, 2 months ago modified 8 years, 10 months ago viewed 8k times 5 right now in my.
Web then we'll create a url mapper, views, and templates to display the pages. Web if you need to use something similar to the url template tag in your code, django provides the following function: If you have imageform in forms.py and. Web the first part of the path is that actual path you'll see in the url in your browser, the view is where the logic is done that can then be used to render a template. Let me guide you on creating a url in django. Web the next step is to pass the parameters in a django template. Creating a url using path () django introduced the path method and. Django url parameters in template. By default, browsers may apply their own. Ask question asked 8 years, 10.
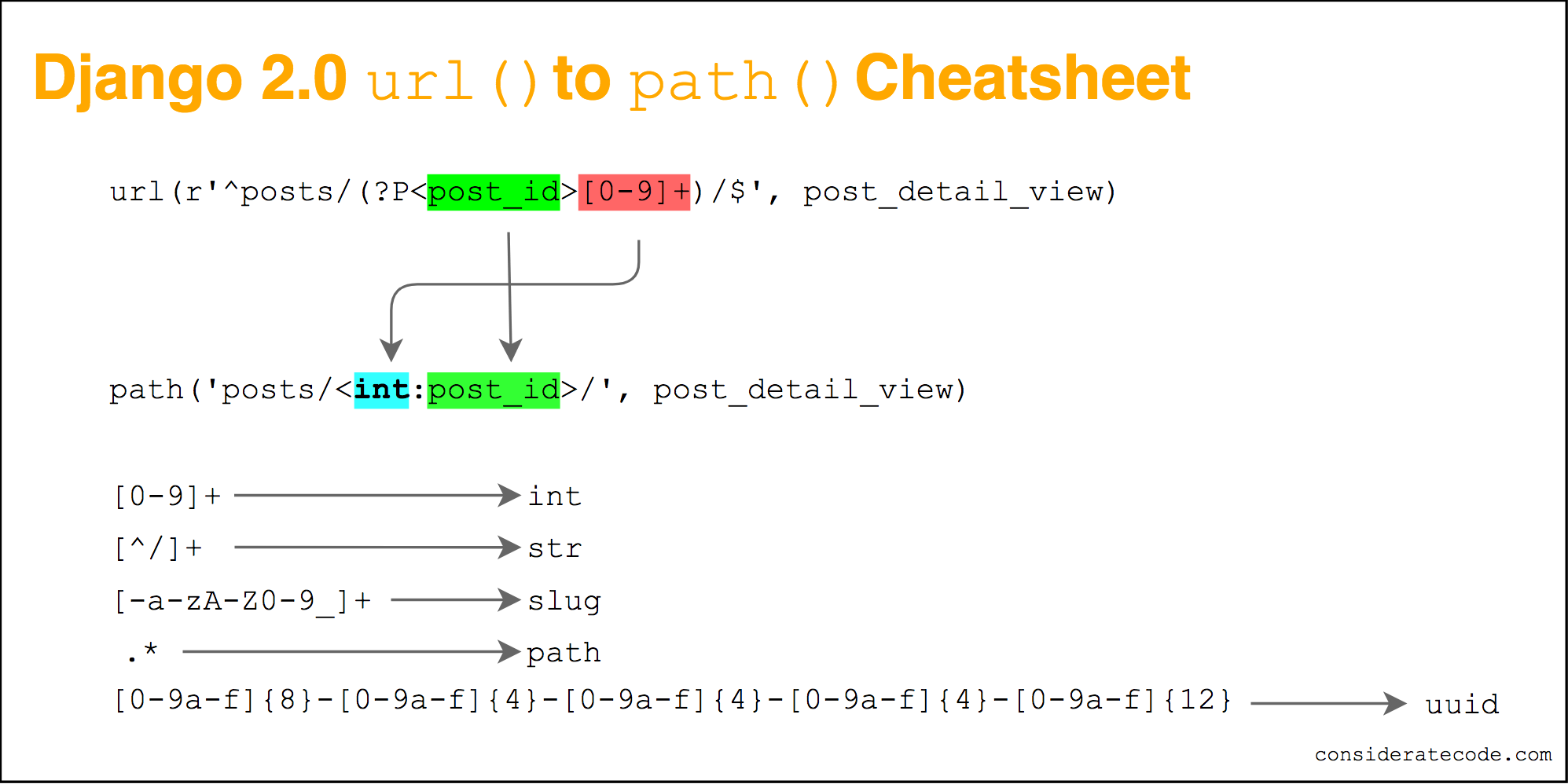
Django 2.0 url() to path() cheatsheet Considerate Code
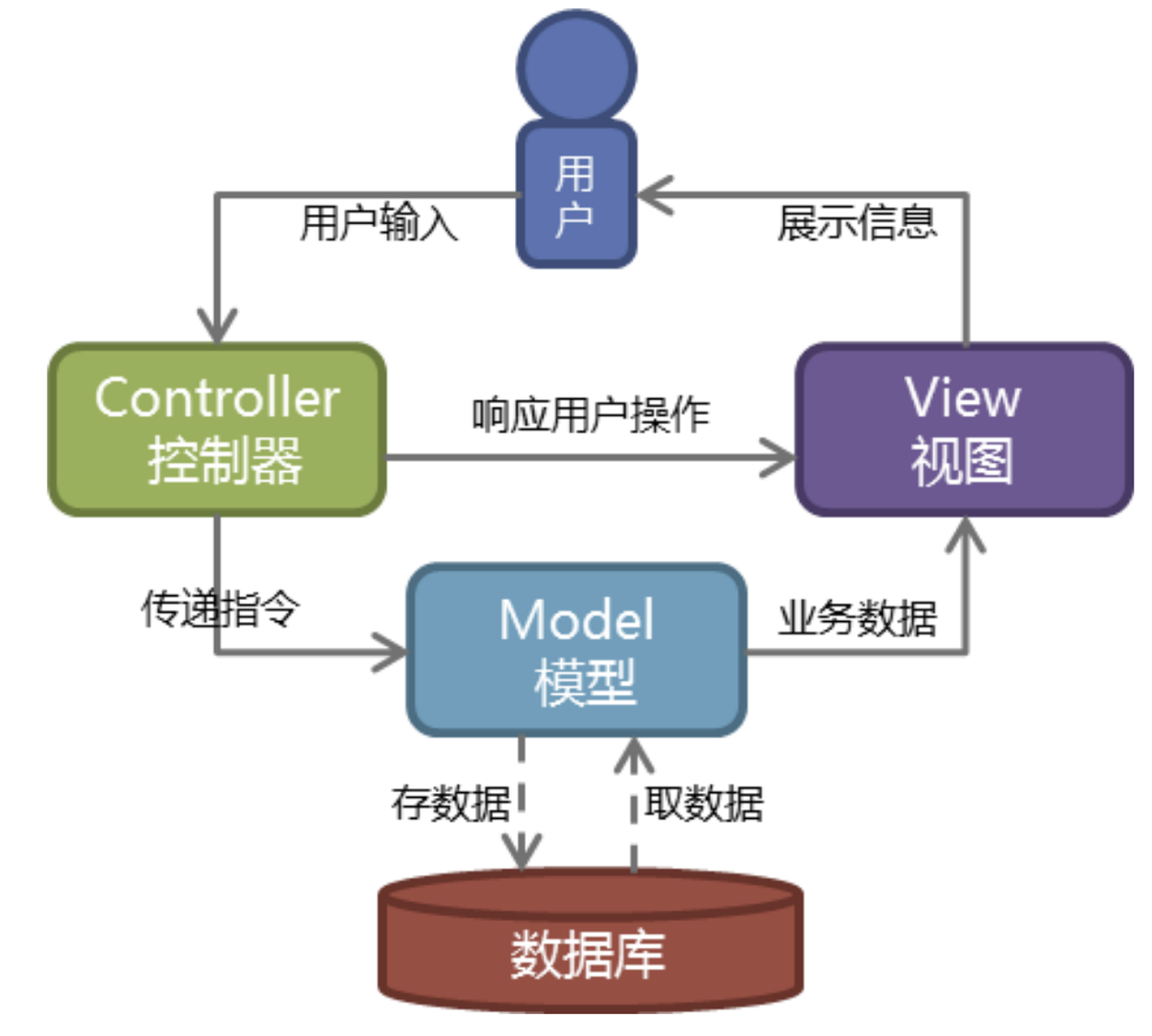
Web if your form includes a urlfield, an emailfield or any integer field type, django will use the url, email and number html5 input types. The following diagram describes the main data flow, and the components required when. At django 1.5 it is just the opposite. The name is the part. Web the reason that you don't get any value.
Django 2 tutorial 13 Using the Django url template tag YouTube
Web open the base template (/locallibrary/catalog/templates/base_generic.html) and insert {% url 'books' %} into the url link for all books, as shown below. Any special characters in the resulting path will be. Web then we'll create a url mapper, views, and templates to display the pages. Creating a url using path () django introduced the path method and. Web the reason.
[Solved] url template tag in django template 9to5Answer
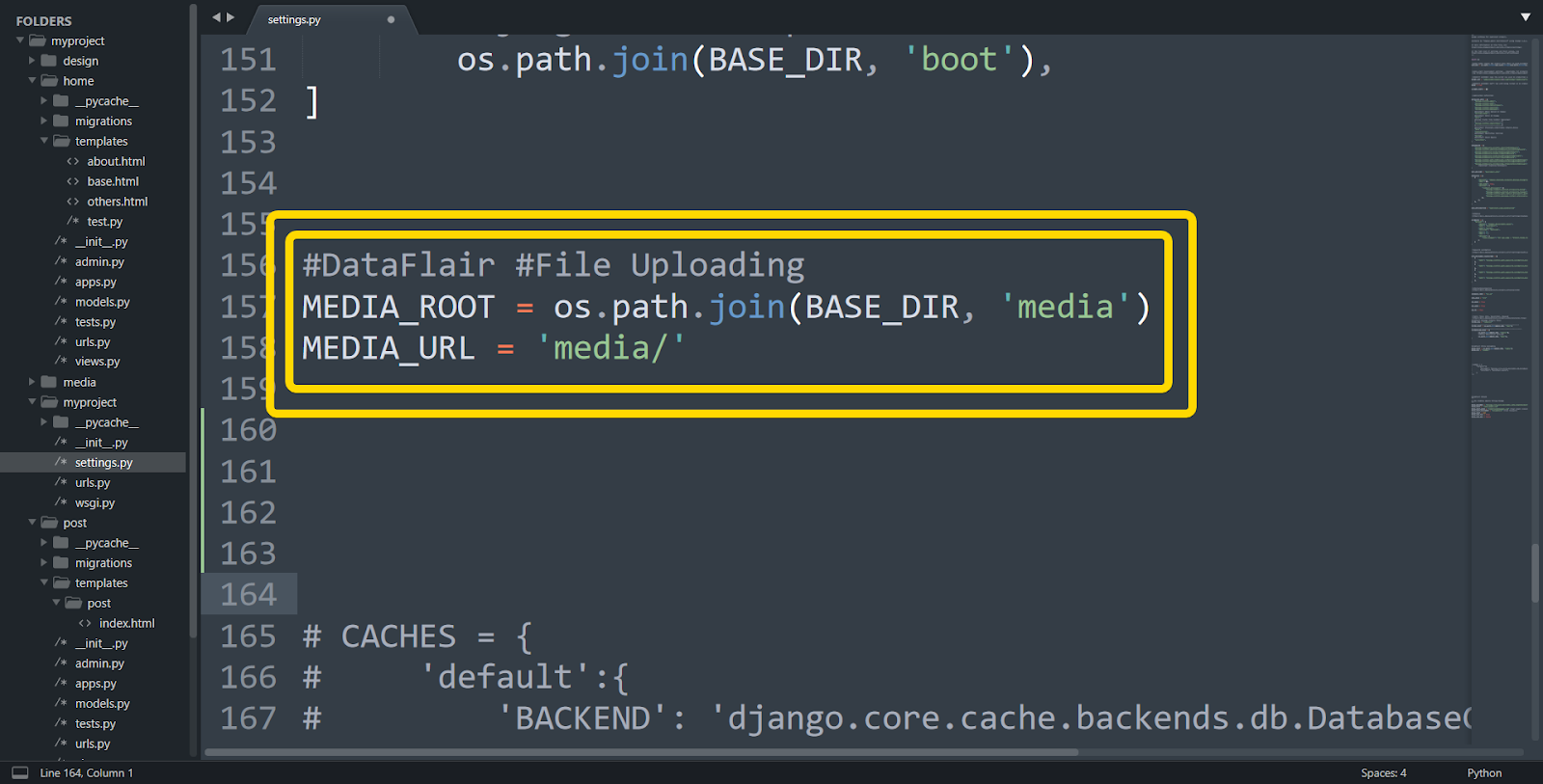
Web we set up a static url there to point to our media directory. This was for django 1.4. Ask question asked 8 years, 10. The following diagram describes the main data flow, and the components required when. Web how to add url parameters to django template url tag?
How To Upload File In Django Learn With Easy Steps In Just 10
Web django’s template language is designed to strike a balance between power and ease. Web if your form includes a urlfield, an emailfield or any integer field type, django will use the url, email and number html5 input types. The following diagram describes the main data flow, and the components required when. Any special characters in the resulting path will.
Django lesson 5. Application urls. Template rendering. YouTube
Django url parameters in template. By default, browsers may apply their own. Let me guide you on creating a url in django. Try using url names without quotes {% url show %} not this {% url. Web the reason that you don't get any value from '.url' is that you don't have a field url in your class image in.
Django之URL&Views&Template Praywu 博客园
Web we set up a static url there to point to our media directory. At django 1.5 it is just the opposite. This was for django 1.4. Creating a url using path () django introduced the path method and. The name is the part.
Django URL mapping A Howto Guide AskPython
This was for django 1.4. To get from a url to a view, django uses what are known as ‘urlconfs’. 1 — firstly it will map to the appname url, because the url pattern is an empty string. Web the first part of the path is that actual path you'll see in the url in your browser, the view is.
python Passing multiple parameters to django url template Stack
Web the first part of the path is that actual path you'll see in the url in your browser, the view is where the logic is done that can then be used to render a template. Web if your form includes a urlfield, an emailfield or any integer field type, django will use the url, email and number html5 input.
Django URL Template AskPython
Web the first part of the path is that actual path you'll see in the url in your browser, the view is where the logic is done that can then be used to render a template. This module is pure python code and is a mapping between url path. Web 5 answers sorted by: Let me guide you on creating.
DjangoテンプレートでURLやユーザーの取得|request
If you have imageform in forms.py and. Django creates these things called urlpatterns. Django url parameters in template. The following diagram describes the main data flow, and the components required when. Web then we'll create a url mapper, views, and templates to display the pages.
Web If Your Form Includes A Urlfield, An Emailfield Or Any Integer Field Type, Django Will Use The Url, Email And Number Html5 Input Types.
Web we set up a static url there to point to our media directory. Web open the base template (/locallibrary/catalog/templates/base_generic.html) and insert {% url 'books' %} into the url link for all books, as shown below. By default, browsers may apply their own. To get from a url to a view, django uses what are known as ‘urlconfs’.
How To Setup Django Project.
Let me guide you on creating a url in django. If you have imageform in forms.py and. Web how to create a django url? Web the first part of the path is that actual path you'll see in the url in your browser, the view is where the logic is done that can then be used to render a template.
Web Django’s Template Language Is Designed To Strike A Balance Between Power And Ease.
1 — firstly it will map to the appname url, because the url pattern is an empty string. These are basically just lists of calls to the url function. Web to design urls for an app, you create a python module informally called a urlconf (url configuration). Any special characters in the resulting path will be.
This Was For Django 1.4.
Reverse ( viewname, urlconf=none, args=none, kwargs=none,. This module is pure python code and is a mapping between url path. At django 1.5 it is just the opposite. The name is the part.