Django Template Url
Django Template Url - Web 4 answers sorted by: 1 — firstly it will map to the appname url, because the url pattern is an empty string. Django creates these things called urlpatterns. Web we set up a static url there to point to our media directory. These are basically just lists of calls to the url function. Web the url template tag is a typical type of tag in the django template language framework. This example includes the contents of the template foo/bar.html: Using the url template tag. Web django url template with query parameters ask question asked 4 years, 11 months ago modified 3 years, 3 months ago viewed 16k times 13 i'm trying to pass query. {% url 'create_new_item' as the_url %} {% include snippets/icon_add.html with link=the_url.
{% url 'create_new_item' as the_url %} {% include snippets/icon_add.html with link=the_url. The index page will include some static html, along with generated counts of. Web creating the index page. That way of using the url template tag is deprecated and won't work in django 1.5. Web w3schools offers free online tutorials, references and exercises in all the major languages of the web. Web the very first line in the file, {% load static %}, uses django’s special template tag syntax to tell the template engine to use the files in the static folder in this. 68 you can also do this for dynamic urls using: {% url 'show_user_page' user=user as the_url %} {% if request.get_full_path == the_url. Web django url template with query parameters ask question asked 4 years, 11 months ago modified 3 years, 3 months ago viewed 16k times 13 i'm trying to pass query. Reverse ( viewname, urlconf=none, args=none, kwargs=none,.
That way of using the url template tag is deprecated and won't work in django 1.5. Web 4 answers sorted by: These are basically just lists of calls to the url function. Web we set up a static url there to point to our media directory. Ask question asked 8 years, 10. Reverse ( viewname, urlconf=none, args=none, kwargs=none,. Web 1 answer sorted by: Using the url template tag. Web django’s template language is designed to strike a balance between power and ease. {% url 'create_new_item' as the_url %} {% include snippets/icon_add.html with link=the_url.
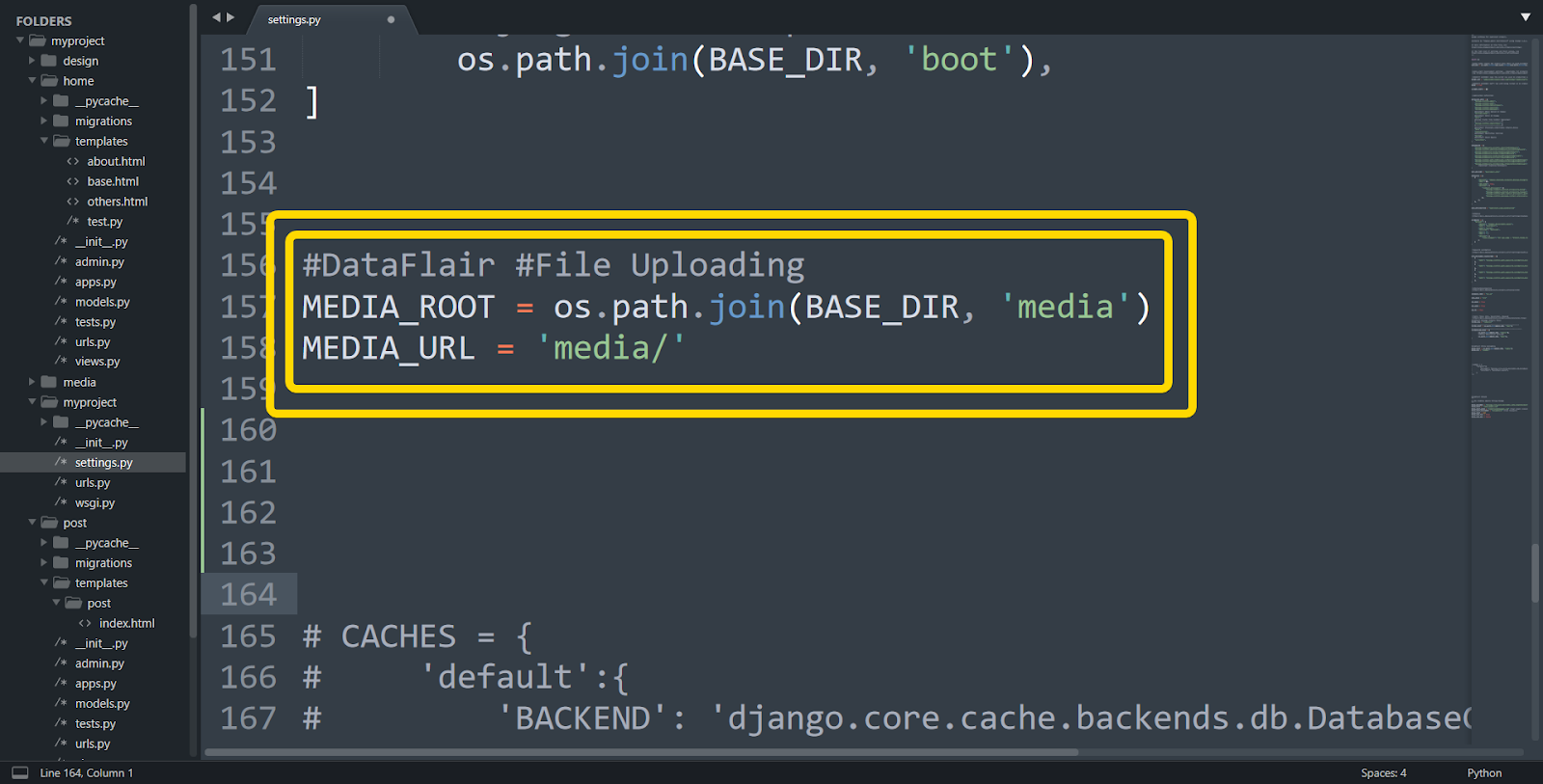
How To Upload File In Django Learn With Easy Steps In Just 10
68 you can also do this for dynamic urls using: Web how to add url parameters to django template url tag? Web 1 answer sorted by: This tag is specifically used to add view urls in the template. Using the url template tag.
GitHub ansible/djangotemplate A Django project template for Ansible
Web if your form includes a urlfield, an emailfield or any integer field type, django will use the url, email and number html5 input types. {% url 'show_user_page' user=user as the_url %} {% if request.get_full_path == the_url. Web django url template with query parameters ask question asked 4 years, 11 months ago modified 3 years, 3 months ago viewed 16k.
Django URL Template AskPython
This example includes the contents of the template foo/bar.html: By default, browsers may apply their own. Web creating the index page. Ask question asked 8 years, 10. Web if you need to use something similar to the url template tag in your code, django provides the following function:
JO Eriksson's blog How to get started with my Django template
In higher level code related to handling of urls of django model instances: Web the very first line in the file, {% load static %}, uses django’s special template tag syntax to tell the template engine to use the files in the static folder in this. This tag is specifically used to add view urls in the template. Web open.
[Solved] Using { url ??? } in django templates 9to5Answer
{% url 'show_user_page' user=user as the_url %} {% if request.get_full_path == the_url. That way of using the url template tag is deprecated and won't work in django 1.5. By default, browsers may apply their own. In higher level code related to handling of urls of django model instances: The problem is your single quotes around 'show'.
Save Time With this Django Template Bootstrap Admin by Timur
Web w3schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like html, css, javascript, python, sql, java,. Web how to add url parameters to django template url tag? The problem is your single quotes around 'show'. It’s designed to feel comfortable to those used to working with html.
Django 2 tutorial 13 Using the Django url template tag YouTube
Web 4 answers sorted by: Web django’s template language is designed to strike a balance between power and ease. Web we set up a static url there to point to our media directory. Web you will be pleased to know that django allows us much more elegant url patterns than that. Web creating the index page.
How to Create Django Template Absolute URL (Dynamic URL Generation
Web you will be pleased to know that django allows us much more elegant url patterns than that. Web the very first line in the file, {% load static %}, uses django’s special template tag syntax to tell the template engine to use the files in the static folder in this. Django creates these things called urlpatterns. It’s designed to.
Django URL mapping A Howto Guide AskPython
{% url 'create_new_item' as the_url %} {% include snippets/icon_add.html with link=the_url. Web django’s template language is designed to strike a balance between power and ease. Web the url template tag is a typical type of tag in the django template language framework. Web open the base template (/locallibrary/catalog/templates/base_generic.html) and insert {% url 'books' %} into the url link for all.
[Solved] url template tag in django template 9to5Answer
Web 1 answer sorted by: Web the very first line in the file, {% load static %}, uses django’s special template tag syntax to tell the template engine to use the files in the static folder in this. This example includes the contents of the template foo/bar.html: The first page we'll create is the index page ( catalog/ ). Web.
Django Creates These Things Called Urlpatterns.
The problem is your single quotes around 'show'. Web 4 answers sorted by: Ask question asked 8 years, 10. The first page we'll create is the index page ( catalog/ ).
It’s Designed To Feel Comfortable To Those Used To Working With Html.
Reverse ( viewname, urlconf=none, args=none, kwargs=none,. That way of using the url template tag is deprecated and won't work in django 1.5. Web the url template tag is a typical type of tag in the django template language framework. {% url 'create_new_item' as the_url %} {% include snippets/icon_add.html with link=the_url.
In Higher Level Code Related To Handling Of Urls Of Django Model Instances:
Web the very first line in the file, {% load static %}, uses django’s special template tag syntax to tell the template engine to use the files in the static folder in this. The index page will include some static html, along with generated counts of. Web you will be pleased to know that django allows us much more elegant url patterns than that. 25 try with {% url.
By Default, Browsers May Apply Their Own.
Web open the base template (/locallibrary/catalog/templates/base_generic.html) and insert {% url 'books' %} into the url link for all books, as shown below. Web if you need to use something similar to the url template tag in your code, django provides the following function: 1 — firstly it will map to the appname url, because the url pattern is an empty string. Web 1 answer sorted by: