Contact Form Shopify
Contact Form Shopify - Web 3 best plugins to create the contact form in shopify improved contact form. Select a contact form template to get started, hit +create widget on the main dashboard screen, then select design ideas to open the template gallery. You might need to add your contact page to your navigation menu to make it visible on your store. Our app supports multiple input fields to add to your form: Streamline customer support with highlighted contact us button, embed forms anywhere. Add a title for your page, such as contact us or get in touch. Web you can add a contact form to your theme to allow customers to get in touch with the merchant. To learn more about the merchant experience of receiving submissions, refer to view contact form submissions. Enter any text you want to show above the contact form in the content box (you can leave it blank if you don’t want any text). You can add this form with the liquid form tag and accompanying 'contact' parameter.
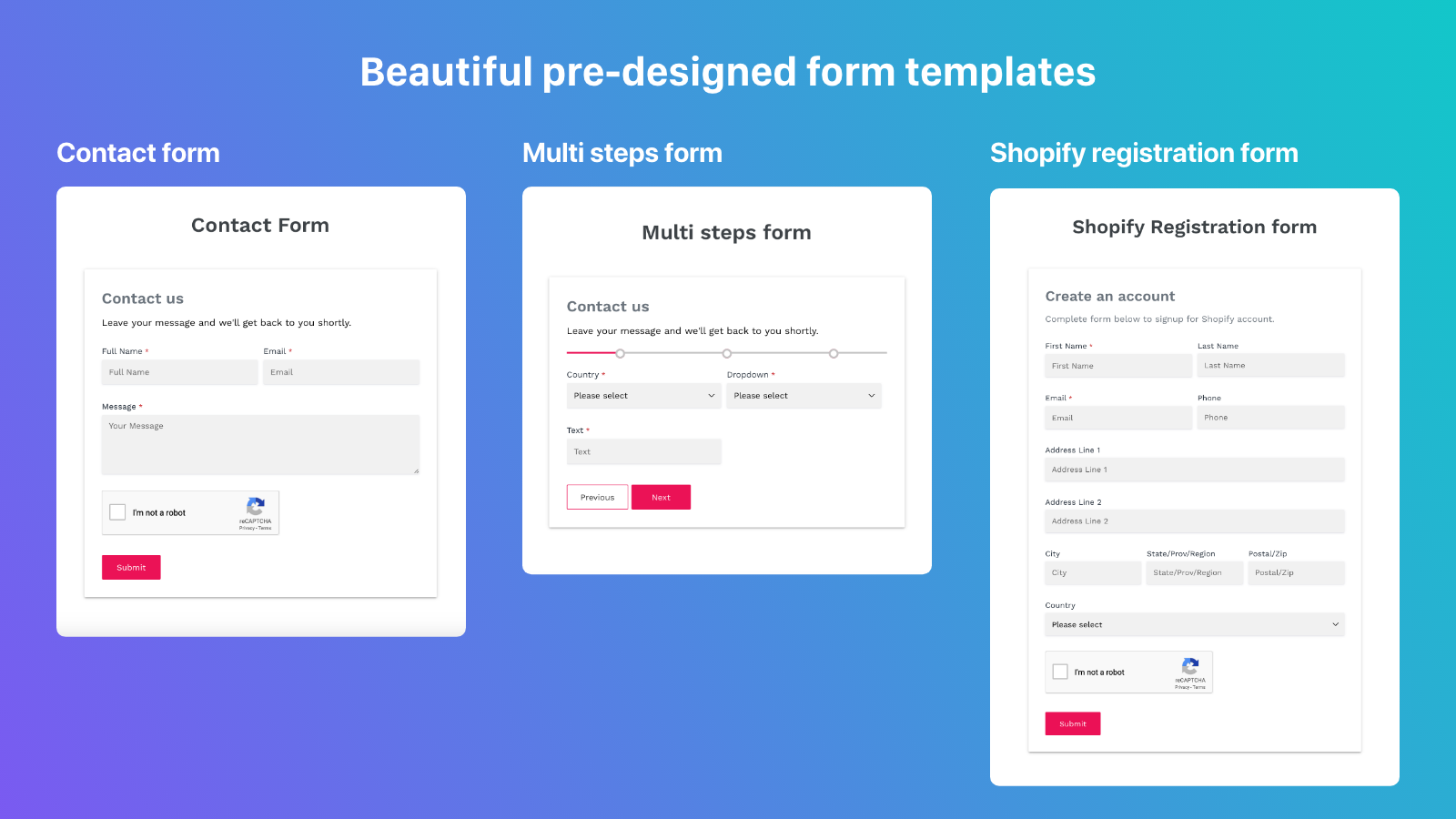
You’ll access over a dozen contact forms and button templates. Inside the form, you can include two different. Our app supports multiple input fields to add to your form: Text, text area, quiz, selection, recaptcha, file upload, etc. Create custom forms with various fields to collect any information effortlessly: Visitor and customers can click it to contact you, and their message will be delivered to your email. Web with qikify contact form, you can revolutionize customer interactions with our essential features. Web how to add a contact us page in shopify. Furthermore, you may choose which fields to display in your contact forms, such as name, email address, or phone number. Web contact form works with mailchimp, constant contact instantly add a contact us button and contact page to your shop.
Survey, contact us, wholesales, etc. Web contact form works with mailchimp, constant contact instantly add a contact us button and contact page to your shop. Web you can add a contact form to your theme to allow customers to get in touch with the merchant. You add a contact form by creating a new page with the page.contact template. Furthermore, you may choose which fields to display in your contact forms, such as name, email address, or phone number. You can add this form with the liquid form tag and accompanying 'contact' parameter. Inside the form, you can include two different. Web with qikify contact form, you can revolutionize customer interactions with our essential features. Select a contact form template to get started, hit +create widget on the main dashboard screen, then select design ideas to open the template gallery. Text, text area, quiz, selection, recaptcha, file upload, etc.
Shopify contact form app Top 10 best apps to generate more targeted
Web how to add a contact us page in shopify. Select a contact form template to get started, hit +create widget on the main dashboard screen, then select design ideas to open the template gallery. Add a title for your page, such as contact us or get in touch. Survey, contact us, wholesales, etc. Streamline customer support with highlighted contact.
How to Add a Custom Contact Form to Shopify MightyForms
Text, text area, quiz, selection, recaptcha, file upload, etc. Furthermore, you may choose which fields to display in your contact forms, such as name, email address, or phone number. Web with qikify contact form, you can revolutionize customer interactions with our essential features. Web contact form works with mailchimp, constant contact instantly add a contact us button and contact page.
Shopify contact form app Top 10 best apps to generate more targeted
You might need to add your contact page to your navigation menu to make it visible on your store. You’ll access over a dozen contact forms and button templates. Furthermore, you may choose which fields to display in your contact forms, such as name, email address, or phone number. If you want to display information above the contact form, such.
Best Free and Premium Shopify Contact Form Apps Trusted Shopify Apps
You’ll access over a dozen contact forms and button templates. Enter any text you want to show above the contact form in the content box (you can leave it blank if you don’t want any text). Streamline customer support with highlighted contact us button, embed forms anywhere. Contact form ultimate app enables you to create multiple types of forms and.
Solved Contact form changes Debut Theme Shopify Community
Furthermore, you may choose which fields to display in your contact forms, such as name, email address, or phone number. Web with qikify contact form, you can revolutionize customer interactions with our essential features. Create custom forms with various fields to collect any information effortlessly: Survey, contact us, wholesales, etc. Web 3 best plugins to create the contact form in.
Shopify contact form app Top 10 best apps to generate more targeted
Select a contact form template to get started, hit +create widget on the main dashboard screen, then select design ideas to open the template gallery. Web create a contact page. If you want to display information above the contact form, such as response timelines or information about your brand, then use the rich text editor to add text, images or.
Jquery Form Clearance Cheapest, Save 45 jlcatj.gob.mx
You add a contact form by creating a new page with the page.contact template. Web you can add a contact form to your theme to allow customers to get in touch with the merchant. Your contact form should now be visible on your contact page. Web create a contact page. Web create any form type, easy to customize and manage.
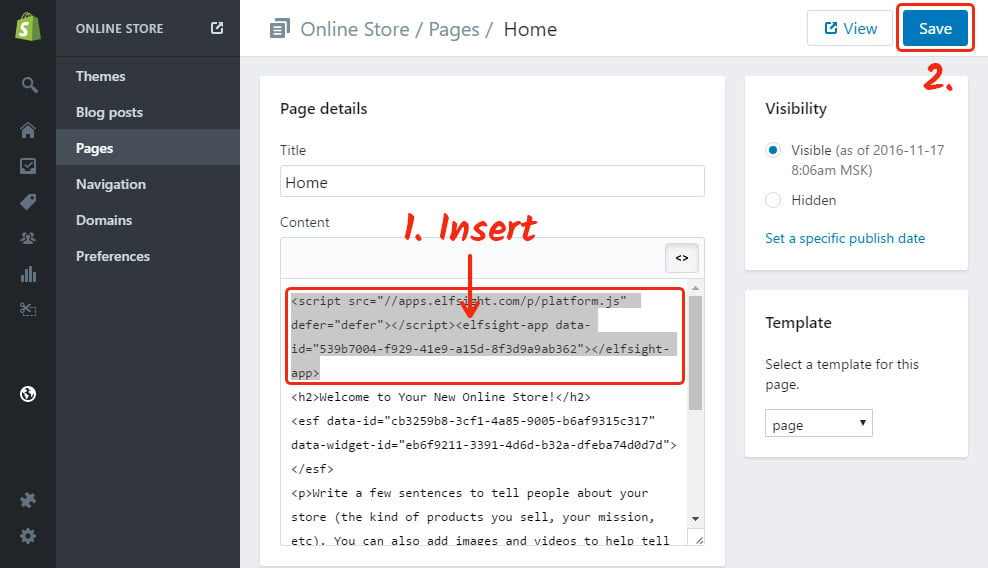
How to add Contact Form app to Shopify website Elfsight
Web with qikify contact form, you can revolutionize customer interactions with our essential features. Survey, contact us, wholesales, etc. Furthermore, you may choose which fields to display in your contact forms, such as name, email address, or phone number. Contact form ultimate app enables you to create multiple types of forms and encourage customers/visitors to contact you. Streamline customer support.
Edit Shopify Contact Form Settings Code Interactive
Web contact form works with mailchimp, constant contact instantly add a contact us button and contact page to your shop. Survey, contact us, wholesales, etc. Create custom forms with various fields to collect any information effortlessly: Web with qikify contact form, you can revolutionize customer interactions with our essential features. You add a contact form by creating a new page.
Gratis volwassen chat Shopify contact form template
Your contact form should now be visible on your contact page. Streamline customer support with highlighted contact us button, embed forms anywhere. Text, text area, quiz, selection, recaptcha, file upload, etc. Web create a contact page. Furthermore, you may choose which fields to display in your contact forms, such as name, email address, or phone number.
Text, Text Area, Quiz, Selection, Recaptcha, File Upload, Etc.
Web create any form type, easy to customize and manage. In your shopify admin dashboard, go to online store > pages and click add page. Find the ‘usecases’ section and scroll down to ‘floating contact button’. Web 3 best plugins to create the contact form in shopify improved contact form.
Web Create A Contact Page.
If you want to display information above the contact form, such as response timelines or information about your brand, then use the rich text editor to add text, images or videos. Select a contact form template to get started, hit +create widget on the main dashboard screen, then select design ideas to open the template gallery. Web impress your audience with these form builder features: Our app supports multiple input fields to add to your form:
Contact Form Ultimate App Enables You To Create Multiple Types Of Forms And Encourage Customers/Visitors To Contact You.
You can add this form with the liquid form tag and accompanying 'contact' parameter. Your contact form should now be visible on your contact page. Inside the form, you can include two different. Add a title for your page, such as contact us or get in touch.
Streamline Customer Support With Highlighted Contact Us Button, Embed Forms Anywhere.
Survey, contact us, wholesales, etc. Visitor and customers can click it to contact you, and their message will be delivered to your email. You add a contact form by creating a new page with the page.contact template. You’ll access over a dozen contact forms and button templates.