Cannot Read Property Of Null Javascript
Cannot Read Property Of Null Javascript - Accessing the value property on a null value (dom element that doesn't exist). In react, this often happens. Ensure visibility of target elements. I++) { table.rows [i].onclick = function () { rindex = this.rowindex; Web there are 2 main reasons the cannot read properties of null (reading 'style') error occurs: Accessing a property on a dom element that doesn't. The javascript exception null (or undefined) has no properties occurs when you attempt to access properties of null and undefined. Web the cannot read properties of null (reading 'appendchild') error occurs for 2 reasons: Accessing a property on a variable storing a null value. If the div element doesn't have a tabindex attribute, the focus method won't work.
Instead of making your script run right away make your script create a listener for when the page is done loading and have the listener call your script. Ensure visibility of target elements. I++) { table.rows [i].onclick = function () { rindex = this.rowindex; Cannot read property 'style' of null occurs when you try to access the style property of a null object. Web you are accessing a property of an object that is null. Web add a comment. Accessing a property on a dom element that doesn't. For example, document.getelementbyid ('stuff') returns null. You can do so by adding an if statement before accessing the property. Please be sure to answer the question.provide details and share your research!
Web add a comment. Window.addeventlistener (domcontentloaded, () => { let value = document.getelementbyid (fornum1).value; If the div element doesn't have a tabindex attribute, the focus method won't work. Web there are 3 main reasons the cannot read properties of null (reading 'x') error occurs: Web the cannot read properties of null (reading 'appendchild') error occurs for 2 reasons: Web there are 2 main reasons the cannot read properties of null (reading 'style') error occurs: Web therefore, javascript is unable to read the value of something that does not exist. Please be sure to answer the question.provide details and share your research! For example, document.getelementbyid ('stuff') returns null. I++) { table.rows [i].onclick = function () { rindex = this.rowindex;
JavaScript TypeError Cannot Read Property Length of Undefined Rollbar
In this way, we will use the getelementsbyclassname() method to get a list of elements with the same classname as the. Accessing a property on a variable storing a null value. Accessing a property on a dom element that doesn't. Calling the appendchild () method on a dom element that doesn't exist, e.g calling getelementbyid with an invalid id. For.
Cannot read property style of null How to Fix Cannot read property
Cannot read property 'style' of null occurs when you try to access the style property of a null object. Web there are 3 main reasons the cannot read properties of null (reading 'x') error occurs: Web the cannot read properties of null (reading 'appendchild') error occurs for 2 reasons: This commonly happens when you call a selector method like. Web.
[Solved] Uncaught TypeError Cannot read property 9to5Answer
Web in this article, we will see how we may receive an error “ cannot read property style of null ” in javascript, along with understanding the cause to get this error with the help of an example, and thereafter. Web the error uncaught typeerror: Web how to fix this error to resolve this error, you need to make sure.
TypeError Cannot read property textContent of null when you expect a
Calling the appendchild () method on a dom element that doesn't exist, e.g calling getelementbyid with an invalid id. For (var i = 1; Web when you see “cannot read properties of null”, it usually means that you’re trying to access a property or call a method on an object that is null or undefined. Asking for help, clarification, or.
Cannot Read Property 'Getcontext' Of Null Chartjs PROPERTY LWM
Cannot read property 'style' of null occurs when you try to access the style property of a null object. Accessing a property on a variable storing a null value. Web there are 2 main reasons the cannot read properties of null (reading 'style') error occurs: Asking for help, clarification, or responding to other. Web const el = document.
Javascript Typeerror Cannot Read Property Map Of Undefined www.vrogue.co
The js script tag should be placed at the bottom. Web how to fix this error to resolve this error, you need to make sure that you’re not accessing properties of a null object. Web there are 3 main reasons the cannot read properties of null (reading 'x') error occurs: Web he's the javascript that's giving me an error of.
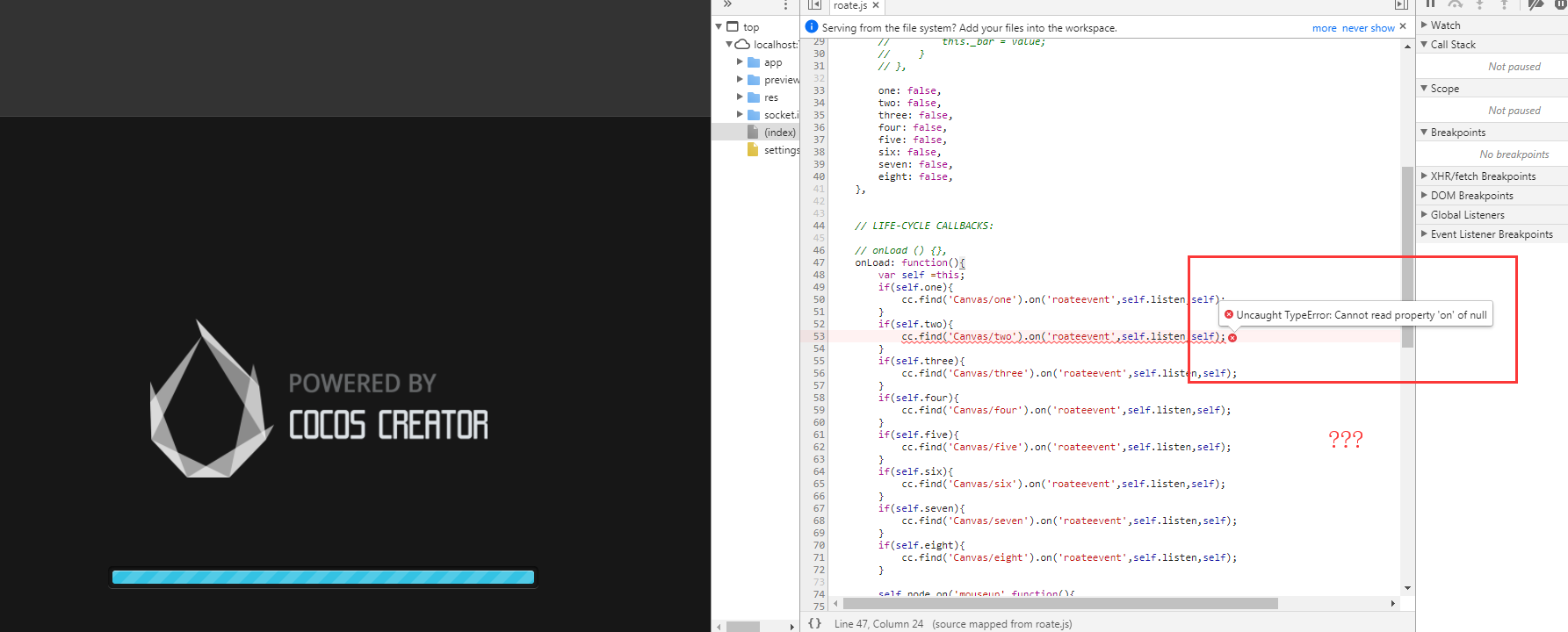
Cannot read property 'on' of null JavaScript Cocos中文社区
Calling the appendchild () method on a dom element that doesn't exist, e.g calling getelementbyid with an invalid id. You are trying to access a dom element. Web there are 3 main reasons the cannot read properties of null (reading 'x') error occurs: For (var i = 1; Web when you see “cannot read properties of null”, it usually means.
How to Fix Uncaught TypeError Cannot read property 'value' of null
Web there are 2 main reasons the cannot read properties of null (reading 'value') error occurs: Web when you see “cannot read properties of null”, it usually means that you’re trying to access a property or call a method on an object that is null or undefined. So adding.value will cause the error. If you want to check that the.
Javascript Typeerror Cannot Read Property Map Of Undefined www.vrogue.co
For example, document.getelementbyid ('stuff') returns null. If you want to check that the element exists first, you could use an if statement for each: Web javascript typeerror cannot read property ‘style’ of null kelly m. Accessing the value property on a null value (dom element that doesn't exist). This commonly happens when you call a selector method like.
Cannot read property of null — Formation Déboguer son code JavaScript
The javascript exception null (or undefined) has no properties occurs when you attempt to access properties of null and undefined. Inserting the js script tag above the html, where the dom elements are declared. Web therefore, javascript is unable to read the value of something that does not exist. You could also wrap the code. So adding.value will cause the.
Web How To Fix This Error To Resolve This Error, You Need To Make Sure That You’re Not Accessing Properties Of A Null Object.
Web you are accessing a property of an object that is null. Accessing the value property on a null value (dom element that doesn't exist). Calling the appendchild () method on a dom element that doesn't exist, e.g calling getelementbyid with an invalid id. In react, this often happens.
Web In This Article, We Will See How We May Receive An Error “ Cannot Read Property Style Of Null ” In Javascript, Along With Understanding The Cause To Get This Error With The Help Of An Example, And Thereafter.
Web there are 2 main reasons the cannot read properties of null (reading 'style') error occurs: Accessing a property on a dom element that doesn't. In this way, we will use the getelementsbyclassname() method to get a list of elements with the same classname as the. Web add a comment.
Cannot Read Property 'Style' Of Null Occurs When You Try To Access The Style Property Of A Null Object.
If you want to check that the element exists first, you could use an if statement for each: Index.js const example = null… Ensure visibility of target elements. Web thanks for contributing an answer to stack overflow!
Unlike The Value Of Undefined, The Null.
Asking for help, clarification, or responding to other. You can do so by adding an if statement before accessing the property. Web the cannot read properties of null (reading 'appendchild') error occurs for 2 reasons: You are trying to access a dom element.