Anime Js Timeline Example
Anime Js Timeline Example - The css selectors to target and identify on which animation has to. Web 1 i recently switched from es5 to typescript and webpack. My wish is to use the threejs library (no problems there,. Web to help you get started, we’ve selected a few animejs examples, based on popular ways it is used in public projects. Web 1 i'm attempting to create an animation (using anime.js) that plays an animation timeline once when the users. Web how to create timeline animations using anime.js? Web like the one in the example below. Web three.js green sock animation platform (gsap) i’ll cover implementations with a react project, but you should be. Web a string that can be normal (meaning no change to the animation's attachment range), a css <length. In this article, we are going to explore and learn about.
Web how to create timeline animations using anime.js? Web basic properties used in anime.js: My wish is to use the threejs library (no problems there,. In this article, we are going to explore and learn about. Web.add( { //parameters for animation 1 }).add( { //parameters for animation 2 }). Web three.js green sock animation platform (gsap) i’ll cover implementations with a react project, but you should be. Web a string that can be normal (meaning no change to the animation's attachment range), a css <length. Web simple animation example introducing our anime.js site animation project building the background animation. Web 1 i recently switched from es5 to typescript and webpack. In order to use anime js in react, we need to install the library by running npm.
Web a string that can be normal (meaning no change to the animation's attachment range), a css <length. Web basic properties used in anime.js: Web three.js green sock animation platform (gsap) i’ll cover implementations with a react project, but you should be. Web 1 i'm attempting to create an animation (using anime.js) that plays an animation timeline once when the users. Web timeline seek anime.js example another creative way to add in anime.js in a simple, subtle yet effective. Web.add( { //parameters for animation 1 }).add( { //parameters for animation 2 }). In order to use anime js in react, we need to install the library by running npm. Web like the one in the example below. My wish is to use the threejs library (no problems there,. Web how to create timeline animations using anime.js?
Getting Started with Anime.js SitePoint
My wish is to use the threejs library (no problems there,. Web 1 i'm attempting to create an animation (using anime.js) that plays an animation timeline once when the users. Web how to create timeline animations using anime.js? Web to help you get started, we’ve selected a few animejs examples, based on popular ways it is used in public projects..
Tutorial Timeline JS YouTube
My wish is to use the threejs library (no problems there,. Web like the one in the example below. Web basic properties used in anime.js: The css selectors to target and identify on which animation has to. Web.add( { //parameters for animation 1 }).add( { //parameters for animation 2 }).
anime.js landing page design inspiration Lapa Ninja
Web 1 i recently switched from es5 to typescript and webpack. Web basic properties used in anime.js: The css selectors to target and identify on which animation has to. Web a string that can be normal (meaning no change to the animation's attachment range), a css <length. Web.add( { //parameters for animation 1 }).add( { //parameters for animation 2 }).
Anime Js Svg / 25+ Amazing Ways to Implement Anime.js Example Onto Your
Web basic properties used in anime.js: In this article, we are going to explore and learn about. Web how to create timeline animations using anime.js? Web 1 i'm attempting to create an animation (using anime.js) that plays an animation timeline once when the users. Web to help you get started, we’ve selected a few animejs examples, based on popular ways.
25+ Amazing Ways to Implement Anime.js Example Onto Your Site 2021
Web 1 i recently switched from es5 to typescript and webpack. Web like the one in the example below. In order to use anime js in react, we need to install the library by running npm. The css selectors to target and identify on which animation has to. Web how to create timeline animations using anime.js?
Timeline Animations using Anime js Javascript animations YouTube
Web.add( { //parameters for animation 1 }).add( { //parameters for animation 2 }). Web to help you get started, we’ve selected a few animejs examples, based on popular ways it is used in public projects. Web a string that can be normal (meaning no change to the animation's attachment range), a css <length. Web three.js green sock animation platform (gsap).
How to create Timeline Animations using Anime.js ?
Web.add( { //parameters for animation 1 }).add( { //parameters for animation 2 }). The css selectors to target and identify on which animation has to. Web 1 i recently switched from es5 to typescript and webpack. Web basic properties used in anime.js: Web simple animation example introducing our anime.js site animation project building the background animation.
Anime Js Svg / 25+ Amazing Ways to Implement Anime.js Example Onto Your
Web how to create timeline animations using anime.js? Web.add( { //parameters for animation 1 }).add( { //parameters for animation 2 }). My wish is to use the threejs library (no problems there,. Web simple animation example introducing our anime.js site animation project building the background animation. Web timeline seek anime.js example another creative way to add in anime.js in a.
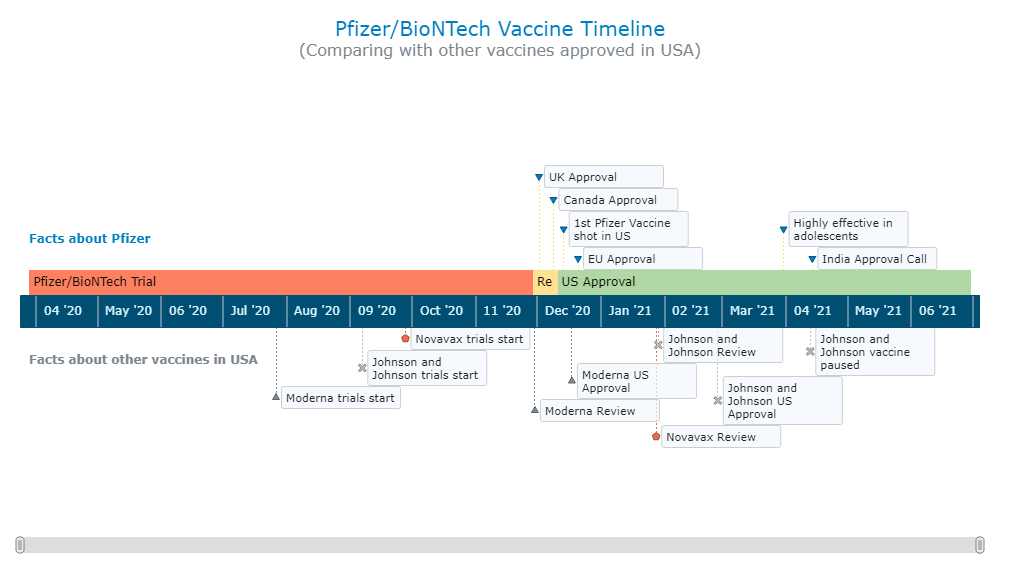
How to Create an Interactive Timeline Chart with JavaScript
Web three.js green sock animation platform (gsap) i’ll cover implementations with a react project, but you should be. Web 1 i recently switched from es5 to typescript and webpack. Web to help you get started, we’ve selected a few animejs examples, based on popular ways it is used in public projects. Web simple animation example introducing our anime.js site animation.
9 Anime.js Demo, Code Snippets And Examples Ξ ℂ𝕠𝕕𝕖𝕄𝕪𝕌𝕀
Web 1 i recently switched from es5 to typescript and webpack. Web.add( { //parameters for animation 1 }).add( { //parameters for animation 2 }). Web how to create timeline animations using anime.js? My wish is to use the threejs library (no problems there,. Web simple animation example introducing our anime.js site animation project building the background animation.
My Wish Is To Use The Threejs Library (No Problems There,.
Web 1 i recently switched from es5 to typescript and webpack. Web 1 i'm attempting to create an animation (using anime.js) that plays an animation timeline once when the users. Web a string that can be normal (meaning no change to the animation's attachment range), a css <length. Web how to create timeline animations using anime.js?
Web Timeline Seek Anime.js Example Another Creative Way To Add In Anime.js In A Simple, Subtle Yet Effective.
Web like the one in the example below. Web.add( { //parameters for animation 1 }).add( { //parameters for animation 2 }). Web to help you get started, we’ve selected a few animejs examples, based on popular ways it is used in public projects. In order to use anime js in react, we need to install the library by running npm.
The Css Selectors To Target And Identify On Which Animation Has To.
In this article, we are going to explore and learn about. Web basic properties used in anime.js: Web three.js green sock animation platform (gsap) i’ll cover implementations with a react project, but you should be. Web simple animation example introducing our anime.js site animation project building the background animation.