Angular Form Design Bootstrap
Angular Form Design Bootstrap - Mdb is updated & integrated every two weeks! Web i'm quite new with angular and i'm trying to create a registration form using angular and bootstrap 4. Let's apply simple bootstrap css classes to make it responsive. Examples with password inputs, textarea, email fields, phone number, and many more types of data. Web hello friends, 😀 i have created complain form for insurance policy using local storage crud operation in angular 💻. Used as login, subscribe or contact forms, all can be easily customized. Top level bootstrap class with fixed width and left margin. Web angular bootstrap select is a component that displays a collapsable list of multiple values which can be used in forms, menus or surveys. Add validation and bootstrap to the note edit template; This is a general overview with a summary of the most fundamental knowledge.
Let's create the application with the angular base structure using the @angular/cli with the route file and the scss style format. This documentation may contain syntax introduced in the mdb angular 9.3.0 and can be incompatible with previous versions. Web 10 may 2021 9 min read 0 comment s in many angular enterprise applications, the most important angular module is the reactiveformsmodule. Super simple, 1 minute installation. Web angular bootstrap 5 forms. Let's apply simple bootstrap css classes to make it responsive. Web save your precious time by enjoying any of the bootstrap angular templates here. Add a searchable, sortable, and pageable data table with angular and spring data jpa. Web apply bootstrap css to angularjs form in the previous section, we created angularjs form but did not apply css classes. Now, enter the following command to open the web browser.
In case you’ve already tried building a web application with angular 7, it’s time to kick it up a notch. Web drag and drop to build bootstrap forms in angularjs. Super simple, 1 minute installation. These tools are versatile enough to. Web angular powered bootstrap bootstrap widgets the angular way angular widgets built from the ground up using bootstrap 5 css with apis designed for the angular ecosystem. Let's create the application with the angular base structure using the @angular/cli with the route file and the scss style format. 700+ ui components & templates. Web angular is a platform for building mobile and desktop web applications. The result i'd like is to use the styles of bootstrap with the validation of angular. Would you like to add angular routing?
How to Install Bootstrap for your Angular Project Angular Notes
This documentation may contain syntax introduced in the mdb angular 9.3.0 and can be incompatible with previous versions. In this form example, we will have input field, select box with single and multiple selections, textarea and a checkbox. Trusted by 3,000,000+ developers and designers. Now, run the following code to install bootstrap on your system by using npm. Web make.
Add Bootstrap 5 to Angular 13 with example & tutorial Techiediaries
Web angular powered bootstrap bootstrap widgets the angular way angular widgets built from the ground up using bootstrap 5 css with apis designed for the angular ecosystem. Web angular is a platform for building mobile and desktop web applications. You can do that by adding the following. Web angular bootstrap select is a component that displays a collapsable list of.
Bootstrap Modal Form examples & tutorial. Basic & advanced usage
Web examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Web now navigate to the project folder and start up the web server. Examples with password inputs, textarea, email fields, phone number, and many more types of data. Update the note list angular template; For form validation tutorial we.
22 Best Bootstrap Angular Templates 2020 Colorlib
For form validation tutorial we will use bootstrap ui library to ease our task. Web drag and drop to build bootstrap forms in angularjs. In case you’ve already tried building a web application with angular 7, it’s time to kick it up a notch. Angular bootstrap forms in material design are simple and pleasant to the eye. Web 10 may.
Angular Forms Bootstrap 4 & Material Design. Examples & tutorial
You can do that by adding the following. Web responsive angular contact form built with bootstrap 5. The input element and the form element. Contact form is used when subscribing to a newsletter, asking a question in a faq section, or leaving a testimonial / review for a product. Print the top and bottom copper and top silk screen layers.
Angular Bootstrap with Material Design Angular Script
Web we'll demonstrate how to setup and integrate an angular 15 project with bootstrap 5 css framework. Web angular bootstrap select is a component that displays a collapsable list of multiple values which can be used in forms, menus or surveys. This documentation may contain syntax introduced in the mdb angular 9.3.0 and can be incompatible with previous versions. Mdb.
Bootstrap contact forms examples & tutorial
Web examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Web responsive angular contact form built with bootstrap 5. #html #css3 #bootstrap5 #angular #form #design #save #update #delete. Let's apply simple bootstrap css classes to make it responsive. Web we'll demonstrate how to setup and integrate an angular 15.
How to use bootstrap in Angular Application Angular Bootstrap
These tools are versatile enough to. Mdb provides you a variety of options and variations. Web learn how to implement bootstrap in angular 9 and create forms with bootstrap. For form validation tutorial we will use bootstrap ui library to ease our task. In case you’ve already tried building a web application with angular 7, it’s time to kick it.
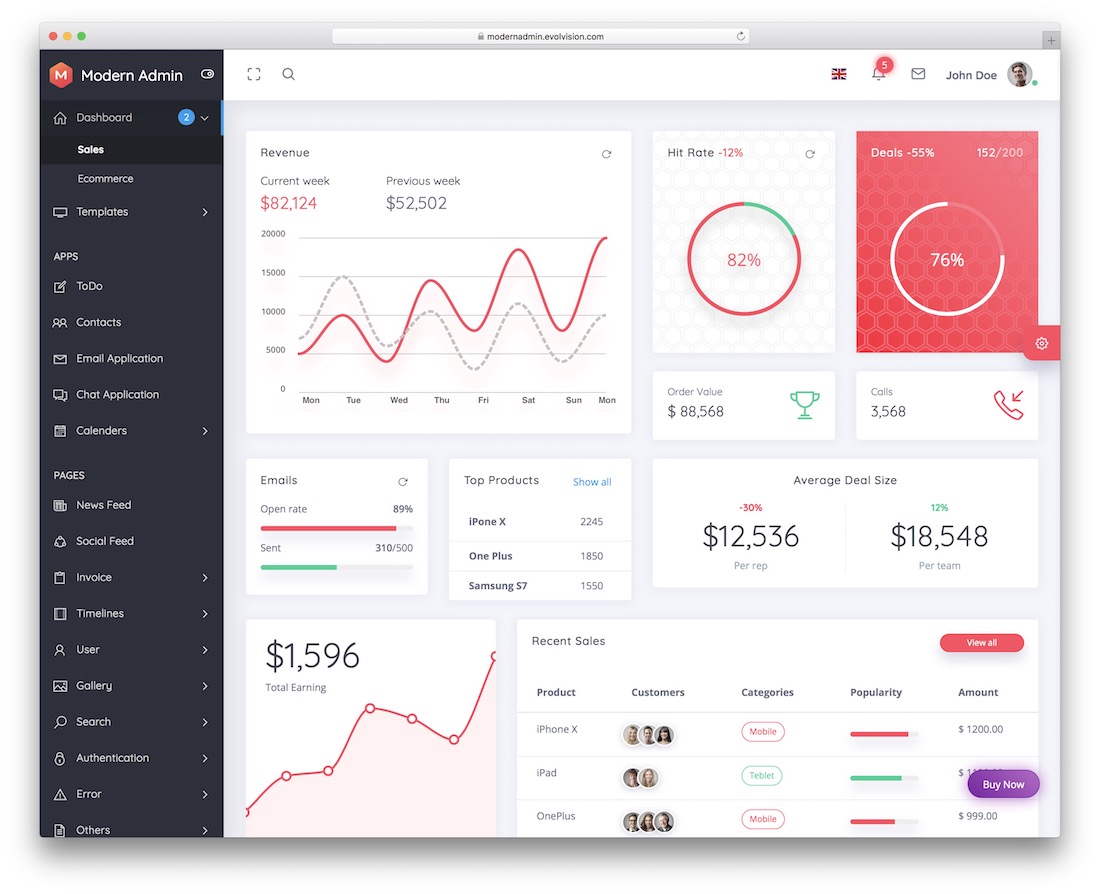
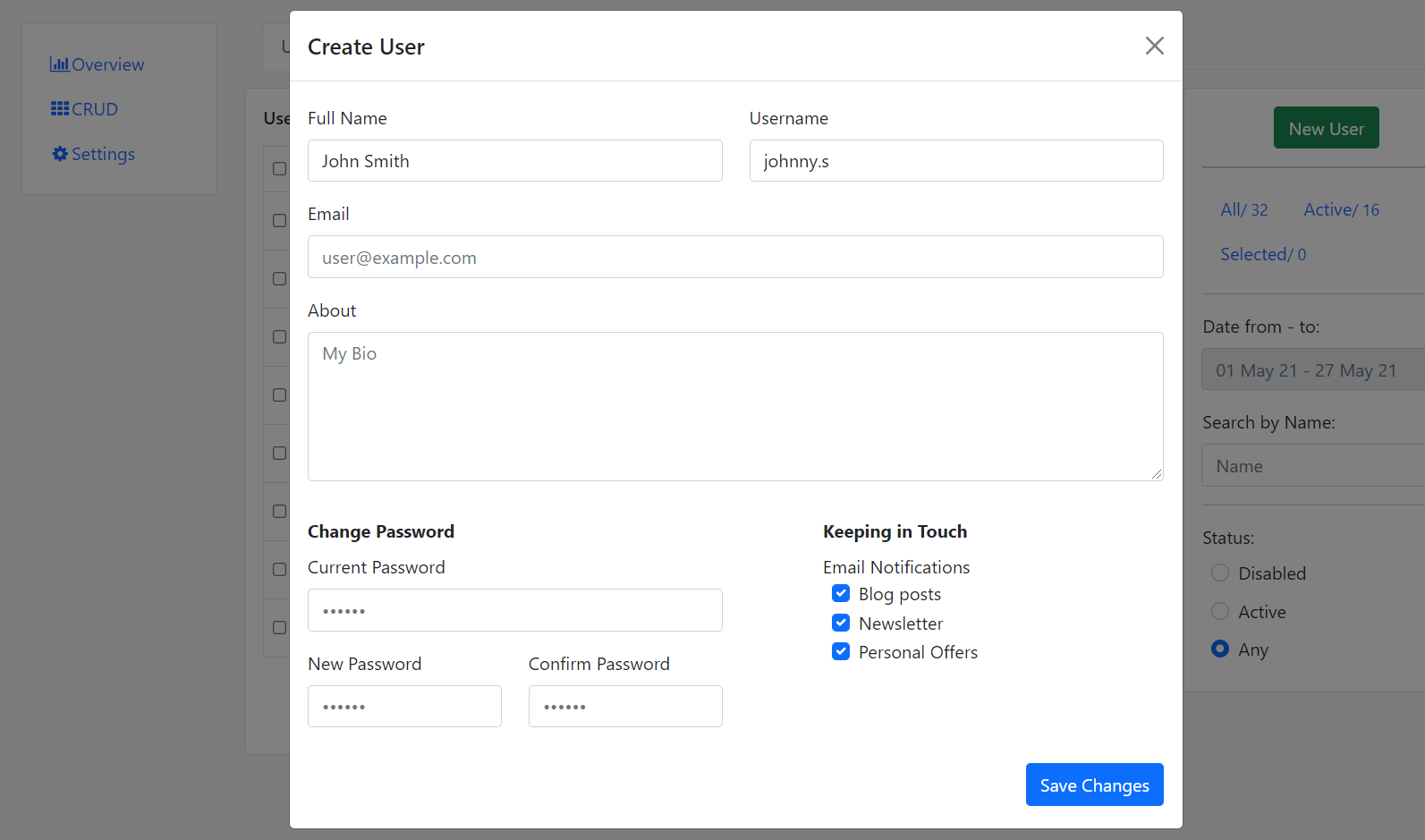
Angular 11 Bootstrap 5 User Crud Template Therichpost
Add a searchable, sortable, and pageable data table with angular and spring data jpa. These tools are versatile enough to. Contact form is used when subscribing to a newsletter, asking a question in a faq section, or leaving a testimonial / review for a product. Mdb is updated & integrated every two weeks! You can do that by adding the.
Angular Bootstrap Form Builder Angular Script
Following that, we'll design a responsive layout with navbars, tables, forms, buttons, cards, and jumbotrons using the different bootstrap 5 css utilities. Web responsive input fields built with bootstrap 5, angular and material design. Add a searchable, sortable, and pageable data table with angular and spring data jpa. Run pdf2gerb on the pdfs to create gerber and. Web material designfor.
Would You Like To Add Angular Routing?
Contact form is used when subscribing to a newsletter, asking a question in a faq section, or leaving a testimonial / review for a product. Web we'll demonstrate how to setup and integrate an angular 15 project with bootstrap 5 css framework. Bootstrap’s form controls expand on our rebooted form styles with classes. Web save your precious time by enjoying any of the bootstrap angular templates here.
Web Examples And Usage Guidelines For Form Control Styles, Layout Options, And Custom Components For Creating A Wide Variety Of Forms.
Used as login, subscribe or contact forms, all can be easily customized. Web 10 may 2021 9 min read 0 comment s in many angular enterprise applications, the most important angular module is the reactiveformsmodule. Web responsive angular contact form built with bootstrap 5. Web bootstrap is an open source css framework that has many components for building responsive web interfaces.
Angularscript.com Provides Latest, Free Angularjs Modules, Components, Directives, Services, Filters, Plugins And Other Related Resources For Modern Web And Mobile Development.
Web angular bootstrap select is a component that displays a collapsable list of multiple values which can be used in forms, menus or surveys. Add validation and bootstrap to the note edit template; Design the pcb using your favorite cad or drawing software. Web apply bootstrap css to angularjs form in the previous section, we created angularjs form but did not apply css classes.
This Documentation May Contain Syntax Introduced In The Mdb Angular 9.3.0 And Can Be Incompatible With Previous Versions.
Now, run the following code to install bootstrap on your system by using npm. Angular bootstrap forms in material design are simple and pleasant to the eye. These tools are versatile enough to. Add a searchable, sortable, and pageable data table with angular and spring data jpa.