Next/Font/Google Not Working
Next/Font/Google Not Working - Next/font can be used with tailwind css through a css variable. However, it's not recommended to use critical @imports in css because it will. In the example below, we use the font inter. Web this will work indeed.
However, it's not recommended to use critical @imports in css because it will. Web this will work indeed. In the example below, we use the font inter. Next/font can be used with tailwind css through a css variable.
However, it's not recommended to use critical @imports in css because it will. Web this will work indeed. Next/font can be used with tailwind css through a css variable. In the example below, we use the font inter.
not displaying space correctly in monospaced custom
Next/font can be used with tailwind css through a css variable. In the example below, we use the font inter. However, it's not recommended to use critical @imports in css because it will. Web this will work indeed.
谷歌app使用的是什么字体_如何使用Google字体
In the example below, we use the font inter. Next/font can be used with tailwind css through a css variable. Web this will work indeed. However, it's not recommended to use critical @imports in css because it will.
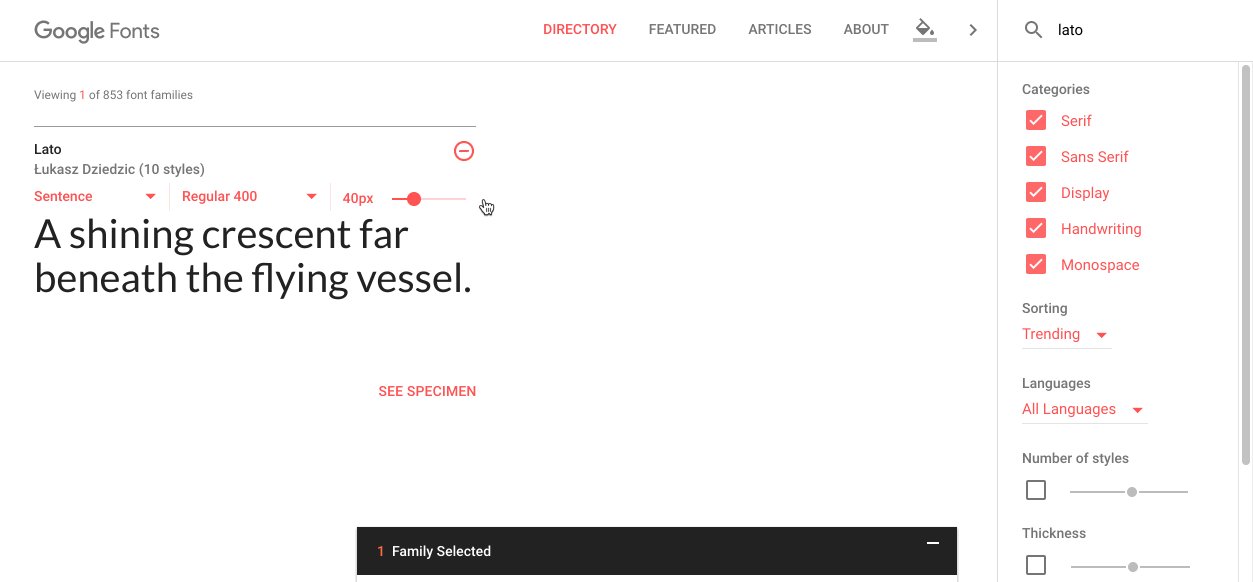
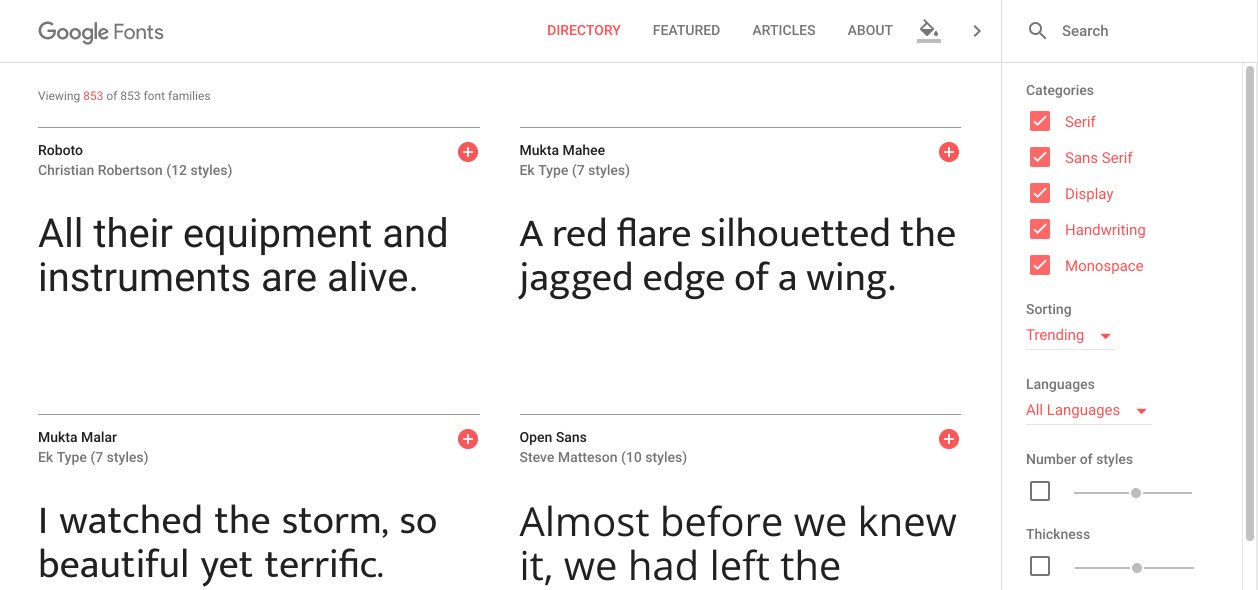
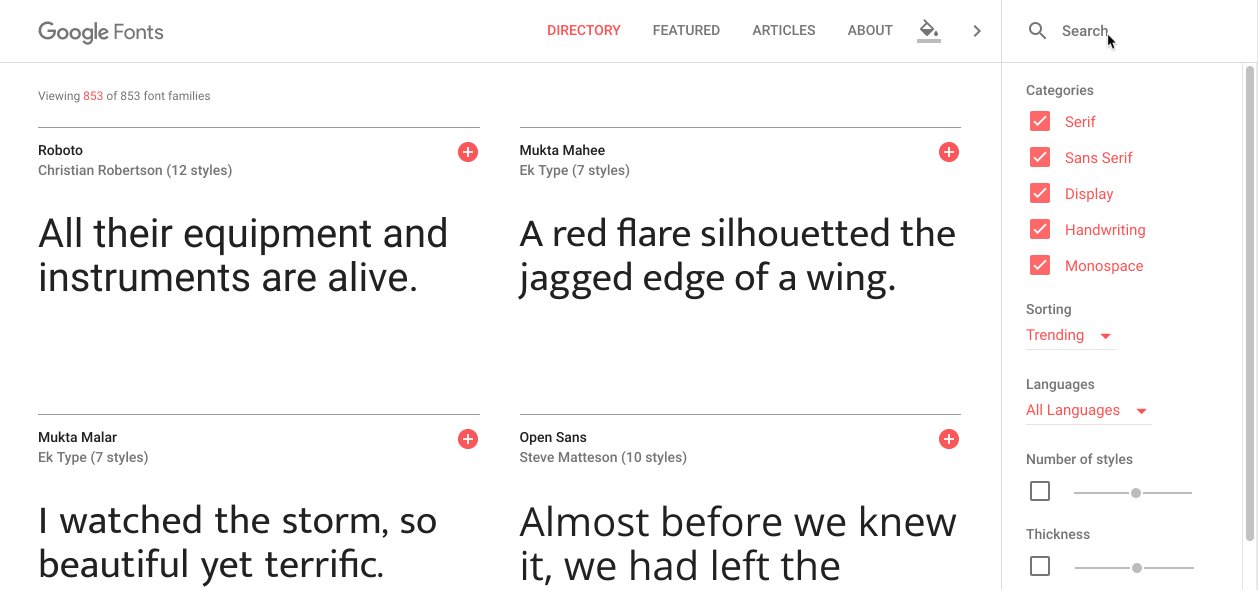
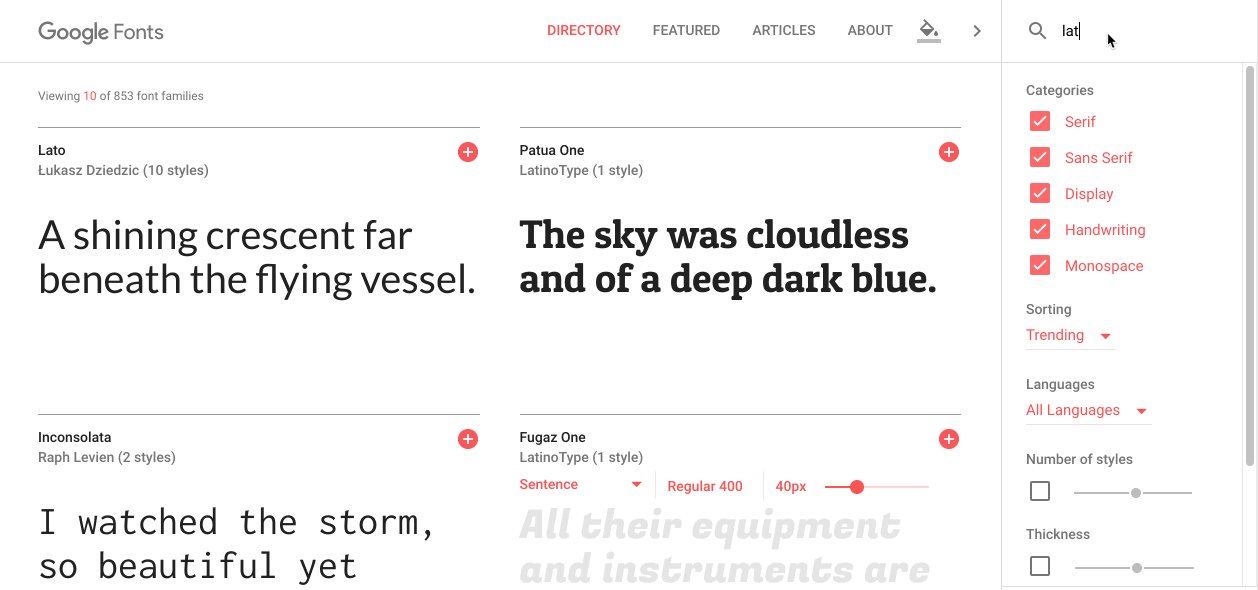
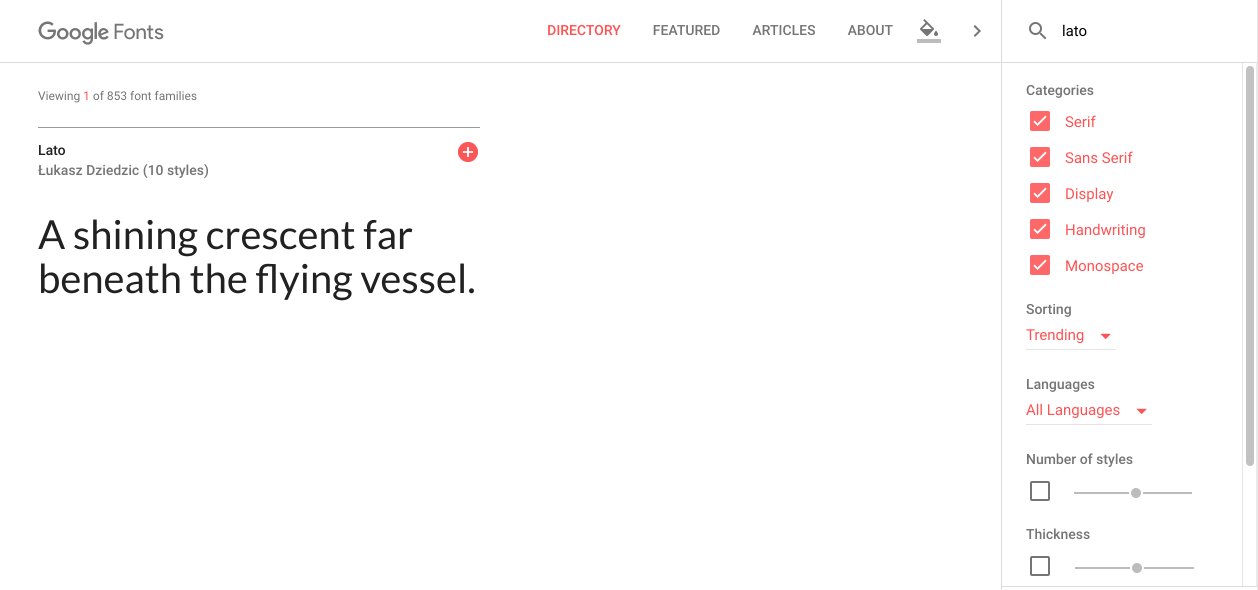
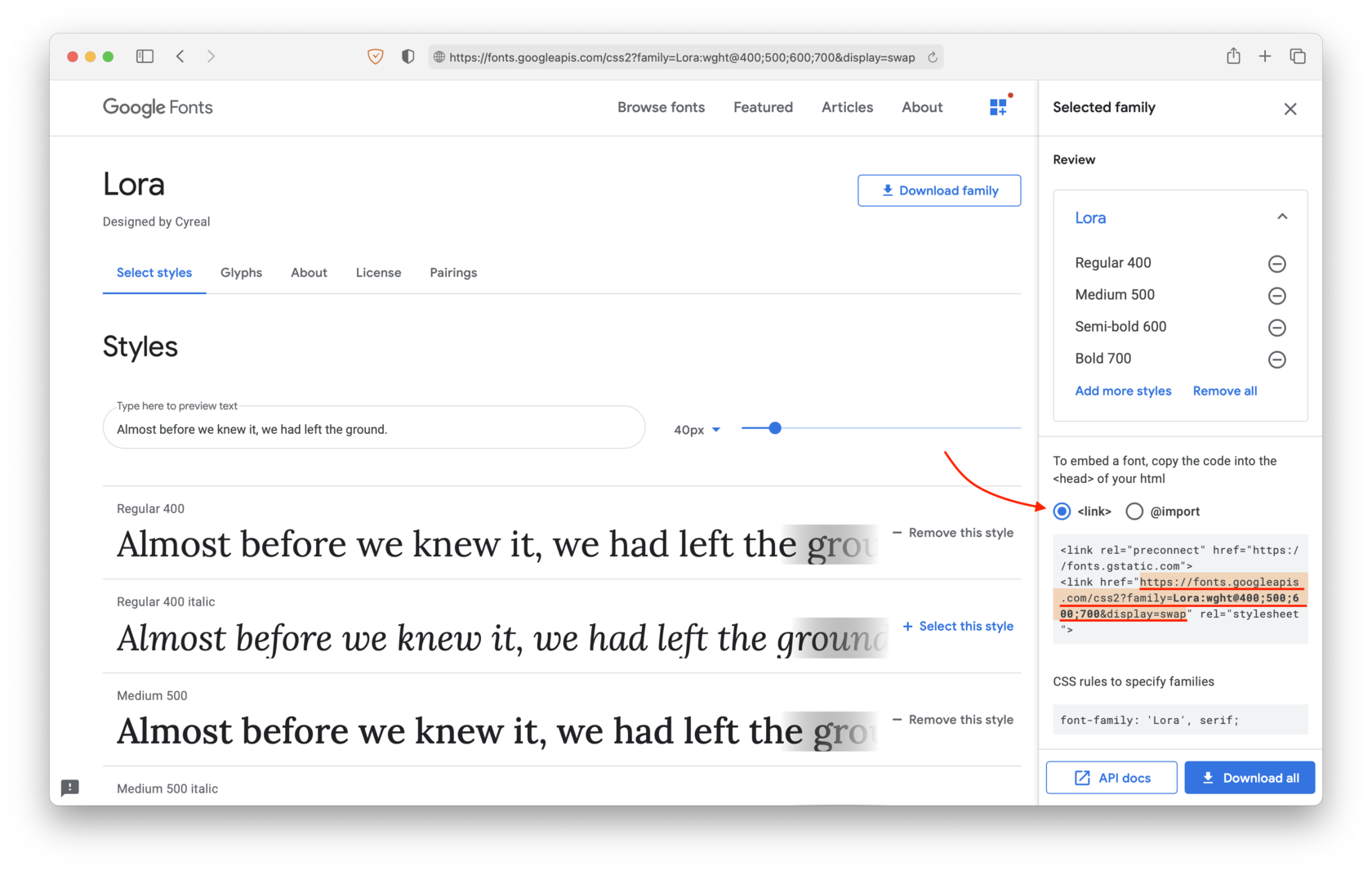
How to use Google Fonts in your next web design project
Next/font can be used with tailwind css through a css variable. Web this will work indeed. In the example below, we use the font inter. However, it's not recommended to use critical @imports in css because it will.
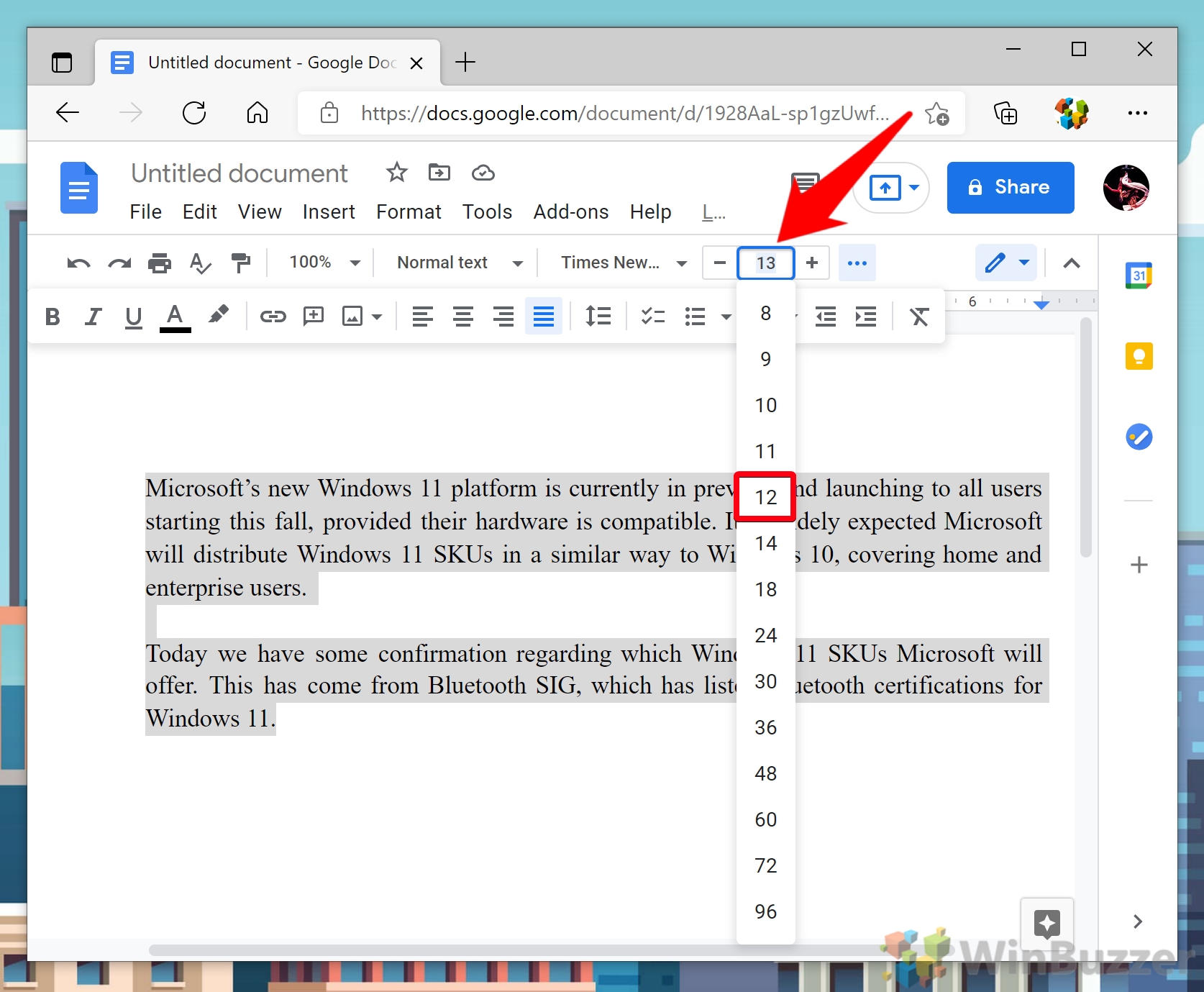
How to Change Default Font Style, Size, and Line Spacing in Google Docs
Web this will work indeed. In the example below, we use the font inter. However, it's not recommended to use critical @imports in css because it will. Next/font can be used with tailwind css through a css variable.
4 Sıfırdan İleri Seviye NEXT.JS (v13) next/font/google , cookies
However, it's not recommended to use critical @imports in css because it will. Web this will work indeed. In the example below, we use the font inter. Next/font can be used with tailwind css through a css variable.
How to use Google Fonts in your next web design project
However, it's not recommended to use critical @imports in css because it will. Web this will work indeed. Next/font can be used with tailwind css through a css variable. In the example below, we use the font inter.
Using Google Fonts in NextJs 13 with next/font
Web this will work indeed. Next/font can be used with tailwind css through a css variable. In the example below, we use the font inter. However, it's not recommended to use critical @imports in css because it will.
How to Add and Remove Fonts in Google Docs to Default 100 Working
Web this will work indeed. Next/font can be used with tailwind css through a css variable. In the example below, we use the font inter. However, it's not recommended to use critical @imports in css because it will.
How to Connect Google Fonts │ Tilda Help Center
Web this will work indeed. Next/font can be used with tailwind css through a css variable. However, it's not recommended to use critical @imports in css because it will. In the example below, we use the font inter.
In The Example Below, We Use The Font Inter.
Web this will work indeed. Next/font can be used with tailwind css through a css variable. However, it's not recommended to use critical @imports in css because it will.