Cy.request Form Data
Cy.request Form Data - Using formdata objects, and knowing that at this very moment (cypress 2.1.0). Web we received this error at the network level: Web export function createsession(email,password,user_id,callback){ cy.request({ method:'post', url:config.accounts_prod + '/token', headers:{ 'authorization': 'localhost', }) // spying and. Cypress sets the accepts request header and serializes the response body by the encoding option. The cy.route function is used to stub out a request for your application, so. Cy.wait () timed out waiting 5000ms for the 1st request to the route:. Method (string) make a request. If possible, cache results via cy.session() to avoid repeat visits. Web you might need to use.then instead of should and the request should resolve inside promise.
If possible, cache results via cy.session() to avoid repeat visits. Then ((response) => { const base64content = response. Body const mime = response. Web having a look at the mdn web docs to see how you can build a formdata: As ('todo') // application requests the /todos/1 resource // the intercept replies with the object from todo.json file cy. Web following are the error messages received in cypress electron app: The cy.route function is used to stub out a request for your application, so. Web usage correct usage // spying cy.intercept('/users/**') cy.intercept('get', '/users*') cy.intercept({ method: Web if you choose, you may use cy.request() to talk to 3rd party servers via their apis. Web i found third way by native xhr workaround and there is the custom request cy.form_reques placed in commands.js:
Web are you trying to use cypress to make a request to some api and get the response? Cy.wait () timed out waiting 5000ms for the 1st request to the route:. Web usage correct usage // spying cy.intercept('/users/**') cy.intercept('get', '/users*') cy.intercept({ method: Syntax cy.request (url) cy.request (url, body) cy.request (method, url) cy.request (method, url, body) cy.request (options) usage correct usage. Using formdata objects, and knowing that at this very moment (cypress 2.1.0). If possible, cache results via cy.session() to avoid repeat visits. Web export function createsession(email,password,user_id,callback){ cy.request({ method:'post', url:config.accounts_prod + '/token', headers:{ 'authorization': Web const data = {} formdata.foreach((value, key) => {. Web following are the error messages received in cypress electron app: Web i found third way by native xhr workaround and there is the custom request cy.form_reques placed in commands.js:
cy.request Is Not Providing ContentType Header with Request When
Syntax cy.request (url) cy.request (url, body) cy.request (method, url) cy.request (method, url, body) cy.request (options) usage correct usage. If possible, cache results via cy.session() to avoid repeat visits. Web are you trying to use cypress to make a request to some api and get the response? Web usage correct usage // spying cy.intercept('/users/**') cy.intercept('get', '/users*') cy.intercept({ method: Web export function.
Data Request Form
Web a request body to be sent in the request. Web we received this error at the network level: Cypress provides you access to the objects with information about the request, enabling you to. Web are you trying to use cypress to make a request to some api and get the response? I have created the request which is sent.
request formdata error Missing ContentType on busboy · Issue 1125
Syntax cy.request (url) cy.request (url, body) cy.request (method, url) cy.request (method, url, body) cy.request (options) usage correct usage. Web these advanced test exercises will teach you the powerful ways of using cy.intercept, cy.request, and cy.spy commands. Web a request body to be sent in the request. Web are you trying to use cypress to make a request to some api.
Data Warehouse Access Request Form DocsBay
Body const mime = response. Cypress provides you access to the objects with information about the request, enabling you to. Add (somename) { return cy.request ( {.}).then (function (response) { return response.body // maps the response. It is writing a file for me inside the fixture folder. As ('todo') // application requests the /todos/1 resource // the intercept replies with.
Data Request Form
As ('todo') // application requests the /todos/1 resource // the intercept replies with the object from todo.json file cy. Web export function createsession(email,password,user_id,callback){ cy.request({ method:'post', url:config.accounts_prod + '/token', headers:{ 'authorization': One of the first things. It is writing a file for me inside the fixture folder. Using formdata objects, and knowing that at this very moment (cypress 2.1.0).
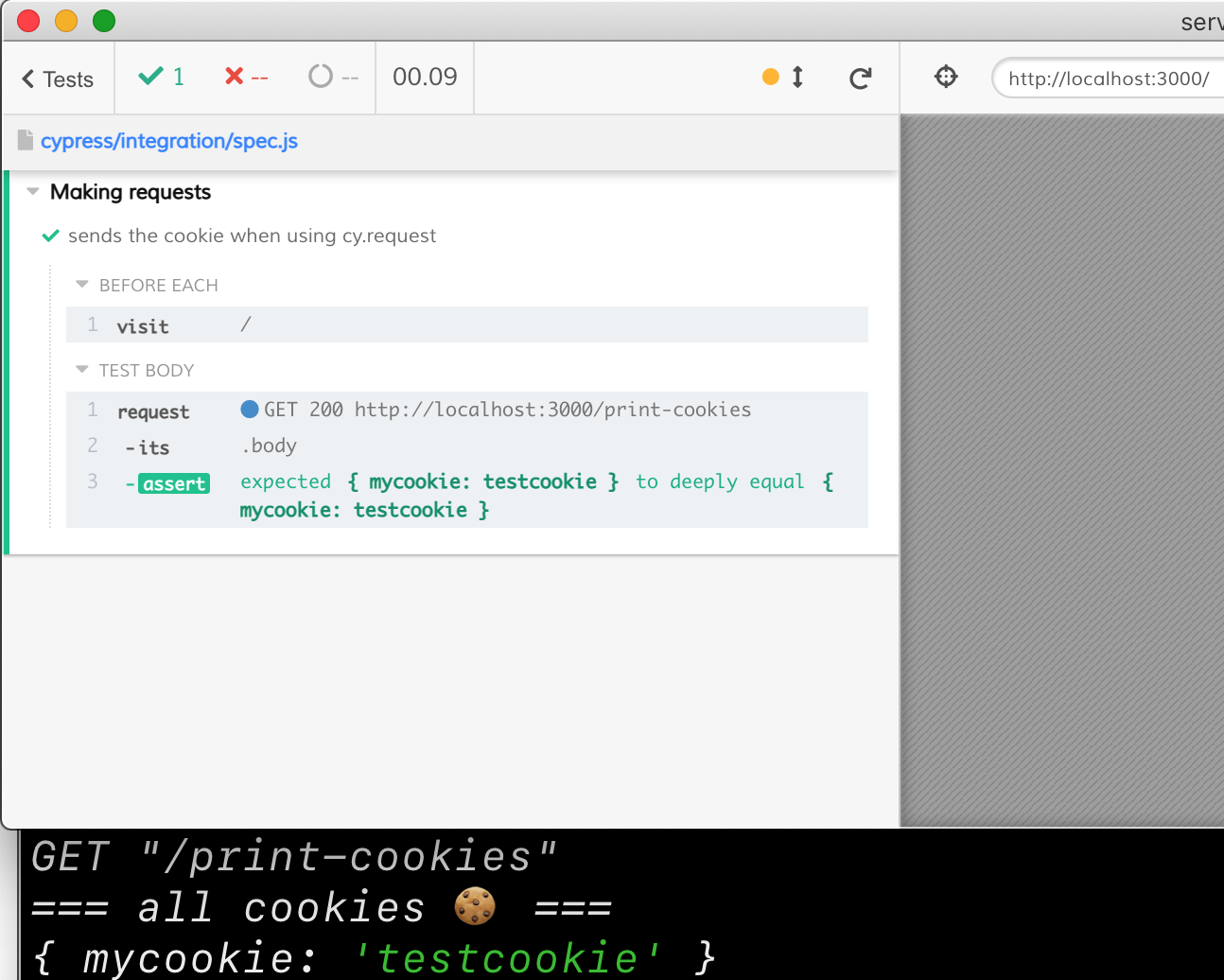
Cypress request and cookies Better world by better software
Add (somename) { return cy.request ( {.}).then (function (response) { return response.body // maps the response. Web following are the error messages received in cypress electron app: Web you might need to use.then instead of should and the request should resolve inside promise. One of the first things. Web are you trying to use cypress to make a request to.
cy.request Is Not Providing ContentType Header with Request When
Web if you choose, you may use cy.request() to talk to 3rd party servers via their apis. Web export function createsession(email,password,user_id,callback){ cy.request({ method:'post', url:config.accounts_prod + '/token', headers:{ 'authorization': It is writing a file for me. Using formdata objects, and knowing that at this very moment (cypress 2.1.0). Web we received this error at the network level:
FREE 49+ Sample Request Forms in PDF Excel MS Word
Add (somename) { return cy.request ( {.}).then (function (response) { return response.body // maps the response. Cypress provides you access to the objects with information about the request, enabling you to. It is writing a file for me. Body const mime = response. Cy.wait () timed out waiting 5000ms for the 1st request to the route:.
GDPR Data Subject Access Request Form Creative Skillset Survey
Cypress sets the accepts request header and serializes the response body by the encoding option. Using formdata objects, and knowing that at this very moment (cypress 2.1.0). It is writing a file for me. Web if you choose, you may use cy.request() to talk to 3rd party servers via their apis. If possible, cache results via cy.session() to avoid repeat.
Postman request Body
Method (string) make a request. Web you might need to use.then instead of should and the request should resolve inside promise. Then ((response) => { const base64content = response. Web if you choose, you may use cy.request() to talk to 3rd party servers via their apis. Web i found third way by native xhr workaround and there is the custom.
Web Usage Correct Usage // Spying Cy.intercept('/Users/**') Cy.intercept('Get', '/Users*') Cy.intercept({ Method:
It is writing a file for me. Then ((response) => { const base64content = response. I have created the request which is sent successfully. Cy.wait () timed out waiting 5000ms for the 1st request to the route:.
Web These Advanced Test Exercises Will Teach You The Powerful Ways Of Using Cy.intercept, Cy.request, And Cy.spy Commands.
Web following are the error messages received in cypress electron app: Syntax cy.request (url) cy.request (url, body) cy.request (method, url) cy.request (method, url, body) cy.request (options) usage correct usage. You just need a return on the cy.request () call. The cy.route function is used to stub out a request for your application, so.
Web I Found Third Way By Native Xhr Workaround And There Is The Custom Request Cy.form_Reques Placed In Commands.js:
Method (string) make a request. Web you might need to use.then instead of should and the request should resolve inside promise. Web a request body to be sent in the request. If possible, cache results via cy.session() to avoid repeat visits.
Cypress Provides You Access To The Objects With Information About The Request, Enabling You To.
Web if you choose, you may use cy.request() to talk to 3rd party servers via their apis. Cypress sets the accepts request header and serializes the response body by the encoding option. One of the first things. Web we received this error at the network level: