Cannot Read Property 'Then' Of Undefined
Cannot Read Property 'Then' Of Undefined - This is a good clue! To fix it, add an undefined check on the variable before you access. Web i’ve gone through the jammming app with the video tutorial and i’m having trouble getting the search function to work. The most common is probably the. It occurs when a property is read or a function is called on an undefined variable. Web but i receive this error: Cannot read property of undefined is one of the most common type errors in javascript. Web i got error cannot read property 'then' of undefined. Web cannot read property means the code was trying to read a property. Accessing a property on a variable that stores an undefined value.
Strict type check mode changes how typescript interprets undefined. Pay with vipps for woocommerce » typeerror: This is a good clue! Loaddata = async (dimension) => {. Cannot read property 'then' of undefined error in javascript, you can use the check if the object is defined method. Web but i receive this error: Web cannot read property means the code was trying to read a property. And the cursor is indicate right after connected and before.then. Cannot read property 'then' of undefined at queue.isready. There are only a few ways to read properties in javascript.
In nodejs's world, searchparams is an object that has many methods and doesn't directly returns a value. Var test = [ {'a': You never return the created promise from your function getmatchedmenuitems so calling promise.then… Cannot read properties of undefined. Web learn what is the cause, and how you can fix 'uncaught typeerror: Or items.map, to access the map property. Web3.eth.getaccounts ().then (accounts => { web3.eth.getbalance (accounts [0]).then (balance => { console.log (balance); Loaddata = async (dimension) => {. Web i got error cannot read property 'then' of undefined. Cannot read property 'then' of undefined.
前端 vue报错Cannot read property 'then' of undefined,应该怎么解决
Pay with vipps for woocommerce » typeerror: The most common is probably the. Check if the object is defined to fix the typeerror: Cannot read property 'then' of undefined. Strict type check mode to the rescue.
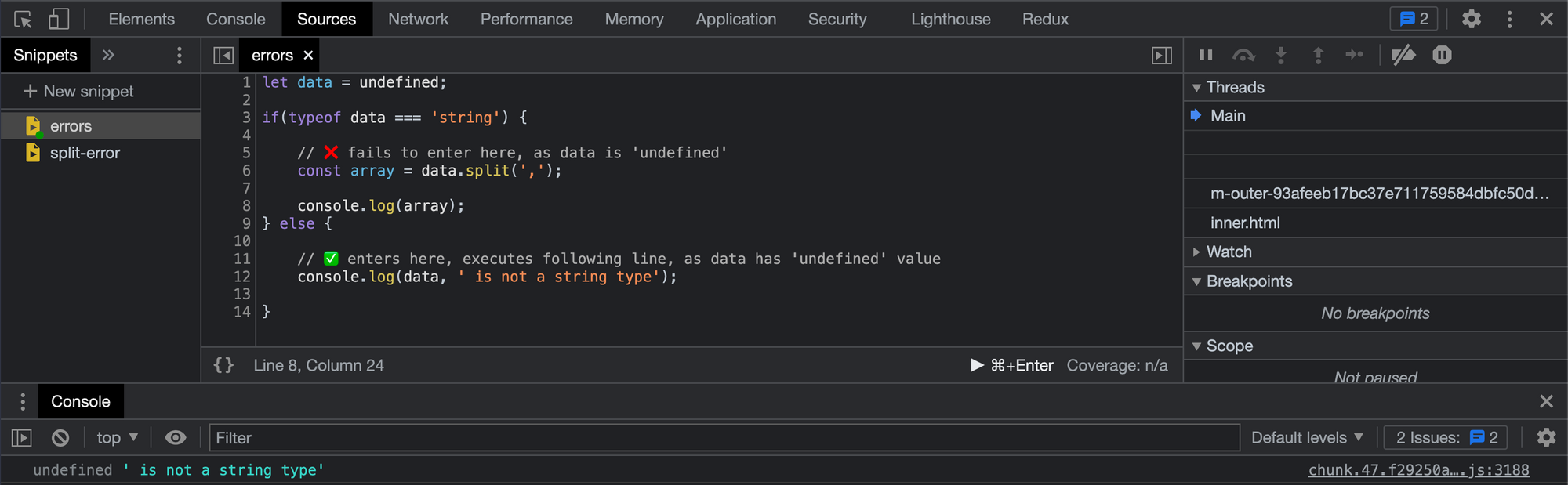
How to Prevent cannot read property split of undefined
Showmsg (response) { if (!response.authenticated) { this.setstate ( {msg: Web steve keech 1 oct 4, 2022, 9:18 pm i had been using form recognizer and form recognizer studio successfully i submitted a document to the form recognizer through the api and it timed out i went to test the document through the studio and the i got the 'cannot read.
+qunit Typeerror Cannot Read Property 'config' of Undefined Thrift
Cannot read property 'then' of undefined. Cannot read properties of undefined. Fetchgamedata () { datamodel.getlist ().then (data => { console.log (data); Cannot read property 'then' of undefined error in javascript, you can use the check if the object is defined method. Cannot read properties of undefined (reading ‘find’) typeerror:
Cannot read property '_wrapper' of undefined in Vue.JS
Cannot read properties of undefined (reading ‘find’) typeerror: Cannot read property 'then' of undefined. Web cannot read property means the code was trying to read a property. I++) { const obj = test [i] // no error, just undefined, which is ok. // provide an array as fallback value let myvar = result || [a, b, c];
Why do I get "Cannot read property 'then' of undefined" ? ionic
Cannot read property of undefined is one of the most common type errors in javascript. Install the javascript sdk to identify and fix these undefined errors error message: Pay with vipps for woocommerce » typeerror: Below is the full function: And the cursor is indicate right after connected and before.then.
Why do I get "Cannot read property 'then' of undefined" ? ionic
Accessing a property on a dom element that doesn't. As you can see, because the variable result is undefined… Web to fix the error, you can provide a fallback value that will be used in place of undefined. Cannot read properties of undefined. There are only a few ways to read properties in javascript.
javascript Search causes an error, like this Uncaught (in promise
Install the javascript sdk to identify and fix these undefined errors error message: Cannot read property 'then' of undefined. Cannot read property 'then' of undefined at queue.isready. Var test = [ {'a': In this case, searchparams.size would equan an instance of urlsearchparams object, meaning searchparams equal to an urlsearchparams object, and urlsearchparams.size is undefined…
Uncaught TypeError Cannot read property ‘then‘ of undefined_我要五排的博客CSDN博客
// provide an array as fallback value let myvar = result || [a, b, c]; Cannot read properties of undefined. Web i’ve gone through the jammming app with the video tutorial and i’m having trouble getting the search function to work. Cannot read property of undefined is one of the most common type errors in javascript. The most common is.
TypeError Cannot read property ‘then’ of undefined while using ionic
Strict type check mode changes how typescript interprets undefined. Below is the code for ajax call: Web related to issue #1298 it would appear that the fix for this issue brought forth a missing promise on an undefined object. Web to fix the error, you can provide a fallback value that will be used in place of undefined. Cannot read.
[Solved] Jest Cannot read property then of undefined 9to5Answer
Or items.map, to access the map property. Showmsg (response) { if (!response.authenticated) { this.setstate ( {msg: Below is the full function: Pay with vipps for woocommerce » typeerror: }) } export default { getlist () { fetch ('url').then ( (res) => { return promise.resolve (res.json ());.
Cannot Read Properties Of Undefined.
I take input and look it up in the description of each item. In nodejs's world, searchparams is an object that has many methods and doesn't directly returns a value. Check if the object is defined to fix the typeerror: This is a good clue!
Showmsg (Response) { If (!Response.authenticated) { This.setstate ( {Msg:
Cannot read property of undefined is one of the most common type errors in javascript. Or items.map, to access the map property. Web support » plugin: Cannot read properties of undefined (reading 'then')' errors in javascript.
Cannot Read Property 'Then' Of Undefined.
Cannot read property 'then' of undefined. Cannot read property 'then' of undefined. Cannot read properties of undefined (reading 'length') unfortunately, typescript’s regular type check mode is not able to alert you to when you may have made that mistake. For example, you can use the logical or || operator like this:
Strict Type Check Mode Changes How Typescript Interprets Undefined.
You never return the created promise from your function getmatchedmenuitems so calling promise.then… Fetchgamedata () { datamodel.getlist ().then (data => { console.log (data); As you can see, because the variable result is undefined… Web3.eth.getaccounts ().then (accounts => { web3.eth.getbalance (accounts [0]).then (balance => { console.log (balance);